What I have learned during my 4-year journey as a Product Designer & Dashboard Designer.
For the last four years, I have continued to design dashboards and applications and I have learnt how to deal with different departments, and utilize their knowledge in order to make product designs both better and more efficient.
Today, I’m going to share all the steps I have learned and incorporated into my daily routine. These steps I believe have helped to make me a much better designer, and I want to share them with you.
1. Pre Design
Get as much information as possible (Ask for three examples)
For me, nothing gives me more clarity than seeing a real working example. When I am working with a new client or on a brand new landing page for a product, I find as the easiest to ask the client to provide three or four inspirational pages, because this really helps both parties. Getting your client to put ideas onto the table gives you an opportunity to easily understand what they like, and what they expect from the finished design.
If you’re working with multiple teams you should aim to spend as much time with the developers on a product as you do with your designer colleagues. What I’ve learned while working on Tapdaq the key to making an effective design decision is to ensure you speak with the dev team as much as you can. In my case, there are always cases of a solution to a problem whereby I couldn’t come up with that solution by myself. I’d say the goal is to eliminate as many questions as possible before you move into development.
Learn about personas
At first, I must say I was skeptical about personas, but now it all makes sense to me.
So in complete contrast to my older process, I can see how personas are super important while working on product features, especially when the solution has many different edge cases. It helps you to understand who are you really designing for. I aim to have around four to five personas. If possible, it's best to have personas based on actual users, as this can help you identify issues while chatting or walking through your solution with them on a call or in person.
Setup Exact Goals - What Exactly Should We Track?
I think most designers/clients ignore this step, but one of the most important aspects of design for both parties is to understand the goals of the product you are designing. We tend to jump straight into pixels and quickly flesh out the UI of the project. If it’s a brand new website, or a new feature, be sure to set clear goals of what you want to achieve.
Since everything is trackable, speak about the exact points you’re going to track. For example, these could range from new sign ups, to a number of customers using Paypal vs. purchases with credit cards. Always make sure you know how high you’re aiming for at the start!
P.S - You’ll need this anyway for setting up funnels on Mixpanel later in this process.
Set up Project Folder and Start Collecting Moodboard
There are plenty of sites for inspiration — Dribbble, Behance, Pttrns, Pinterest etc. It’s really easy to find similar projects to the one you shall be working on. Additionally, there may be already a solution to a problem you’re experiencing and trying to solve.
When I start working on a new project, I always setup a folder with folders named — Source Files, Screens & Export, Inspiration & Resources. I save everything I find on the internet to Inspiration folder to be able to use it later to create basic moodboards. This folder could be filled with anything from plugins, swatches or even full case studies from Behance.
2. Going Low Fidelity
Whiteboard
If anyone can remember, I didn’t care much about the quality of wireframes in my previous article. The methods I use now are the following:
If we want to add a new feature or redesign a process we sit down and everybody at the meeting starts sketching ideas on a whiteboard, paper or even an iPad. This action allows us to put everyone on the team in the designer’s position. Later we end up with two design options to see which one works the best. We always try to go through the whole experience and discuss most of the edge cases during this part of the process. It is really crucial to address them now as opposed to during the design phase, or even worse, during the development part. That's when you can lose a lot time and energy instead.
Map out all of your screens info (What data a user needs to input)
This is the time to go beyond the whiteboard and list out all of the user’s inputs and stories. Write down what exactly should a user insert into a particular screen and how can a user achieve the desired goals.
Write down all possible states
Because all dashboards, apps or websites’ forms have different states, this is another important step you shouldn’t forget.
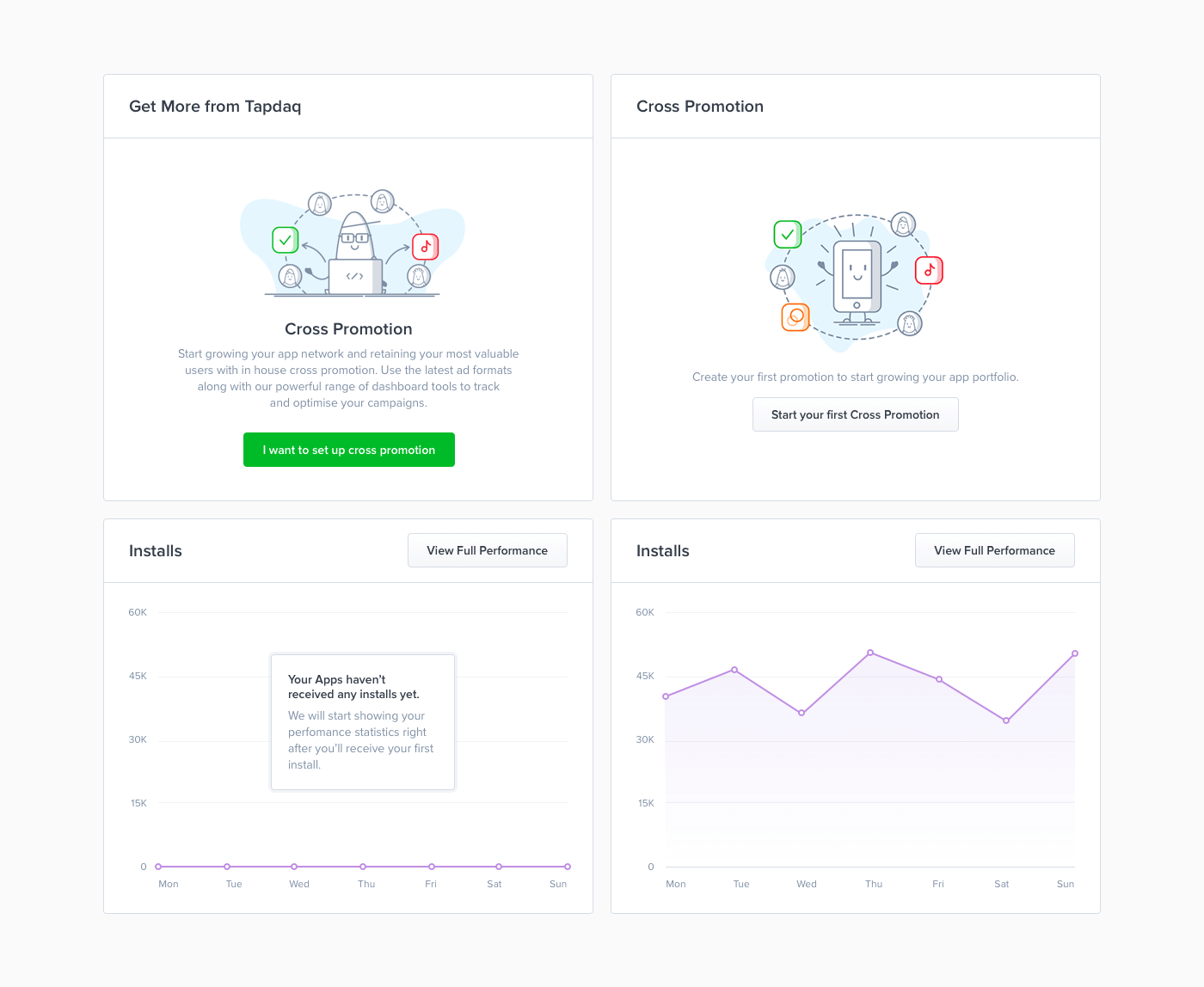
While designing we need to be sure to address all of them. It’s nice to have shiny graphs and cool profile pictures in our Sketch files or PSDs. However, most likely, users will see the opposite side of your app. Especially when they come to your product. It’s necessary to be prepared. Below is an example of how we deal with empty states in one of our data components.

Prepare First Diagram
All of this leads to the final part of low fidelity. Thanks to the outcome result of the whiteboard task we now know all of the possible states, user’s inputs and goals. To sum up all interactions I create a diagram and to be honest I’ve changed the style of doing this many times: Going from Sketch files with rasterised layouts to just rectangles symbolising each page with their names below. That being said, the process was always painful, I usually end up in a situation where we want to change or add something later on in the process. With these solutions, I’m usually forced to do many more steps; such as changing the positions of lines, arrows and images.
After all we ended up with using Camunda Modeler, which is a not exactly a design tool. It’s a simple app for creating technical diagrams. Which sounds odd, but this app is developed to help you build basic diagrams. Most importantly everything created is completely scalable. You can easily drag and drop any point and it will automatically create lines and arrows for you. You can also choose from different types of points which can be helpful, for example, for highlighting when a user receives an email from Intercom. Camunda allows exporting to SVG that makes it easy to colour trackable points in Sketch.
3. Work / Design
Moodboard
[caption id="attachment_142461" align="aligncenter" width="2040"] Moodboard with Chronicle Display and bright blue colours[/caption]
I’m able to start with the creation of moodboard, as I collect all images to my Inspiration folder. I use moodboards mainly to discuss my thoughts with colleagues and describe some of the visual ideas, before I start with the pixel process.
First draft
Designing is always an ongoing process. You’re going to iterate a lot along your way to a great result. With first draft is also comes gathering of first feedback. You don’t have to come to pixel perfect design in order to start receiving feedback from your teammates, clients or potential users. To get their first thoughts and to start a discussion, I usually mix screens from our current designs (As you can see below). This allows us to start playing with real looking designs in less than a day. You can do a first simple prototype to test if things connect well together.
Write your copy (Tone)
Copy is one of the key aspects of users’ decisions and I take it as a crucial part of the design. Though I’m not a native english speaker, I’m still capable of setting the tone of the copy. There is nothing worse than a nice design with confusing dialogs where users are struggling to find the next step.
First Intern Test
With your first draft you can quickly create a prototype in Marvelapp or Invision. This is something that I started doing recently and it turns out it's another amazing validating aspect. With a prototype you can now easily set up a call with 3 or 4 people from your team and share the Invision or Marvelapp prototype with them and try to ask a few questions while test on them particular flows/scenarios. This way you can easily test your questioning skills and obviously test your design decisions on real users without worrying about wasted resources and time. I usually tend to choose people who are not that much involved in dashboard development. Also try to avoid watching someone who has already had a chance to play with the prototype before.
Etiquette
We all know how hard it is to stay tidy. How to deliver yet another feature. This usually leads to a messy Sketch or PSD files. I’ve learned a lot while designing the Dashboard UI Kit , especially about differences between working as a one-only designer in a startup, working in teams or working on my digital products. While I’m working in Tapdaq, I’m confident about the skills of my colleagues and even when I know I’m trying hard to keep files tidy, sometimes it’s impossible! However when you do work in a team, I think about my PSD’s like I’m creating them for someone else. I use the rule that if you have more than 8 layers in a folder, then you should create a new one.
I found one great plugin for Sketch, which saved me hours while I worked on my UI Kits. Rename - http://ift.tt/2ew0bzk
You can still take a look at these old Etiquette guidelines (most points work for any editor you’ll use anyway) — Photoshopetiquette.com
Put everything in canvas
I’ve always struggled with designing nice headers while I the rest of the canvas was white. While designing I learned to put all the content in place first - just play with the layout and typography. It’s much easier to design nice details and play with the whole concept with the content in place.
Continue reading %26 Steps of Product & Dashboard Design%
by Jan Losert via SitePoint