User Onboarding is the user's first date with your app. Delight them and this will lead you to the second date; confuse them, ignore them, ask too much from them and you will never hear from them again.
Onboarding Is the Most Crucial Element of UX
A staggering statistics says that out of the 2.5 million apps out there, only 25% of them are used more than once [1].
Samuel Hullick, through his observation [2], points out that "40-60% of the free trial users will never see a second sign-in". This reiterates the fact that user onboarding on most apps is broken, users are not getting to the "aha moment" early enough to invest more time.
User Onboarding Is Not a Fix for Crappy UX
Most apps follow standard design principles and self-explanatory UX. However, every app faces a unique challenge to convey the message and many apps in order to improve UX, often uses non-standard interactions.
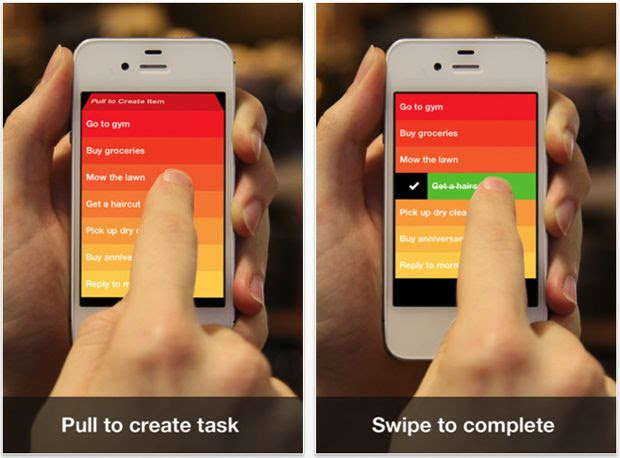
Take an example of the app Clear:

Image source: Gizmodo
The app presents a unique minimalistic UI, controlled almost entirely by gestures. This unique user interface has set Clear app apart from the rest (over 2.5 million people use Clear and the app has received numerous design awards [3]).
However, the distinctiveness introduces a new set of challenges for the publisher to convey the non-standard interactions used in the app. The app uses 'walkthrough user onboarding' technique to introduce these non-standard interactions to the new users.
The lesson here is, onboarding is not a substitute for poor design, it is there to be used to enhance the user experience.
Now that we understand when to use user onboarding techniques, let's review the checklist of techniques for a successful mobile user onboarding.
Checklist of Techniques for a Successful Mobile User Onboarding
In this section we introduce a checklist of techniques to follow for a successful mobile user onboarding:
1. Welcome the User
A warm welcome to your guest sets the tone for the whole evening. It's similar with your app. The welcome is important as it is usually the first point of contact between a user and your app. It sets the tone of the relationship the user will have with your app.
2. Have a Conversational Tone
"Welcome to our system. We will help you toggle the ASCII strings into Floating number using our python script and Node.js" Do not do this. On the other side of your app, there is a human with emotions and feelings, express to them as a human through your app.
3. Show Benefits Not Features
People do not want a bed, they are looking for a good night sleep. Phrase your copy to sell the benefit they get from using your app, not the features in your app.
4. Simplify Login and Ask for a Login Only at the Right Moment
Most apps these days use a social login to reduce friction. It's a good practice as it offers one-click login, helping users deal with sign-up fatigue and simplifying cumbersome tasks such as importing the user's contacts. Note that lot of users are concerned about privacy so allow them to create a separate account.

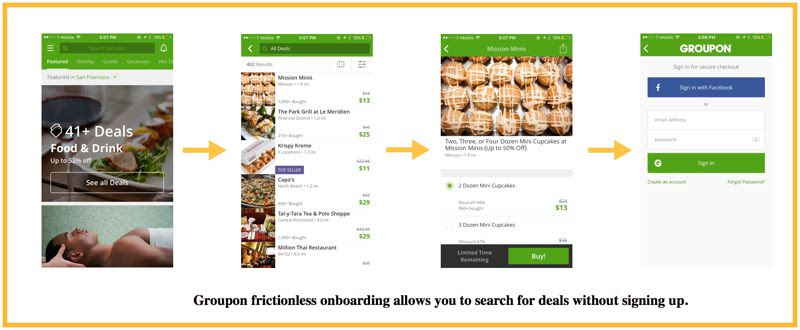
Some companies (for example, Groupon) have gone a step ahead by introducing frictionless onboarding, i.e. you can use the product straight away without having to sign up.
5. Show One Idea per Screen
Don't overwhelm the user with multiple ideas on one screen, a screen should communicate only one idea.
6. Explicitly Show Advancement to the User

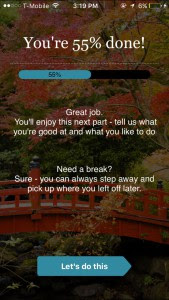
When people feel they have made some progress towards a goal then they will become more committed towards continued effort and likely to complete their journey ("Endowed Progress Effect").
Show how far a user has advanced on the journey and how many screens/tutorials/steps are remaining to decrease abandonment.
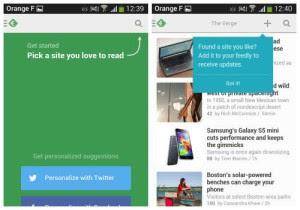
7. Onboard Progressively
Focus on only one benefit at a time, start with the core benefit. As a user advances to the next page, onboard them there to the next benefit.

Image source: Smashing Magazine
8. Allow Users to Skip
Some users like to be guided while others like to explore. For explorers, allow the tutorial to be skipped.
9. Use Images Instead of Text
Visual content reaches people's brain faster and in a more understandable way than textual information. According to research, it takes a human brain 0.25 seconds to process visual content, 60,000 times faster than textual content.
Your product must be self-explanatory and easy to walk through, remove tooltips where possible.
Samuel Hullick in User Onboarding puts it, "Companies have come to believe that this UI technique (tooltips) is onboarding. This is flat-out incorrect. It is also, ironically, a strong indicator that the onboarding experience was tacked on as an afterthought."
11. Personalize Onboarding Where Possible
Personalize onboarding by reminding users who recommended the app or which other friends are on the app.

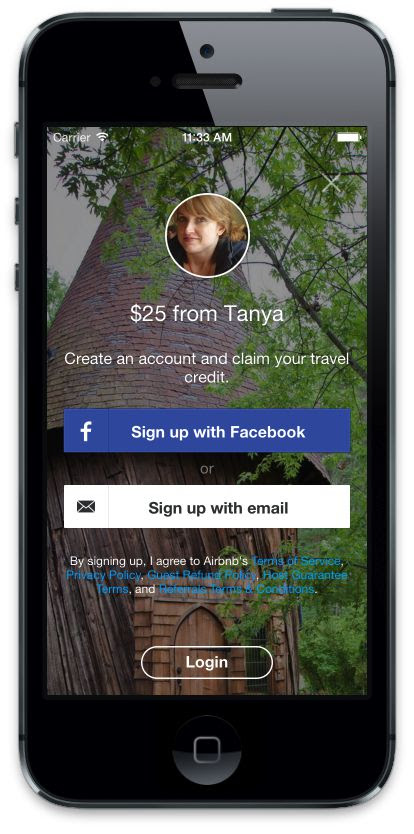
Image source: AirBnB Nerd
AirBnB personalizes onboarding a new user when they install the app via a referral link.
12. Allow Users to Come Back to Onboarding Later
For function-oriented onboarding, allow a user to come back to it later. Collect this data to work on simplifying this functionality.
Continue reading %The 21-Step Checklist for Bulletproof Mobile User Onboarding%
by Kishan Gupta via SitePoint