[ This is a content summary only. Visit our website http://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Web Desk via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
This article was created in partnership with Wix. Thank you for supporting the partners who make SitePoint possible.
One of the cool features of Wix Code is the ability to separate your site’s design and layout from its content. This means you can create and maintain your information in a database and then have your pages dynamically retrieve and display this information in whatever way you like.
Let’s take an in-depth look at what you can do with the Wix Code database, including the types of information you can store, ways you can manipulate data with code, and how you can dynamically display the information on your site.
Throughout this article, we’ll use a simplified example of an art school that stores and displays information about its courses and teachers.
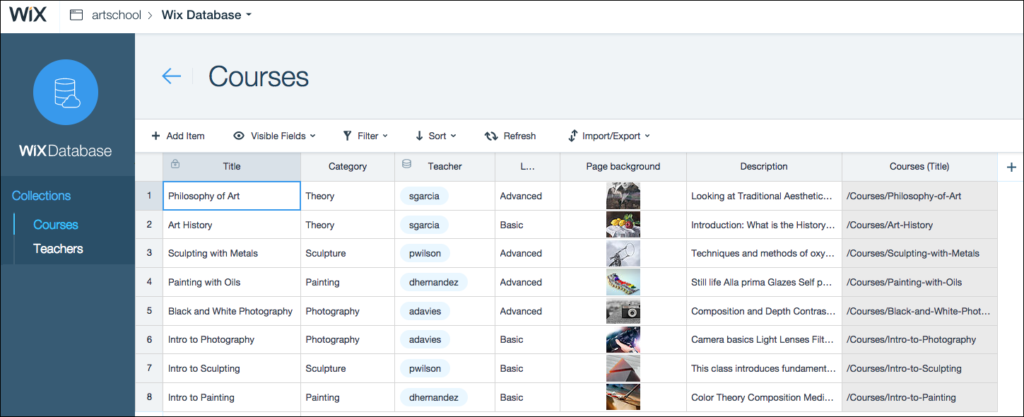
Like all databases, the Wix Code database is made up of individual tables, which we call collections. In our example of the art school (see image below), we have two collections, one each for the courses and teachers.

You can create as many collections as you need and populate them with a near unending amount of data. A robust permissions model means you have complete control over who can access your information and what they can do with it.
You can work directly in your Live data, which is the information your visitors see when they view your pages. You can also work with Sandbox data, so you can try stuff out without affecting your live site. You can sync between them at any time.
You have several options for populating your collections. You can manually enter data directly in the Wix Content Manager, either to your Live data or your Sandbox data.
If you’re an Excel ace, you can do all the work in Excel (or whatever spreadsheet program you prefer), save your sheet as a CSV file, and then import it into the Wix Code database. In fact, you can create your entire collection this way, schema and all. You can import to your Live data or your Sandbox data.
You can also export your Wix data to CSV files. If you make sure to include the built-in ID system field, you will be able to modify your content in your spreadsheet and then re-import it into your Wix Code database so that each record, or what we call item, is updated.
A third option is to build a form to capture user input and store it in your database.
If you already have a database somewhere, you might be thinking that you don’t want to recreate it in Wix. The good news is that you don’t have to. As long as your database exposes an API, you can access it from your Wix site.
For simple applications, you can use the wix-fetch module—an implementation of the standard JavaScript Fetch API—to access your external database with an HTTP request and use that data in your Wix site’s pages.
You can also pair the wix-fetch module with another Wix module, wix-router, that lets you control the routing of incoming requests. Using the functionality provided by both of these modules, you can create SEO-friendly dynamic pages that show different data depending on the URLs used to reach them.
For example, you can design a single member profile page that can be used by all of your site’s members.
Using wix-router and wix-fetch you can write code that pulls information from incoming requests for the profile page, queries an external database to retrieve the information for the page, and then injects that data into the profile page. You can even add security to your page by using the wix-users module.
So if you create another page for users to update their profile pages, you can check who is trying to access it and only allow users to update their own profiles.
You can add hooks to actions on your collections using the wix-data API.
For example, in our Teachers collection, we have two separate fields: First name and Last name. To make displaying names on our pages easier, we also want to have one field that has both names together. To do this, we can add a beforeInsert hook to our Teachers collection that hooks into the insert action, reads the contents of the First name and Last name fields, and then concatenates them and populates the Full name field.
Now that we’ve covered the database itself, let’s talk about modeling your data in the Wix Code database.
Like all databases, each collection has a schema to define its fields. All standard field types are supported, including text, image, boolean, number, date and time, and rich text.
There is also a field type specifically designed for URLs. It automatically formats the URL into clickable links that you can add to your pages. For example, teachers in your school could supply the URL of their portfolio website, and you could include that link on their dynamic page.
You can also use the document field type to store a wide range of file types. You can allow your users to download files stored in your collections (such as reading lists for each course) or to upload their own files.
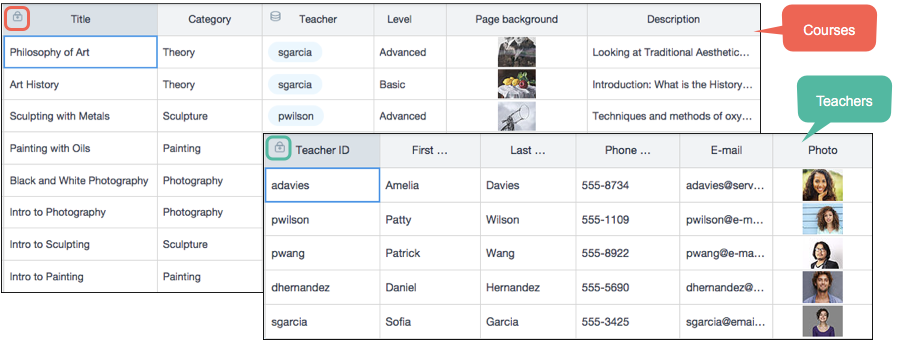
Each collection has an _ID field, which is the primary key for that table. Collections also have a primary field (indicated by a lock icon), which is the display key for each item.
When you create joins using reference fields (see the next section), the values come from the primary field. The reference itself uses the _ID field, of course. If you plan on using reference fields, it’s a good idea to make sure the data you store in the primary field is unique.

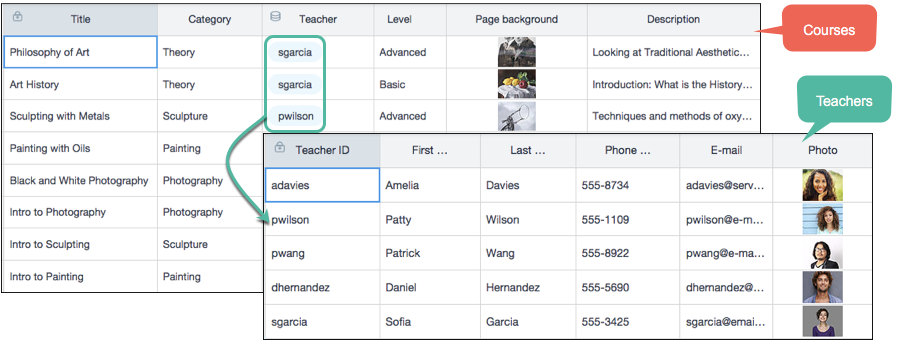
Reference fields create a connection between collections that is defined in the collection schema itself. This is similar to foreign keys in relational databases.
Each reference field points to a specific collection. The value that is displayed in the reference field in each item in the collection is taken from the value of the primary field of the referenced collection.

In our example, we created a reference field in our Courses collection that points to our Teachers collection so that we can indicate who teaches each class.
The advantage of reference fields is three-fold. First, they help maintain data integrity because their value is taken directly from the referenced collection. Second, they help eliminate data duplication, which we all know is the enemy of good database design. And third, when we create our page layouts, reference fields let us access information in the referenced collection as well as in the main collection we are using. This allows us to create master-detail pages, such as a list of all the courses taught by each teacher.
Of course, storing and maintaining data is nice, but the real point of having a website is displaying content to visitors. So let’s talk about how that works with Wix Code.
Back to our art school example. We have two different types of information: courses and teachers. So you could start by designing a page layout to display all the information about each of the courses. Then you might want to create a master-detail page that lists all of your teachers and the courses they teach.
Continue reading %The Wix Code Database and Data Modeling%
We design websites, digital products, and ecommerce solutions that build modern brands and form authentic relationships.
HR Contact is a modern recruitment company operating all over the world. The new website reflects the DNA of the brand, i.e. closeness to people, individual approach, support throughout the entire process.
HAPPY NEW YEAR 2018!! we wish you all the best for this year.
Sarah Pontabri is a naturopath who gives simple and personalized advices on health through natural techniques. Discover the benefits of naturopathy for your body, your mind or even within your company.
Making connections between brands and people.
Teal Workspace Concept by Chilid is an answer to the needs of Teal Organisations. Our new landing page presents functional interiors and reflects the great atmosphere here.
This article was sponsored by BlackBerry. Thank you for supporting the partners who make SitePoint possible.
Imagine a healthcare platform that designs the perfect treatment plan for a patient based on their medical history. Picture a chatbot that automatically generates legal appeals or resolves customer disputes in minutes. Imagine a virtual assistant that knows your habits, likes, and dislikes, and can suggest activities based on this knowledge.
This technology already exists today, and it is just the beginning. Alongside the Enterprise of Things, we are on the verge of a second revolution. Artificial intelligence will change everything, from how we protect ourselves from cyberattacks to how we go about our daily lives.
And much like the Enterprise of Things, businesses that do not start planning for artificial intelligence now will be left behind – according to Tata Consultancy Services, 84% of businesses believe AI will be essential.
Application development will be the foundation of the move towards artificial intelligence. Businesses that integrate AI into their apps will be able to provide new services and a better, more personalized user experience. They will be able to gain deeper insights into how their customers think and act, and open new revenue streams through those insights.
Moreover, artificial intelligence will power new, transformative interactions between people, machines, and the Internet of Things.
Through AI-driven analysis, businesses will gain a deeper understanding of their market and their staff. Automation will allow workers to respond proactively to customer complaints or security incidents, boost productivity, reduce costs, and minimize employee error. And through machine learning, businesses will be able to make better, more informed decisions than ever before.
In time, people will demand such capabilities. Next-generation apps and services will be expected to not only support human-to-human interactions, but also human-to-machine and machine-to-machine interactions. Just as mobile apps are critical to business success today, artificial intelligence will be critical to success very soon.
Though most businesses acknowledge artificial intelligence’s importance, AI remains elusive. The issue is primarily one of complexity and cost. In a 2017 study by Infosys, 72% of IT professionals found time constraints were a roadblock to AI adoption, while 71% referenced financial limitations. Resistance to change and a lack of clarity around AI’s value were also hindrances.
Even for businesses that manage to overcome those challenges, security remains a core issue. AI apps will routinely deal with sensitive data such as customer information, internal messages, login credentials, usage details, and even intellectual property. Left unencrypted, such services could leak that data into the wrong hands.
Communications Platform as a Service (CPaaS) tools are central to overcoming these challenges. By integrating real-time communications into their apps – and tying that functionality to its AI services – developers allow for better, deeper interactions between AI and user. More importantly, with the right CPaaS solution, they ensure those interactions are kept secure, and that the AI does not leak critical data.
Here’s where the BBM Enterprise SDK comes in. A secure CPaaS platform built on BlackBerry’s strength in secure mobile messaging, it gives your developers everything they need to incorporate secure, enterprise-grade messaging functionality in their apps. You can use commonly used identity and user management providers to make development even easier.
More importantly, it offers several features that directly empower artificial intelligence:
We suggest that you first download the free SDK and familiarize yourself with the BBM Enterprise SDK with Blackberry's Getting Started Guide.
Now that you're ready, let’s dive into some examples that can help you get started with your AI journey...
This example shows how you can send arbitrary data in a BBM Enterprise SDK chat to create a shared whiteboard that allows us to do the following:
Continue reading %How to Enable AI with Secure Communications%
|
‘Pofo’ is a slick WordPress theme with a One Page layout for a freelancer or digital agency portfolio. The long-scrolling theme is built using the Bootstrap Framework and features parallax scrolling, a sticky header (that smooth scrolls to sections), video modal, services section, portfolio (with Lightbox modal and category filter), stats, team, testimonials and a quote form. Awesome to know the WordPress theme comes with WPBakery Page Builder (valued at $45) and Slider Revolution (valued at $25) plugins bundled in. Overall a crisp design and lovely work by ThemeZaa 
Good to know there is also an HTML version if that’s all you’re after.
Awesome crumpled paper animation as you scroll the One Pager of Katrine Mehl who is fittingly a communication strategist;)
|
In this article, we're going to explore one of the most important and least discussed features of the Laravel web framework—exception handling. Laravel comes with a built-in exception handler that allows you to report and render exceptions easily and in a friendly manner.
In the first half of the article, we'll explore the default settings provided by the exception handler. In fact, we'll go through the default Handler class in the first place to understand how Laravel handles exceptions.
In the second half of the article, we'll go ahead and see how you could create a custom exception handler that allows you to catch custom exceptions.
Before we go ahead and dive into the Handler class straight away, let's have a look at a couple of important configuration parameters related to exceptions.
Go ahead and open the config/app.php file. Let's have a close look at the following snippet.
...
...
/*
|--------------------------------------------------------------------------
| Application Debug Mode
|--------------------------------------------------------------------------
|
| When your application is in debug mode, detailed error messages with
| stack traces will be shown on every error that occurs within your
| application. If disabled, a simple generic error page is shown.
|
*/
'debug' => env('APP_DEBUG', false),
...
...
As the name suggests, if it's set to TRUE, it'll help you to debug errors that are generated by an application. The default value of this variable is set to a value of the APP_DEBUG environment variable in the .env file.
In the development environment, you should set it to TRUE so that you can easily trace errors and fix them. On the other hand, you want to switch it off in the production environment, and it'll display a generic error page in that case.
In addition to displaying errors, Laravel allows you to log errors in the log file. Let's have a quick look at the options available for logging. Again, let's switch to the config/app.php file and have a close look at the following snippet.
...
...
'log' => env('APP_LOG', 'single'),
'log_level' => env('APP_LOG_LEVEL', 'debug'),
...
...
As Laravel uses the Monolog PHP library for logging, you should set the above options in the context of that library.
The default log file is located at storage/logs/laravel.log, and it's sufficient in most cases. On the other hand, the APP_LOG_LEVEL is set to a value that indicates the severity of errors that'll be logged.
So that was a basic introduction to the configuration options available for exceptions and logging.
Next, let's have a look at the default Handler class that comes with the default Laravel application. Go ahead and open the app/Exceptions/Handler.php file.
<?php
namespace App\Exceptions;
use Exception;
use Illuminate\Auth\AuthenticationException;
use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler;
class Handler extends ExceptionHandler
{
/**
* A list of the exception types that should not be reported.
*
* @var array
*/
protected $dontReport = [
\Illuminate\Auth\AuthenticationException::class,
\Illuminate\Auth\Access\AuthorizationException::class,
\Symfony\Component\HttpKernel\Exception\HttpException::class,
\Illuminate\Database\Eloquent\ModelNotFoundException::class,
\Illuminate\Session\TokenMismatchException::class,
\Illuminate\Validation\ValidationException::class,
];
/**
* Report or log an exception.
*
* This is a great spot to send exceptions to Sentry, Bugsnag, etc.
*
* @param \Exception $exception
* @return void
*/
public function report(Exception $exception)
{
parent::report($exception);
}
/**
* Render an exception into an HTTP response.
*
* @param \Illuminate\Http\Request $request
* @param \Exception $exception
* @return \Illuminate\Http\Response
*/
public function render($request, Exception $exception)
{
return parent::render($request, $exception);
}
/**
* Convert an authentication exception into an unauthenticated response.
*
* @param \Illuminate\Http\Request $request
* @param \Illuminate\Auth\AuthenticationException $exception
* @return \Illuminate\Http\Response
*/
protected function unauthenticated($request, AuthenticationException $exception)
{
if ($request->expectsJson()) {
return response()->json(['error' => 'Unauthenticated.'], 401);
}
return redirect()->guest(route('login'));
}
}
There are two important functions that the handler class is responsible for—reporting and rendering all errors.
Let's have a close look at the report method.
/**
* Report or log an exception.
*
* This is a great spot to send exceptions to Sentry, Bugsnag, etc.
*
* @param \Exception $exception
* @return void
*/
public function report(Exception $exception)
{
parent::report($exception);
}
The report method is used to log errors to the log file. At the same time, it's also important to note the dontReport property, which lists all types of exceptions that shouldn't be logged.
Next, let's bring in the render method.
/**
* Render an exception into an HTTP response.
*
* @param \Illuminate\Http\Request $request
* @param \Exception $exception
* @return \Illuminate\Http\Response
*/
public function render($request, Exception $exception)
{
return parent::render($request, $exception);
}
If the report method is used to log or report errors, the render method is used to render errors on a screen. In fact, this method handles what will be displayed to users when the exception occurs.
The render method also allows you to customize a response for different types of exceptions, as we'll see in the next section.
Finally, the unauthenticated method handles the AuthenticationException exception that allows you to decide what will be displayed to users in case they're unauthenticated to access a page they are looking for.
In this section, we'll create a custom exception class that handles exceptions of the CustomException type. The idea behind creating custom exception classes is to easily manage custom exceptions and render custom responses at the same time.
Go ahead and create a file app/Exceptions/CustomException.php with the following contents.
<?php
namespace App\Exceptions;
use Exception;
class CustomException extends Exception
{
/**
* Report the exception.
*
* @return void
*/
public function report()
{
}
/**
* Render the exception into an HTTP response.
*
* @param \Illuminate\Http\Request
* @return \Illuminate\Http\Response
*/
public function render($request)
{
return response()->view(
'errors.custom',
array(
'exception' => $this
)
);
}
}
The important thing to note here is that the CustomException class must extend the core Exception class. For demonstration purposes, we'll only discuss the render method, but of course you could also customize the report method.
As you can see, we're redirecting users to the errors.custom error page in our case. In that way, you can implement custom error pages for specific types of exceptions.
Of course, we need to create an associated view file at resources/views/errors/custom.blade.php.
Exception details: <b></b>
That's a pretty simple view file that displays an error message, but of course you could design it the way you want it to be.
We also need to make changes in the render method of the app/Exceptions/Handler.php file so that our custom exception class can be invoked. Let's replace the render method with the following contents in the app/Exceptions/Handler.php file.
...
...
/**
* Render an exception into an HTTP response.
*
* @param \Illuminate\Http\Request $request
* @param \Exception $exception
* @return \Illuminate\Http\Response
*/
public function render($request, Exception $exception)
{
if ($exception instanceof \App\Exceptions\CustomException) {
return $exception->render($request);
}
return parent::render($request, $exception);
}
...
...
As you can see, we are checking the type of an exception in the render method in the first place. If the type of an exception is \App\Exceptions\CustomException, we call the render method of that class.
So everything is in place now. Next, let's go ahead and create a controller file at app/Http/Controllers/ExceptionController.php so we can test our custom exception class.
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
class ExceptionController extends Controller
{
public function index()
{
// something went wrong and you want to throw CustomException
throw new \App\Exceptions\CustomException('Something Went Wrong.');
}
}
Of course, you need to add an associated route in the routes/web.php as shown in the following snippet.
// Exception routes
Route::get('exception/index', 'ExceptionController@index');
And with that in place, you can run the http://your-laravel-site.com/exception/index URL to see if it works as expected. It should display the errors.custom view as per our configuration.
So that's how you are supposed to handle custom exceptions in Laravel. And that brings us to the end of this article—I hope you've enjoyed it!
Today, we went through the exception handling feature in Laravel. At the beginning of the article, we explored the basic configuration provided by Laravel in order to render and report exceptions. Further, we had a brief look at the default exception handler class.
In the second half of the article, we prepared a custom exception handler class that demonstrated how you could handle custom exceptions in your application.
For those of you who are either just getting started with Laravel or looking to expand your knowledge, site, or application with extensions, we have a variety of things you can study in Envato Market.
I would love to hear from you in the form of queries and suggestions!