[ This is a content summary only. Visit our website http://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Zubair Ahmed via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
In this tutorial, we’ll be talking about one of the most useful jQuery Bootstrap plugins, the Modal. The Bootstrap Modal is a lightweight, multi-purpose JavaScript popup that’s customizable and responsive. It can be used to display alert popups, videos, and images in a website. Websites built with Bootstrap can use the modal to showcase, for example, terms and conditions (as part of a signup process), videos (similar to a standard light box), or even social media widgets.
Now let’s examine the different parts of the Bootstrap Modal, so we can understand it better.
The Bootstrap Modal is divided into three primary sections: the header, body, and footer. Each has its own role and hence should be used accordingly. We’ll discuss these shortly. The most exciting thing about Bootstrap modals? You don’t have to write a single line of JavaScript to use them! All the code and styles are predefined by Bootstrap. All that’s required is that you use the proper markup and attributes and they just work.
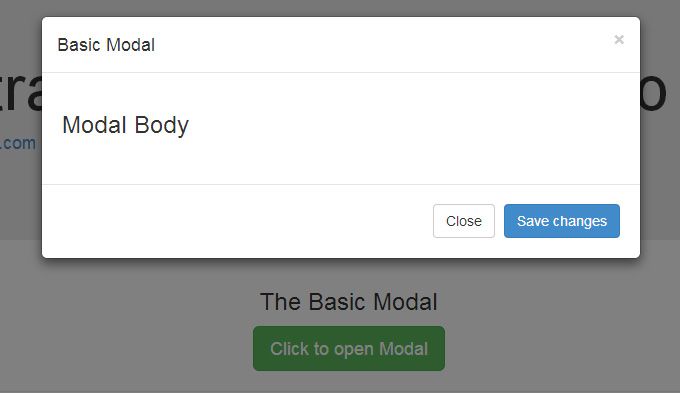
The default Bootstrap Modal looks like this:

To trigger the modal, you’ll need to include a link or a button. The markup for the trigger element might look like this:
[code language="html"]
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">
Click to open Modal
</a>
[/code]
Notice the link element has two custom data attributes: data-toggle and data-target. The toggle tells Bootstrap what to do and the target tells Bootstrap which element is going to open. So whenever a link like that is clicked, a modal with an ID of “basicModal” will appear.
Now let’s see the code required to define the modal itself. Here’s the markup:
[code language="html"]
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Basic Modal </h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
[/code]
The parent div of the modal should have the same ID as used in the trigger element above. In our case, it would be id="basicModal".
Note: Custom attributes like aria-labelledby and aria-hidden in the parent modal element are used for accessibility. It’s good practice to make your website accessible to all, so you should include these attributes since they won’t negatively affect the standard functionality of the modal.
In the modal’s HTML, we can see a wrapper div nested inside the parent modal div. This div has a class of modal-content that tells bootstrap.js where to look for the contents of the modal. Inside this div, we need to place the three sections I mentioned earlier: the header, body, and footer.
The modal header, as the name implies, is used to give the modal a title and some other elements like the “x” close button. This should have a data-dismiss attribute that tells Bootstrap to remove the element.
Then we have the modal body, a sibling div of the modal header. Consider the body an open canvas to play with. You can add any kind of data inside the body, including a YouTube video embed, an image, or just about anything else.
Lastly, we have the modal footer. This area is by default right aligned. In this area you could place action buttons like “Save”, “Close”, “Accept”, etc., that are associated with the action the modal is displaying.
Now we’re done with our first modal! You can check it out on our demo page.
Continue reading %Understanding Bootstrap Modals%
We build portfolio themes for creative people
In the first tutorial of the series, we learned how to get started in order to create an Angular app. After successfully completing that tutorial, you should now have your first functioning Angular app with the heading 'Fun Facts About Countries'. Before creating any components that can be rendered on the screen, we will create some classes and define some functions that make those components useful.
In this tutorial, our focus will be on creating a Country class which will contain different properties whose value we want to display to the user. We will then create another file named country-data.ts. This file will contain information about all the countries in our app. Our third file will be named country.service.ts. The name may sound fancy, but the file will just contain a CountryService class with all the necessary functionality to retrieve and sort the information provided by the file country-data.ts.
Inside the src/app folder of your Angular app, create a file named country.ts. Add the following code inside it.
export class Country {
name: string;
capital: string;
area: number;
population: number;
currency: string;
gdp: number;
}
The above TypeScript code defines the Country class with six different properties to store information about different countries. The name of the country, its capital, and its currency are stored as a string. However, its area, population, and GDP are stored as a number. We will be importing the Country class in a lot of places, so I have added the export keyword before the class definition.
The next step includes creating a country-data.ts file to store the information about all the countries as an array of Country objects. We will be importing the Country class in this file and then exporting a const named COUNTRIES which stores an array of country objects.
Here is the code for country-data.ts. Just like country.ts, you have to create this file inside the src/app folder.
import { Country } from './country';
export const COUNTRIES: Country[] = [
{
name: 'Russia',
capital: 'Moscow',
area: 17098246,
population: 144463451,
currency: 'Russian Ruble',
gdp: 1283162
},
{
name: 'Canada',
capital: 'Ottawa',
area: 9984670,
population: 35151728,
currency: 'Canadian Dollar',
gdp: 159760
},
{
name: 'China',
capital: 'Beijing',
area: 9596961,
population: 1403500365,
currency: 'Renminbi (Yuan)',
gdp: 11199145
},
{
name: 'United States',
capital: 'Washington, D.C.',
area: 9525067,
population: 325365189,
currency: 'United States Dollar',
gdp: 18569100
},
{
name: 'Japan',
capital: 'Tokyo',
area: 377972,
population: 12676200,
currency: 'Yen',
gdp: 4939384
}
];
The first line in this file imports the Country class from the country.ts file located in the same directory. If you remove this line from the file, TypeScript will give you the following error:
Cannot find name 'Country'.
Without the import statement, TypeScript will have no idea what an array of type Country means. So make sure that you have imported the right class and specified the location of country.ts correctly.
After importing the Country class, we go ahead and create an array of Country objects. We will be importing this array of countries for use within other files, so we add an export keyword to this array as well. Currently, there are five different Country objects in the array. Each of these five objects provides key-value pairs that list the name of a property and its value for a particular object or country.
If you try to add an additional property to the array which has not been declared inside the Country class definition, you will get the following error:
Object literal may only specify known properties, and 'president' does not exist in type 'Country'
In this case, I was trying to store the name of the president as a string inside a property named president. Since no such property was declared, we got an error. Sometimes, you might want to specify a property only for particular objects and not for others. In such cases, you can mark the property optional inside the class definition. I have discussed it in more detail in a tutorial which covers TypeScript Interfaces.
For now, just make sure that the names of all the properties match the names inside the class definition. Also make sure that the value of each property has the same type as declared in the class definition.
After creating our Country class and COUNTRIES array, we can now finally write some functions to process the country data. We will need to import both the Country class and the COUNTRIES array inside our service file. The file will need to import the COUNTRIES array in order to have access to the data. Similarly, the file will have to import the Country class in order to make sense of the data inside the COUNTRIES array.
We will also be importing other dependencies like Injectable from Angular core to make our CountryService class available for the Injector to inject in other components.
Once your app grows in size, different modules will need to communicate with each other. Let's say that ModuleA requires ModuleB in order to work properly. In such cases, we would call ModuleB a dependency of ModuleA.
Simply importing the module we need into another file works most of the time. However, sometimes we need to decide if we should create a single instance of classes from ModuleB that will be used by the whole app or if we should create a new instance every time the module is used. In our case, we will be injecting a single instance of our CountryService class throughout the app.
Here is the code for country.service.ts:
import { Injectable } from '@angular/core';
import { Country } from './country';
import { COUNTRIES } from './country-data';
@Injectable()
export class CountryService {
constructor() { }
getCountries(): Country[] {
return COUNTRIES;
}
getPopulatedCountries(): Country[] {
return COUNTRIES.sort((a, b) => b.population - a.population).slice(0, 3);
}
getLargestCountries(): Country[] {
return COUNTRIES.sort((a, b) => b.area - a.area).slice(0, 3);
}
getGDPCountries(): Country[] {
return COUNTRIES.sort((a, b) => b.gdp - a.gdp).slice(0, 3);
}
getCountry(name: string): Country {
return COUNTRIES.find(country => country.name === name);
}
}
An @injectable decorator is used to identify a service class that might require injected dependencies. However, adding the @injectable to service classes is a required coding style, so we do it anyway.
After that, we write different methods for the class which take the COUNTRIES array and either return it directly or sort it using certain criteria and then return a part of the array.
The getCountries() method is expected to return all the Country objects, and so it returns the whole COUNTRIES array without making any modifications to it.
The getPopulatedCountries() takes the COUNTRIES array and sorts it in descending order based on the population of different countries. We then use the Array.slice() method in order to return the first three countries (with indices 0, 1, and 2) from the array. The getLargestCountries() and getGDPCountries() methods work in a similar fashion.
The getCountry() method takes a name as its argument and returns the country object whose name property has the same value as the supplied name argument.
A service that you create is just a class in Angular until you have registered it with an Angular dependency injector. An Angular injector will be the one responsible for creating service instance(s) and injecting them into different classes which need that service. We need to register a service with a provider before the injector can create that service.
There are two common ways to register any service: using a @Component provider or using the @NgModule provider. Using the @Component provider makes sense when you want to restrict the access of a service to a particular component and all its nested components. Using the @NgModule provider makes sense when you want multiple components to have access to the service.
In our case, we will be using CountryService with multiple components of our app. This means that we should register it with the @NgModule provider once, instead of registering it separately with the @Component provider of each component.
Currently, your app.module.ts file should look like this:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Add an import statement to the app.module.ts file and add the service to the @NgModule providers array. After making these changes, your app.module.ts file should look like this:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { CountryService } from './country.service';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [CountryService],
bootstrap: [AppComponent]
})
export class AppModule { }
The CountryService class will now be available to all the components that we create for our app.
Successfully creating three files named country.ts, country-data.ts, and country.service.ts concludes the second tutorial of this series.
The country.ts file is used to create a Country class with different properties like name, currency, population, area, etc. The country-data.ts file is used to store an array of country objects which have information about different countries. The country.service.ts file contains a service class with different methods to access the country data from the COUNTRIES array. Writing all these methods separately inside a service class allows us to access them inside different app components from a central location.
In the last section, we registered our service with the @NgModule provider to make it available for use inside different components.
The next tutorial will show you how to create three different components in your app to display country details and a list of countries.