
by via Awwwards - Sites of the day
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com

Versioning was something we started waaaay back in 2014. The idea was, the internet is exhausting, particularly for devs, designers and web folk like you. Why not get someone (me) to keep up with all of that stuff for you, and share the best content on a daily basis? It turns out, people (you) wanted that, so I’ve written the daily newsletter ever since.
BUT I also had another, full-time role at SitePoint, so Versioning was squeezed in where it fit.
Now, I’ve stopped squeezing. Versioning is my entire job, and I’m entirely focused on making the newsletter as useful and amazing as possible, so that it’s worthwhile subscribing to. I have a whole day to produce every edition of Versioning, so I can do things like widen the range of sources, widen the range of topics covered based on feedback, fully explore each link, and produce more and more varied content for y’all. The core newsletter will always be there, but additional updates on specific subjects or areas, canonical, updated posts and interviews can happen too. Down the line, the sky’s the limit.
We could’ve financed this move by adding more, and maybe more disruptive, advertising and sponsorships, but this lets the content be the focus. You’ll get stuff that’ll make your day (or your week, or your life) better, and nothing else.
Instead, we’re relaunching the newsletter as a paid subscription product. For a small monthly or annual fee, you can become a Versioning Member and get the new, improved daily Versioning. This will come to your inbox and will also be viewable online. No ads, better links, better commentary and additional content and products (forums, for example, are on the horizon) where they make sense.
You can also sign up to receive a weekly update - that I’m planning on making very awesome in itself - plus periodic free updates. You can see some of those here.
To do this we have partnered with a company called Substack [substack]. They’re a start-up entirely dedicated to making subscription publishing work for content producers. (Btw, they’re co-founded by a New Zealander, like me, because Kiwis are amazing.)
Sign up here for the special special launch price of US $5 per month, or you can get an annual subscription for $50. Once you purchase a subscription under these special prices, they’ll renew at that rate as long as you’re still subscribed. This deal runs until March 5 and the price returns to the standard rate of $7/month or $70/year.
This is a new thing for us, and for the content industry in general, so we’re pumped! I hope you join us!
Continue reading %Announcing Versioning 2.0%
If you’re building a web application, you’re likely to encounter the need to build HTML forms on day one. They’re a big part of the web experience, and they can be complicated.
Typically the form handling process involves:
GET requestPOST requestHandling form data also comes with extra security considerations.
We’ll go through all of these and explain how to build them with Node.js and Express — the most popular web framework for Node. First, we’ll build a simple contact form where people can send a message and email address securely and then take a look what’s involved in processing file uploads.

Make sure you’ve got a recent version of Node.js installed; node -v should return 8.9.0 or higher.
Download the starting code from here with git:
git clone https://github.com/sitepoint-editors/node-forms.git
cd node-forms
npm install
npm start
There’s not too much code in there. It’s just a bare-bones Express setup with EJS templates and error handlers:
// server.js
const path = require('path')
const express = require('express')
const layout = require('express-layout')
const routes = require('./routes')
const app = express()
app.set('views', path.join(__dirname, 'views'))
app.set('view engine', 'ejs')
const middleware = [
layout(),
express.static(path.join(__dirname, 'public')),
]
app.use(middleware)
app.use('/', routes)
app.use((req, res, next) => {
res.status(404).send("Sorry can't find that!")
})
app.use((err, req, res, next) => {
console.error(err.stack)
res.status(500).send('Something broke!')
})
app.listen(3000, () => {
console.log(`App running at http://localhost:3000`)
})
The root url / simply renders the index.ejs view.
// routes.js
const express = require('express')
const router = express.Router()
router.get('/', (req, res) => {
res.render('index')
})
module.exports = router
When people make a GET request to /contact, we want to render a new view contact.ejs:
// routes.js
router.get('/contact', (req, res) => {
res.render('contact')
})
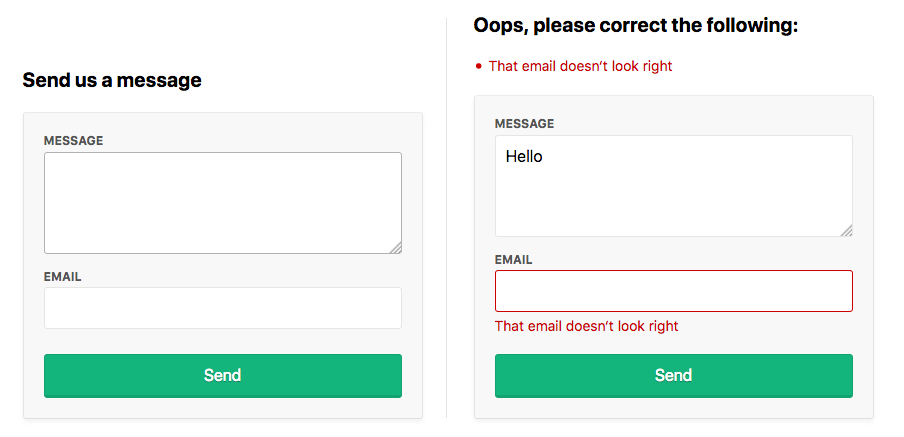
The contact form will let them send us a message and their email address:
<!-- views/contact.ejs -->
<div class="form-header">
<h2>Send us a message</h2>
</div>
<form method="post" action="/contact" novalidate>
<div class="form-field">
<label for="message">Message</label>
<textarea class="input" id="message" name="message" rows="4" autofocus></textarea>
</div>
<div class="form-field">
<label for="email">Email</label>
<input class="input" id="email" name="email" type="email" value="" />
</div>
<div class="form-actions">
<button class="btn" type="submit">Send</button>
</div>
</form>
See what it looks like at http://localhost:3000/contact.
To receive POST values in Express, you first need to include the body-parser middleware, which exposes submitted form values on req.body in your route handlers. Add it to the end of the middlewares array:
// server.js
const bodyParser = require('body-parser')
const middlewares = [
// ...
bodyParser.urlencoded()
]
It’s a common convention for forms to POST data back to the same URL as was used in the initial GET request. Let’s do that here and handle POST /contact to process the user input.
Let’s look at the invalid submission first. If invalid, we need to pass back the submitted values to the view so they don’t need to re-enter them along with any error messages we want to display:
router.get('/contact', (req, res) => {
res.render('contact', {
data: {},
errors: {}
})
})
router.post('/contact', (req, res) => {
res.render('contact', {
data: req.body, // { message, email }
errors: {
message: {
msg: 'A message is required'
},
email: {
msg: 'That email doesn‘t look right'
}
}
})
})
If there are any validation errors, we’ll do the following:
form-field-invalid class to the fields with errors.
<!-- views/contact.ejs -->
<div class="form-header">
<% if (Object.keys(errors).length === 0) { %>
<h2>Send us a message</h2>
<% } else { %>
<h2 class="errors-heading">Oops, please correct the following:</h2>
<ul class="errors-list">
<% Object.values(errors).forEach(error => { %>
<li><%= error.msg %></li>
<% }) %>
</ul>
<% } %>
</div>
<form method="post" action="/contact" novalidate>
<div class="form-field <%= errors.message ? 'form-field-invalid' : '' %>">
<label for="message">Message</label>
<textarea class="input" id="message" name="message" rows="4" autofocus><%= data.message %></textarea>
<% if (errors.message) { %>
<div class="error"><%= errors.message.msg %></div>
<% } %>
</div>
<div class="form-field <%= errors.email ? 'form-field-invalid' : '' %>">
<label for="email">Email</label>
<input class="input" id="email" name="email" type="email" value="<%= data.email %>" />
<% if (errors.email) { %>
<div class="error"><%= errors.email.msg %></div>
<% } %>
</div>
<div class="form-actions">
<button class="btn" type="submit">Send</button>
</div>
</form>
Submit the form at http://localhost:3000/contact to see this in action. That’s everything we need on the view side.
Continue reading %Forms, File Uploads and Security with Node.js and Express%
Landing a job as a company’s only user experience pro is an amazing opportunity. It means having the ability to shape and guide the design of an entire organisation. As a UX team of one, you’re part of a small group of pros at the coal face of an entire organisation’s design strategy.
Leading an organisation from this role is also a major challenge. It’s hard work implementing a UX focus in a company where none exists. There will be battles against corporate biases, conflicting business needs, and results-driven culture.
In such a difficult position, how can a UXer go about creating a culture of great user experience?
It’s imperative to establish a baseline process, socialise the benefits of great UX, and prepare for the long road ahead.
When starting a culture of user experience focus, the first step is to establish a clear UX process.
“UX process is a cornerstone of UX design, it’s a make-it-or-break-it aspect of UX design,” writes veteran UX professional Nick Babich in his blog for Adobe.
“Without a solid UX design process, a designer could be completely moving in the dark. A clear and concise UX process, on the other hand, makes it possible to craft amazing experiences for users.”
Every UX professional should have a favoured baseline process. In fact, you’d expect this to be the first question in any UX interview. Part of any quality answer to this question should be to acknowledge the importance of context. No two companies or products are the same. Processes should differ depending on organisational needs, technology stacks, and delivery speed.
No process is bound to be the perfect fit. An initial process’s existence is more important than its perfection. Install a process to address the largest problems and work to resolve the kinks later.
Whatever process you choose, tailor it to your organisation’s needs. This will help you with the second facet of gaining UX buy-in: socialising UX benefits among stakeholders.
In his Forbes piece Good UX is Good Business, Andrew Kucheriavy, founder and CEO Intechnic, lays out the argument for the business benefits of an improved focus on user experience.
“Good user experience is clearly good for business,” he writes. “ Studies show that companies that invest in UX see a lower cost of customer acquisition, lower support cost, increased customer retention and increased market share.”
While the benefits are clear, you must be able to explain why the UX process is beneficial to your stakeholders.
UX success hinges on the cooperation and participation of the business as a whole. While you are the engine propelling the car, the whole machine must move forward together. It’s often difficult for internal stakeholders to see the progress and impact of UX focus. By clearly explaining the benefits, you’ll bring your company one step closer to fully embracing a culture of great user experience.
I’ve written previously on how big of a part UX professionals play in facilitating internal communication. We sit at the epicentre of our business. We speak with our business partners to understand project requirements. We work with our technical teams to understand what’s viable, and to support development efforts. We talk with customers to understand their wants, needs, and expectations. An established process allows UX pros to speak about the project pipeline and its direct impact to any stakeholder.
If we are successful as UX professionals, the benefits we add to our organisations should be clear. Our business partners should have a better understanding of our customers’ needs through UX testing. Our technical teams will receive projects that are both practical and well-defined through iteration and revision with our business partners. And, most importantly, our customers receive a product that exceeds their expectations.
Be aggressive in explaining your expected benefits. Take advantage of your team’s rituals and culture to discuss your roll and how your process will benefit specific projects and initiatives. This gives UX pros excellent opportunities to speak on how and why our process benefits the company as a whole, and gain allies in promoting usability throughout the company.
Cindy McCracken, a UX professional with more than 10 years of experience working for the likes of Fidelity Investments, agrees.
“The more you work with co-workers such as support, sales and development and show them the value of UX, the more support you will have within the organisation,” she writes in her article Proven Strategies to Win Over Stakeholders for Your UX Project. “These in-the-trenches supporters will see the value of your work and the successes with customers first hand, and that will go a long way toward impacting workplace culture and filtering up to senior level support of UX.”
There are a few ways UX professionals can quickly integrate themselves into the rhythms of the business.
Attend development standups. Listen for blockers and speak about how your UX process will ease these issues in the future. Pay attention for upcoming work, and ask for inclusion where practical.
“In planning meetings, be alert for extensive development work planned to go work with interfaces that clearly need to be redesigned,” writes McCracken. “Rather than just let them proceed, bring potential design problems and ideas for improvements to the team.”
Set meetings with your business partners. Work to understand their underlying problems. Explain UX’s role in fixing those issues. Find the low hanging fruit to get some quick wins on the board.
Take part in retrospectives. Retrospectives are a great platform to show the type of value you can provide for your new team.
Listen for issues on previous releases. Present your UX process after discussing these issues. Prepare to speak on your process, and how that will affect any issues raised. After your first couple of releases, plan on asking for feedback to adjust your basic process.
Get in front of your customers. Some would argue that it’s not UX unless you’re getting in touch with your users. This is where great UX starts and ends. Working with your clients shows your engaged in their needs. It allows you to talk about projects that are in development. And it allows you to understand wants, needs, and pain points. We take all this back to our business partners to help create a better product.
According to McCracken, a great way to do this early in the game is to test early iterations of projects with your clients.
“[Use] an online first-click test to see if participants go where you expect when asked to perform tasks,” She writes. “You can even ask what people notice first on a page. Better yet, run one study with an image of your current design, and one with an image of the new design to see how user performance compares. If you have a clear winner, it should be easy to get buy-in to improve conversions, which would be a great return on investment.
The road to establishing UX as a team of one can be difficult and lonely at times. Larger teams, for starters, can divide and conquer work.
A team of one, however, does not have that luxury.

When you’re a solo UXer, watch out for the trap of overextension. Photo by Mia Baker on Unsplash.
As solo teams, it’s important to take some steps to avoid over-extension. With no one to pick up the slack, whiffing on an objective or project can have major consequences. What’s more, the stress of working alone can be intimidating.
So how can you make life as a solo UXer easier on yourself?
Work with your higher-ups to set reasonable goals and benchmarks. Talk about when you’d like to have processes installed and how you’d like to go about its implementation. Make sure that everyone is clear on mutual expectations and goals. Review your progress and blockers regularly.
Engage with the larger UX community. One mind rarely surprises itself. In larger teams, UXers have comrades to give feedback. In solo teams, isolation can inhibit creative solutions and stunt professional development. Go to UX meetups. Follow industry leaders on Twitter. Start a blog. Ask and answer questions on Stack Overflow. Join an online UX group like the wonderful UXMastery Community. Whatever you do, get involved with the UX world as a whole in some way. Your conscious and career will thank you.
Conclusion
Working as the solitary UX professional in your organisation is not an easy job, but it can be tremendously rewarding.
In Leah Buley’s The User Experience Team of One: A Research and Survival Guide, she makes the best case I’ve yet seen for the allure of working as a UX team of one. The team of one’s work is as close as one can get to the fundamental values of the UX community as a whole.
“UX is a force for good,” she writes. “[As a team of one,] you help spread the growth of a new and exciting field, one person, team, and company at a time.”
What do you think are the greatest challenges for the solo UXer? Share your thoughts in the comments, or join the conversation in our friendly forums.
The post How to Survive as Your Company’s Solo UXer appeared first on UX Mastery.