There is a flood of prospects at the beginning of their careers trying to break into the field of UXD and just as many are transitioning from their current career as mature age professionals. It’s inevitable then, due to inexperience in the practice, that many will have gaps in their game.
I was lucky enough to sit down with one of the foremost educators of User Experience, David Travis, to pick his brain about what he thinks are some important areas of attention for aspiring and current professionals in the industry.
What do you see current graduates or practitioners struggling with when they first enter the field?
There are five things I see people struggle with when they first enter the field. These are:
Self design
Thinking product first, not user first
Believing user likes are user needs
Thinking that “Big Data” is better than “Thick Data”
The Oracle misconception
SELF DESIGN

One problem I see in new UX’ers is that they fail to realise they are designing for people other than themselves. For example, when making design decisions they focus on what they like or what works for them or what’s fashionable.
Now, a core concept at the heart of user experience is, “You are not the user”. Intellectually, this is simple to understand but even the brightest UX designers seem to forget it as soon as they get in front of Sketch or any other prototyping tool… At that point, they begin to make design decisions based on their own experience.
Although this is an easy issue to understand, in my experience it’s the hardest for people to overcome. In fact, I think the only way you can overcome it is by immersing yourself in your users’ world: their context and behaviour. In practice, this means observing usability tests, going out on field visits, reading about users, getting first hand experience of their world. It’s very Zen like: you must almost become one with the user to prevent self-design.
You’ll often hear this characterised as “gaining empathy for the user”. That’s definitely an element of what you’re trying to achieve. You want to feel what it’s like to walk in their shoes. It takes work but when you follow that path of user immersion you get immediate, practical insights: for example, you might discover that the 10pt grey text that looks so good to you doesn’t work for your end users because they’ve got poor vision, or they sometimes forget their reading glasses. You may even discover that the team’s great idea for a new product doesn’t solve a problem for the user.
THINKING PRODUCT FIRST, NOT USER FIRST

The second misconception I see is people mistaking a field visit with a usability test. For example, a designer will say to me, “I want to do research on my product but I have no one to talk to because we don’t have any users yet”.
Well that’s a red flag.
That product will almost certainly fail, because the designer is thinking product first instead of user first. Instead of thinking about the product in discovery (the earliest stage of design), people need to think about the users. A good question to ask is “What meaningful activity do users carry out with my product or service?” Whatever your answer to that question, that’s the thing that you go out and research.
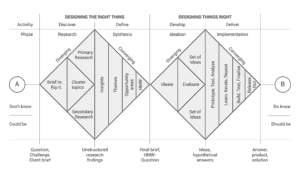
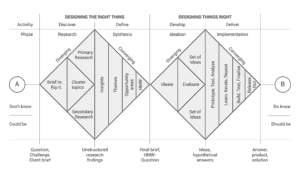
So if you’re taking a prototype with you when you’re doing early stage research, you’re not doing discovery at all… what you’re doing is usability testing. I’m sure you’re familiar with the Double Diamond approach that’s been popularised by the Design Council: the idea is that there is this important phase in discovery where you are trying to understand the needs of users before you come up with any prototypes or any ideas about the way that thing could look.
But most people forget that first part of the design process, or gloss over it. They start their research once they have got a definite product idea.
This is a problem because if you do research on a prototype web site, you’ll end up with a web site. If you do research with a prototype mobile app, you’ll end up with a mobile app. But your audience may have no need for a web site or mobile app. That’s what I mean by thinking product first. If the product is the start of your user research then it’s already too late. To overcome this, you have to believe user needs are more important than any product ideas you have. This is because understanding user needs will ultimately help you become truly innovative and develop much better products.
USER LIKES ARE NOT USER NEEDS

UX researchers will often show users a prototype and be influenced by what users say they ‘like’. For example, the researcher will show participants two alternative designs and ask which one they prefer.
Now obviously we want people to like our designs. But a raft of evidence shows that people are not very good at having insight into what’s best for them. I think this quotation from Rob Fitzpatrick captures it perfectly:
“Trying to learn from customer conversations is like excavating a delicate archaeological site. The truth is down there somewhere, but it’s fragile. While each blow with your shovel gets you closer to the truth, you’re liable to smash it into a million little pieces if you use too blunt an instrument.” (Rob Fitzpatrick, The Mom Test).
Asking people what they like is too blunt an instrument. A lot of the time, people may not have a strong preference but they’ll give you an answer, even if it’s not deeply held. To be more delicate, you must ask what works best for users. That means not focusing on what they like but focusing on what they do.
This is about believing that behaviour is more important than opinions.
User’s may well prefer Design A over Design B. But if they are more successful with Design B — that is, they are more successful at achieving their goals — then that’s what you choose. It’s not about what users like; its about what they perform best with.
BIG DATA VS THICK DATA

Why is it that people are more likely to believe the results of a survey of 10,000 people than a usability test of 5? People believe that having a large sample size must make the data more robust and reliable. But the data won’t be more robust and reliable from your survey if you’re not asking the right questions.
Nevertheless, people seem to believe that Big Data (quantitative data from surveys and web analytics) is somehow better than Thick Data (qualitative data from usability tests and field visits).
In fact, both kinds of data are important. Big Data tells us what’s happening, but
in order to do really great design we need to understand why things are happening — and that’s where Thick Data comes in. Big Data helps us identify areas where we should be doing in-depth UX research. And what we discover in field research and usability tests identifies the things we should be checking in our surveys, web analytics and multivariate testing.
Sometimes I wonder if this love of Big Data is actually based on a fear of speaking with users. Thick Data requires you to get face-to-face with your users. But real people can be unpredictable. They can make you feel uncomfortable. It’s easy to skirt this issue by sending out a survey or by studying your web analytics. That way, you can convince yourself you’re doing UX research while not having to get face-to-face with users.
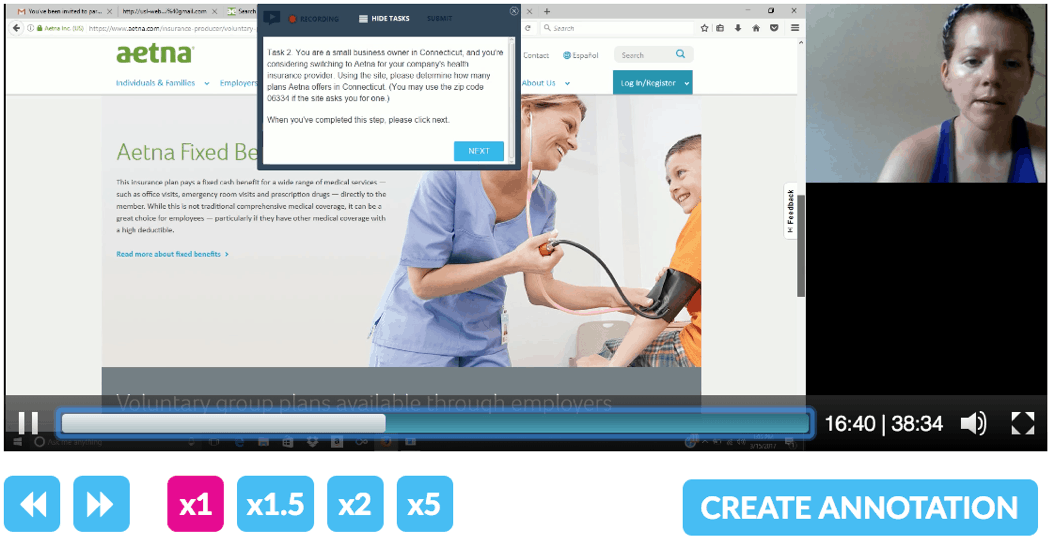
Another example of this “fear of speaking with users” is the growth of remote, un-moderated usability testing. This is where users record themselves doing tasks and then upload the video to a Cloud-based server for you to watch afterwards. You don’t observe the user in real time: they work entirely on their own.
At first sight, it looks like a reasonable example of qualitative research.
But it’s not. If you’re not there to speak to the user you can’t find out why they are doing certain things.
What’s unique about the discoveries from qualitative research is that we often don’t know what we don’t know; we don’t know the questions to ask until we see people behave.
Do you think that’s a symptom of the companies commissioning these tests not properly understanding UXD, or does it fall on the UX Designer?
I think that novice UX designers and researchers tend to do what the client says or what their development team says. For example, their team might say, “Go out and do a survey to find out what people want from our product”. So that’s what they do, rather than pushing back and asking, “What hypotheses do you want to test? What questions do you have? What is it that you want to find out?”. A survey may be a good way of finding that out, but it might not be. So this is about understanding the problem before deciding on the best way to answer it.
THE ORACLE MISCONCEPTION

This is about the UX designer thinking they need to be the expert. Caroline Jarrett captures this well when she writes (https://twitter.com/cjforms/status/485001003226648577), “User researcher’s fallacy: ‘My job is to learn about users’. Truth: ‘My job is to help my team learn about users’”.
An important part of the UX researchers’ job is to act as a facilitator, not just the person who does UX research. The findings from UX research aren’t useful if they live inside the researcher’s head. The findings need to be part of the development team’s consciousness. You need to immerse the team in the research to help everyone gain competence in understanding users and their needs.
The notion that the team is bigger than the individual is true in many areas of UX. For example, in the face to face courses I run we do a prototyping application activity where we split people into small groups of 3 or 4 and they create paper interfaces. This is very different to the way they normally prototype, which is on their own in front of a computer screen. The upshot is that people discover for themselves that design is best when you have multiple people involved. The problem with an electronic prototyping tool like Sketch is that one person is in control of the mouse, which means one person does the design rather than involving the whole team.
It also applies in other areas like expert reviews. We know from the literature on expert reviews that one expert will find about 75% of the usability problems that would be found if you had 5 experts doing the review. No matter how good you are, no matter how much of a guru you are in UX, you won’t find all the usability problems.
But UX designers and researchers don’t always want to believe this, especially those new to the field. They think they have to appear as an expert. If they don’t present themselves as the oracle of all things user, they worry they will appear weak. In fact, it’s a sign of strength to involve other people in UX research: not just users of course but the team too. That’s a misconception that people find difficult to overcome. Rather than think you need to answer every question thrown at you, become an expert in the process: “I don’t know the answer to that question, but I know how to find out”.
The post Things UX Designers Should Know – A conversation with David Travis appeared first on UX Mastery.

by Richard Buck via UX Mastery
 Sam works for Sumdog, which he describes as an ‘an educational learning app that is dedicated to closing the attainment gap in schools’. He is using the opportunity to learn more about AI, voice first systems and mobile gamification to help further the app. What a great reason!
Sam works for Sumdog, which he describes as an ‘an educational learning app that is dedicated to closing the attainment gap in schools’. He is using the opportunity to learn more about AI, voice first systems and mobile gamification to help further the app. What a great reason!