
by via Awwwards - Sites of the day
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com

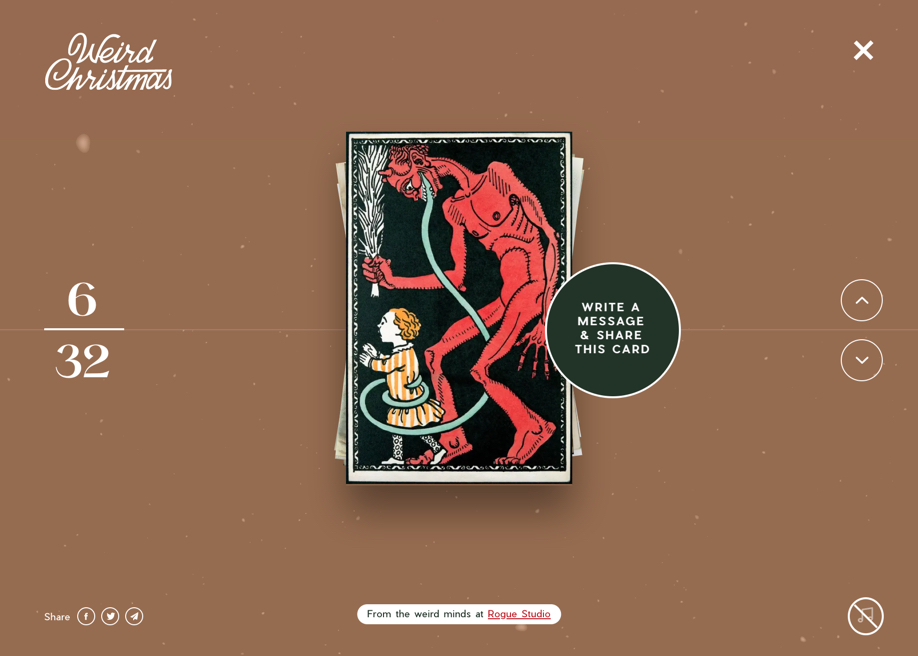
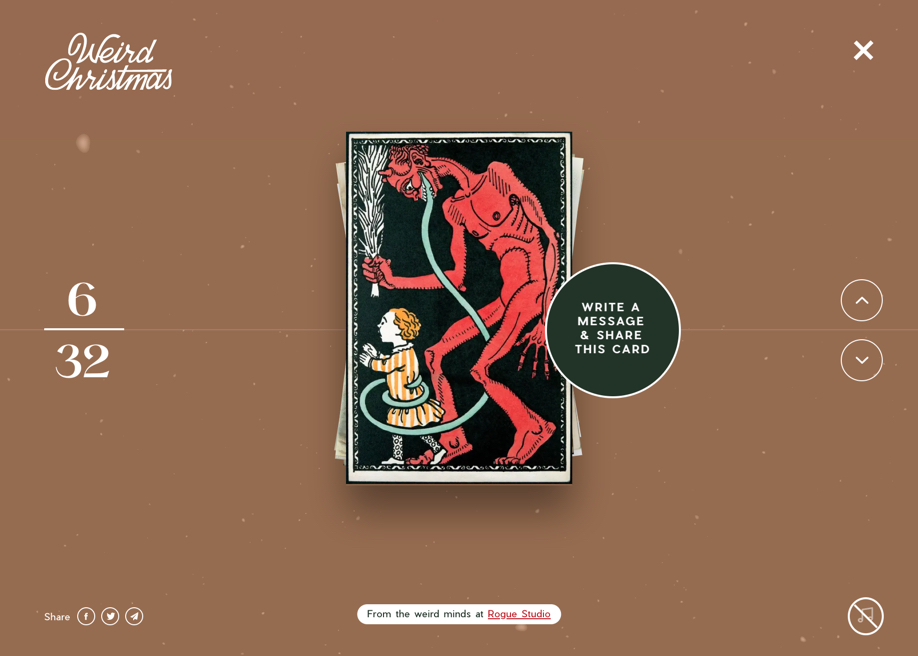
Arts District Craft & Kitchen is a restaurant inside of Able Baker Brewing that serves quick, tasty bites with unique flavors from around the world. The website is a collaboration between Damn Good Brand and ByMattLee.
Japanese Design Agency
meta/conf is a new format of the conference on modern technologies, development, and design that spreads knowledge on what is happening today and what is going to happen tomorrow.
App templates are the perfect solution for inexperienced coders who want to create apps but don’t yet have the skill. And for the experienced developer pressed for time.
They come with core functions already implemented for you, so you can customise the app easily and add the elements you think are most important to the app's code.

Bring your app to life with one of these popular Android photo app templates. Focus on what will make your app unique.
Here are a few of the best-selling Android photo app templates available on CodeCanyon for 2020.

Here is why you should take advantage of the premium App templates on CodeCanyon:

If you’ve been looking for a template to create an app with a wide selection of digital photo framing options, then check out the Photo Frame Editor. The Editor offers frames for every occasion, including birthdays, Valentines, Christmas, weddings, etc.
It supports all screen resolutions available on mobiles and tablets. Users are able to zoom in and zoom out, rotate their photo 360°, and drag it easily into the selected photo frame. Framed photos can shared on social media, and also saved and used as digital wallpaper. For ad revenues, it is compatible with AdMob and StartApp.

If you’re somewhat of a nature lover and prefer a template that offers frames that are a bit more earthy, then Natural Frames might be more your cup of tea. The template doesn’t use photo frames in the same way that the Photo Frame Editor template does, rather it enables users to superimpose their photos within a nature shot in such a way that they’re framed by nature.
The template has over 20 natural frames. It also offers a number of fonts and effects that users can experiment with to further embellish their images. Photos can be taken with camera or selected from existing gallery. Enhanced images can be shared via a variety of social networks. It comes integrated with Admob.

The Photo Hoardings template takes photo framing to new heights. Apps created with this template allow users to create a splash screen by digitally embedding their photos in impossible places like a billboard, the side of a bus, or the back of a truck.
It has a clean and easy-to-use interface and has selection of over 25 hoarding frames available. Images can be shared via variety of social networks, messengers, email, etc.

The Photo Mirror Effect template allows you to create a new app in a matter of minutes with just a basic knowledge of Java programming. As its name suggests, the app allows the end user to create a mirror image effect with their photos.
Users can choose between mirror or water effect, move image left to right or up and down to perfect the mirroring effect, and spice up their photos with 10 photo effect filters. And there is an option to make some money through ads with AdMob.

The Funny Face Maker app template helps developers create one of those incredibly silly and irresistible apps that allow users to construct funny pictures of themselves, their friends and family. The template provides a huge array of quirky and amusing objects and effects for developers to select for inclusion in their app.
For the end user, the app is very easy to use. Using a drag-and-drop system, users can resize and move the object(s) as needed, and save the image. They just need to take a photo with their camera or select the photo they want to manipulate from their photo library, and then select the fun object or objects they want to use.

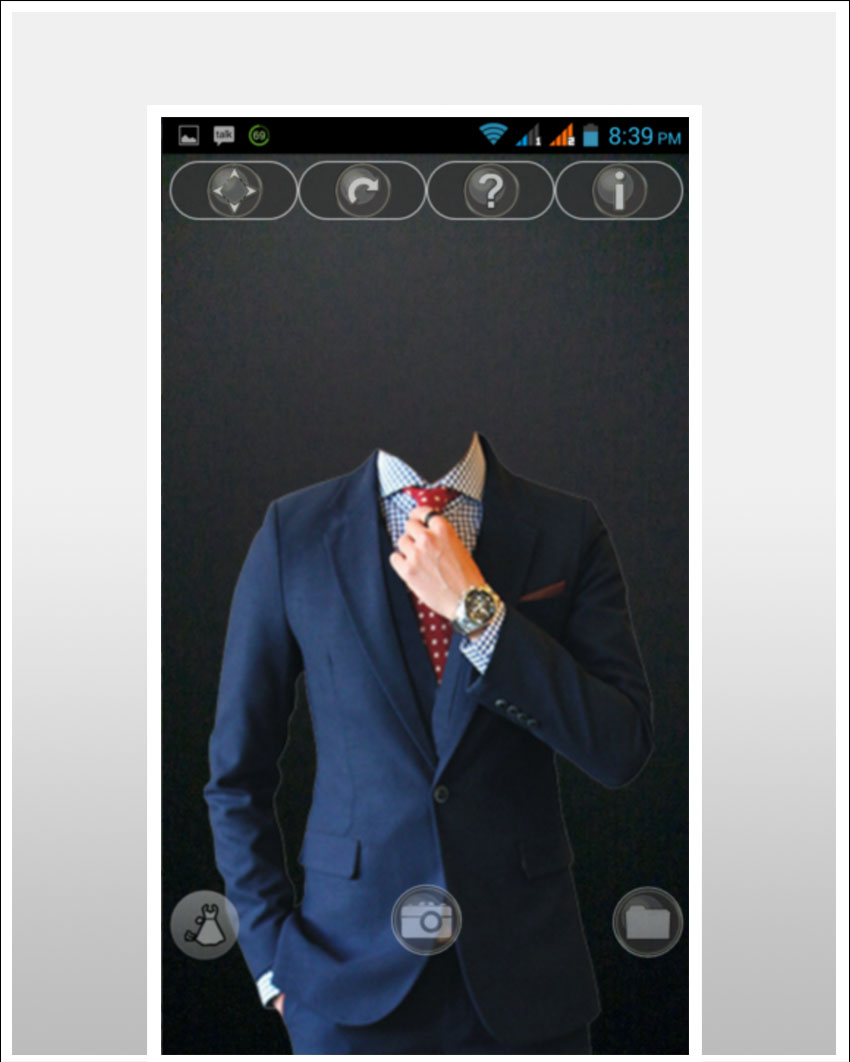
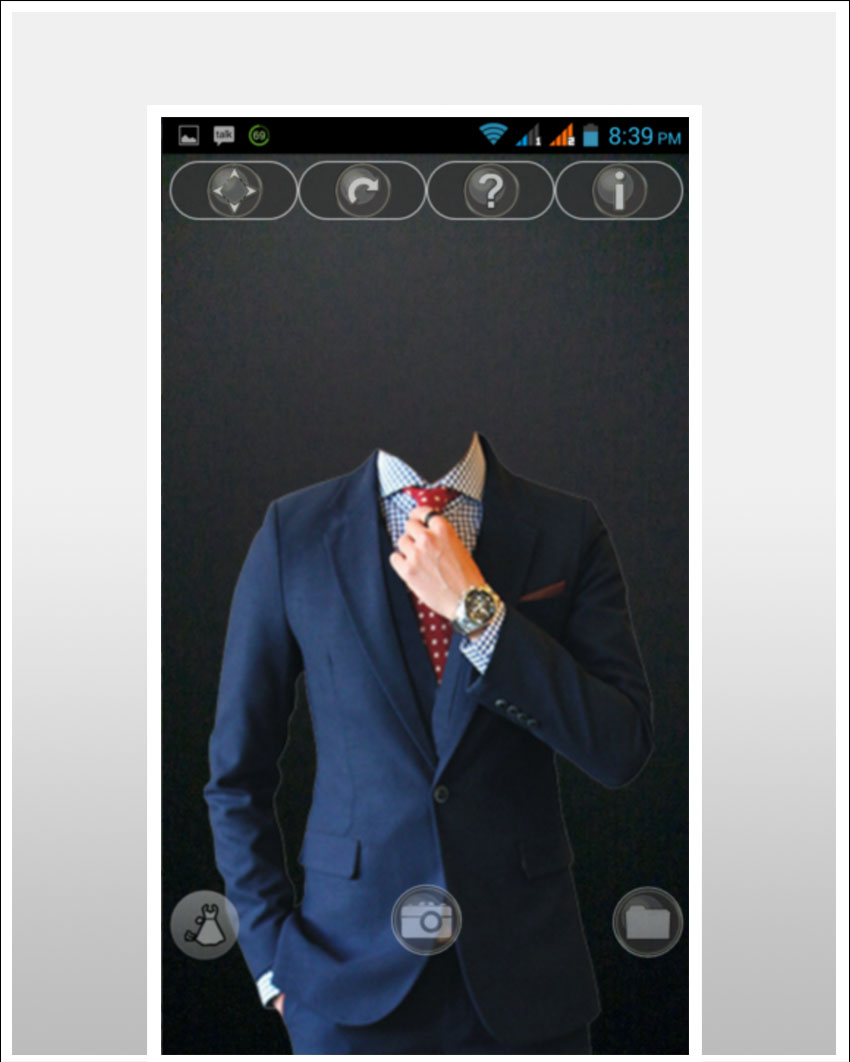
The Men In Suit Photo Maker app template is in the same vein as the Funny Face Maker template. It’s intended to deliver a bit of lighthearted entertainment to the end user, by allowing them to match a face to a wide selection of snazzy suits and presumably to share the results with friends and family.
It comes with a simple guide for customization. You can Also make some revenue through banner and interstitial ads.
.

Photo collage apps make it so very easy to recombine photos. Developers can customize the Photo Editor app template to create their own wonderful or wacky app that allows end users to cut backgrounds and subject matter in any photograph and interchange them with others.
The app provides over 15 HD backgrounds that you can include in the app. You can remove the actual photo background and replace it with any background you wish. Cut people out and put them on another background. And swap faces by cutting out one person's face and pasting it on another. And yes, share your creations on social media.

Photo Collage Maker helps developers create a fabulous photo collage app easily and quickly. This template comes with the ability for users to drag and drop photos from their photo library, edit them, and then arrange them in one of a wide selection of collage styles.
Users can make collages from up to three images. They can select their frame style, size, and colour, as well as adding text to their creation. It also comes with over 50 bundled frames, built-in sharing via WhatsApp, Facebook and more. It's integrated with AdMob.

Developers can now bring joy and smiles by using Baby Costume Photo Editor app template to create a baby photo app. With this app users can create status or profile images of cute lovely babies in their families using a stunning sticker collection to decorate baby images.
They can also wrap baby photos with custom costume cards and write text with different colors and fonts. In addition they can choose portrait layouts to create insta-stories, or square layouts for profile or instafeed.
This app works offline. It has an in-app content management system that makes it easy to share and delete. It is Admob Integrated with Banner, interstitial & Rewarded Video Ads.

Last but definitely not least, remember the first photo app template on this list? This is the offline version! This application can work without internet connectivity also.
The features and functionalities are the same. This app is very fast because of in-built photo frames. The built-in editor offers frames for every occasion, including birthdays, Valentines, Christmas, weddings and more. This is the template you need to create an app with a wide selection of digital photo framing options!
While many free apps don´t come with all features and functionalities, they are also great way to begin building your app. They come with a skeleton code and detailed documentation.
The free templates below should get you up and running on your next project.

This image editing app template only has bare minimal functionalities. It has working filters, splash screen, and edit screen. These give you a head start in developing your image editing app. The UI is coded using native Java code that builds in Android studio & Eclipse. It also comes with clear documentation and editable Photoshop files.

ID Photo App is a great choice if you want to make photos for any type of documents like passports, identity cards, or driver licenses. It has a simple interface that comes with layout templates of different types of documents of different countries. It processes and generates a printable graphic file for your document by using photos from your gallery or photos you instantly take from your phone camera. Download it from Google Play Store.
Clarity of your intention is important when it comes to creating an app. What service do you want your app to provide? What problem do you want to solve? Is it purely for entertainment - bring good cheer to users as they kill time? Is it to educate? Is it to simplify tasks? Do you want it to bring revenue? Brainstorm.
Study the app template thoroughly, know its strengths and weaknesses, then customize it by adding to the code. This is perfect especially if you're a novice coder with little experience because it's the best opportunity to experiment with your ideas.
There are many people who want to build apps but they don't know where to start because they have no coding experience. You can offer detailed instructions to others on your blog or vlog on how to build apps they want by using app templates.
If you are looking to build Android photo apps there are plenty of other great options to choose from at CodeCanyon.
These feature rich Android photo app templates come with functionalities that will help you build an app that standouts. You will definitely find something that fits your needs.
CodeCanyon is an online marketplace that has hundreds of Android app templates, for every kind of mobile app. You can save days, even months, of effort by using one of them.

If you have trouble deciding which template on CodeCanyon is right for you, these articles should help:




Creating an attractive user interface for Android apps is almost always a time-consuming task. It takes days, sometimes weeks, to conceptualize and design pixel-perfect layouts that look good on all screen sizes and pixel densities. Furthermore, with most users today expecting their apps to adhere to the guidelines of Material Design, the task has arguably become even harder. Fortunately, there's an easy solution: CodeCanyon, a marketplace that has hundreds of native Android app templates you can use to jump-start your next project. You can save days, even months, of effort by using one of them.

In this tutorial, I'll show you how easy it is to download and use an app template from CodeCanyon. We'll be working with a very popular template called Material Design UI Android Template App, which offers five different themes, over 80 ready-to-use screens, and hundreds of beautiful UI components.
To be able to follow this tutorial, you'll need:
With over 3000 sales, Material Design UI Android Template App is one of the most popular Android app templates available on CodeCanyon. To get it, sign in to CodeCanyon using your Envato account and purchase a license for it.

You can now download the template as a ZIP file named codecanyon-tLViUw3g-material-design-ui-android-template-app.zip. In addition to the source code, the file contains all the documentation you'll need to make the most of the template.
To start using the template, extract the ZIP file and open the Source code/android-AS directory using Android Studio. The IDE will then load the template and automatically download all its dependencies. Once that's done, you can press Shift + F10 to build and run the project.
If you're running Android Studio 3.5 or higher, the build should complete without any errors and you should be able to see this screen on your device:

Congratulations! In just a few minutes, you managed to build and run your first native Android app template.
Like most app templates on CodeCanyon, Material Design UI Android Template App has a large variety of features. It has several activities and fragments you can use to quickly add beautiful screens to your apps, such as login screens or splash screens. For example, you can use the LogInPageActivity class to create different types of login screens.

If you want to add tabs to your app, instead of starting from scratch, you could try using one of the tab-oriented activities the template has, such as TabMediaActivity or TabShopActivity. Here are two sample tab interfaces:

Lists are an integral part of most Android apps, but creating them is hard. It involves designing layouts for list items and creating appropriate adapters that work efficiently. While using this template though, you have access to several list item layouts and adapters. In fact, you'll notice that the template has a directory called adapter, which contains nothing but different types of adapters.
To find the list item layouts, go to the res/layout directory and look for files whose names start with "list_item". For example, here's what the list_item_expandable_travel.xml and list_item_expandable_social.xml layouts look like:

If you prefer having cards as list items, consider using the list_item_google_cards.xml layout. But if that's too generic for your liking, you can try using layouts such as list_item_google_cards_media.xml and list_item_google_cards_travel.xml, which are ideal for media player apps and travel-related apps. Here are some sample card layouts:

It's worth noting that the lists you create with this template can support expandable list items, drag and drop, and the swipe-to-dismiss gesture right out of the box.
Navigation drawers are a common feature in apps that follow Material Design guidelines. Because this template focuses on Material Design, you'll find several implementations of navigation drawers in it. The LeftMenusActivity class has everything you'll need to create your drawer. You're, however, free to use one of the more domain-specific activities, such as LeftMenusMediaActivity or LeftMenusSocialActivity, if you think they're better suited for your app.

The default alert dialog you can create with the Android SDK is generally considered too simple to be a part of a well-polished Android app. And styling it such that it matches your app's overall look and feel is rather hard. That's why this template includes several custom dialogs, whose fonts, colors, and layouts can closely match those of your apps.
You can use the DialogUniversalInfoUtils class to create information dialogs that can easily fit into any type of app. Similarly, you can use the DialogUniversalWarningUtils class to create warning dialogs. For domain-specific dialogs, you should try experimenting with classes such as DialogSocialUtils and DialogTravelUtils.

In addition to full-fledged activities and layouts, the template has custom styles for common components such as buttons, progress bars, and input fields. You can use them to effortlessly make your user interfaces look more polished. For example, here are some sample checkboxes and text views:

The Material Design UI Android Template App supports push notifications with Firebase. In other words, you can use the Firebase Cloud Messaging service to send messages to the apps you create with this template. To enable this feature, all you need to do is generate a google-services.json file on the Firebase console and place it in the UIAppTemplate directory. To add any customizations, you'll have to modify the MyFirebaseMessagingService class.
Material Design has its own color system, and it's important that your app's color palette be based on it. The design language also expects your app to have primary, secondary, and accent colors. This template is aware of both requirements and makes its extremely easy for you to apply Material Design colors to your apps. In the res/values/colors_material.xml file, you can find the hex values of all common Material colors, such as Material Purple, Material Pink, and Material Deep Orange.
By modifying the res/values/styles.xml file, you can easily change the colors of the template. For example, by changing the colorPrimary item, you can change the primary color.
<item name="colorPrimary">@color/main_color_500</item>
In this tutorial, I showed you how to download the Material Design UI Android Template App from CodeCanyon, work with it using Android Studio, and customize it to match your preferences. With the skills you learned today, you can build your next app by simply picking the required layouts and components from the template and associating your data, assets, and business logic with them.
To learn more about the template, do refer to the comprehensive documentation that's available in its docs directory.
Envato Market has hundreds of other Android app templates that you can choose from. There are templates for games and complete applications, as well as comprehensive starter templates like the one we used in this post. So take a look, and you just might save yourself a lot of work on your next Android app.
If you have trouble deciding which template on CodeCanyon is right for you, these articles should help:




