Slide Out Box Menu is a details menu with boxes that slide out in an irregular grid. The grid items get revealed individually with delays from the top right corner of the page.
by via jQuery-Plugins.net RSS Feed
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
Slide Out Box Menu is a details menu with boxes that slide out in an irregular grid. The grid items get revealed individually with delays from the top right corner of the page.
This article was created in partnership with Google. Thank you for supporting the partners who make SitePoint possible.
No matter how large or small your website is, there’s a good chance that you might like to earn extra revenue from it. Google AdSense is a simple and free way for website publishers to earn money by showing relevant and engaging ads alongside your online content.
AdWords lets you tap into the world’s largest network of online advertisers. They bid for your ad space, helping you get the most from your ads while saving you time to focus on growing the rest of your business.
Getting set up is simple:
Once you’re set up, you can start enjoying these benefits:
Not only are you able to specify where you want ads to appear, but you can also change the look and feel of your ads to fit with your website. Plus, automatic targeting enables you to show ads that are relevant to your users. Control the categories of ads you allow, choose which types of ads fit your site best, and block ads you don't like.
Ads that run with AdSense are reviewed to ensure they’re high quality, that their content is family safe, and they’re relevant to your content or audience. This applies to all types of ads, including text, display, rich media, and more.
Text ads
A text ad typically includes a title that’s also a clickable link to a webpage, one or two lines of text, and a website address. Sometimes known as "sponsored links," these ads can appear on Google search results pages and across the Google Display Network.
Display ads
The post Make Your Website Earn for You with Google AdSense appeared first on SitePoint.
This article was first published in 2009 and remains one of our most popular posts. Recently we asked Gabrielle Gosha to update it for 2016 Photoshop users. Enjoy.
Photoshop offers many different techniques to remove an unwanted background from an image. For simple backgrounds, using the standard magic wand tool to select and delete the background may well be more than adequate.
For more complicated backgrounds, you might use the Background Eraser tool. This tool samples the color at the center of the brush and then deletes pixels of a similar color as you "paint." It feels like painting with acid. Let me show you how it works.
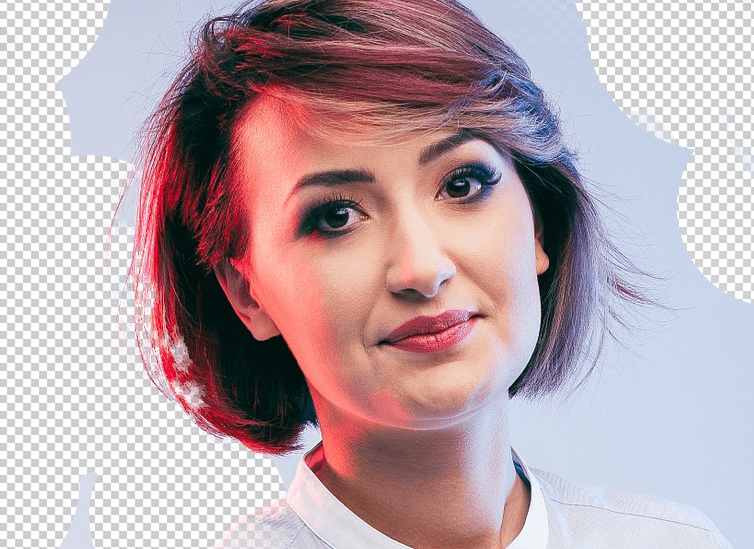
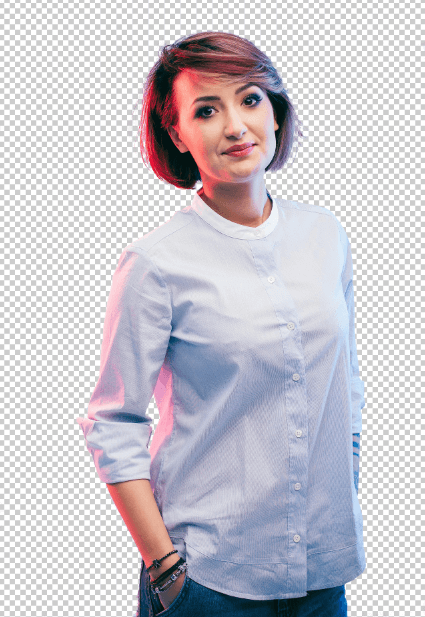
Start by grabbing an image that you want to remove the background from. I'll be using this image as it features areas that range from easy removal through to more challenging spots.

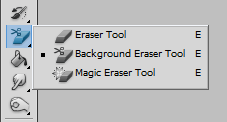
Select the Background Eraser tool from the Photoshop toolbox. It may be hidden beneath the Eraser tool. If it is simply click and hold on top of the Eraser tool and pick the Background Eraser.

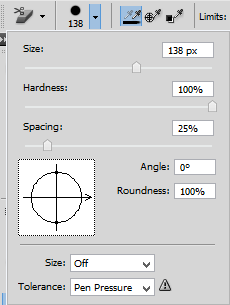
On the tool options bar at the top of the screen select a round, hard brush. The most appropriate brush size will vary depending on the image you're working on. Use the square bracket key ([ or ]) for quickly scaling your brush size.

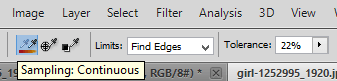
Next, on the tool options bar, set the Sampling to Continuous, the Limits to Find Edges and a Tolerance of somewhere between 20-25% is a good starting place.

Note: A low tolerance limits your eraser to areas that are very similar to your sampled color. A higher tolerance expands the range of colors your eraser will select.
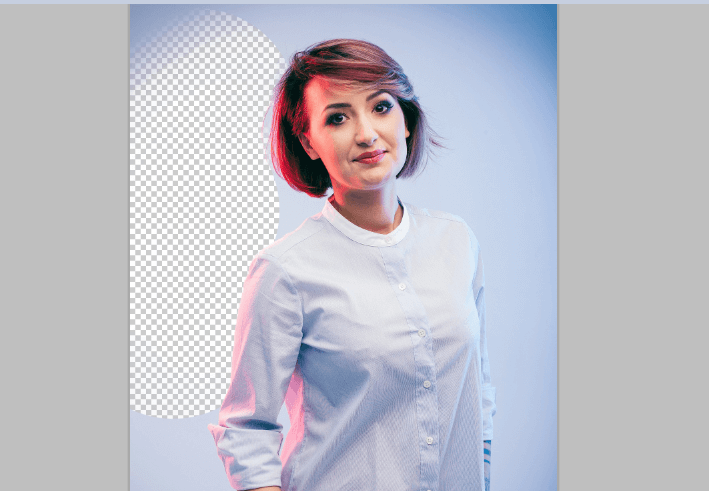
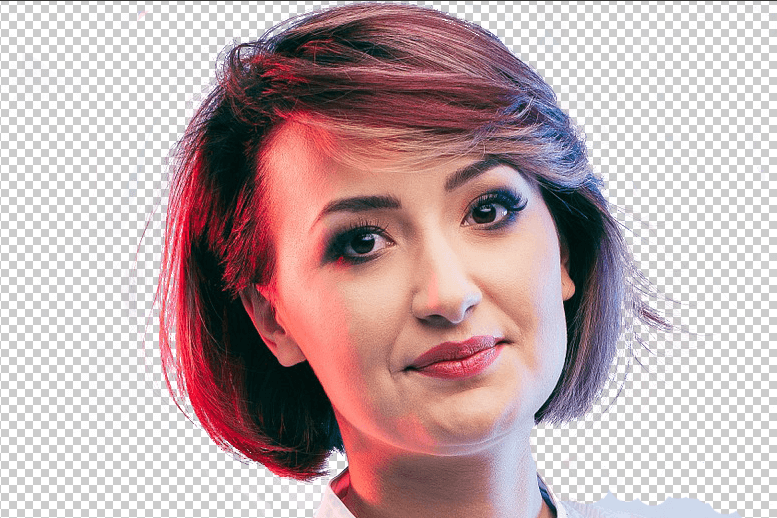
Bring your brush over your background and begin to erase. You should see a brush-sized circle with small crosshairs in the center. The crosshairs show the "hotspot" and delete that color wherever it appears inside the brush area. It also performs smart color extraction at the edges of any foreground objects to remove 'color halos' that might otherwise be visible if the foreground object is overlayed onto another background.
Note: For the example image, I actually used a rather high Tolerance than the 20-25% recommended above due to the wide range of blues behind this subject.

When erasing, zoom up your work area and try to keep the crosshairs from overlapping on the edge of your foreground. It's likely that you will need to reduce the size of the brush in some places to ensure that you don't accidentally erase part of your foreground subject.
Even though I have used a smaller brush to work around the hair and neck area, the Background Eraser has still managed to gouge a few chunks out of the hair and shirt.

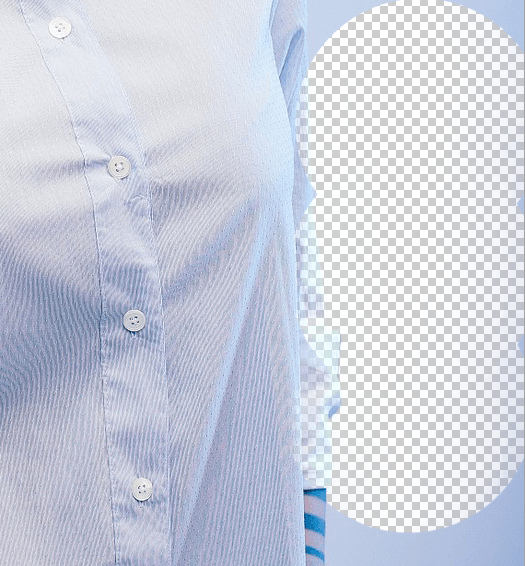
For foreground image areas that share colors with the background (like this one), you may need to adjust the Sampling and Limits. In this picture, I switched over to the Sampling: Once option, set my Limits to Discontinguous and set my Tolerance to 30%.

The Sampling: Once option samples the color under the crosshair only the moment you click and it doesn't resample as you move your brush along. The Discontiguous Limit option allows you to erase all pixels that match the sampled color that you're erasing. This allowed me to get in between the hair strands without erasing them.
There's a good chance the Background Removal Tool may be all you need to complete your task.
But if not, read on.

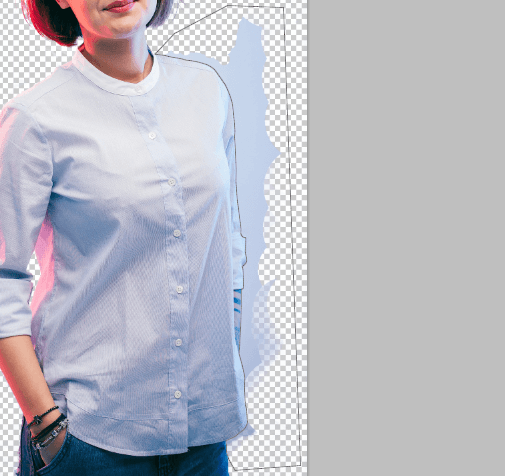
While removing the background on our example image is mostly straight-forward due to the fairly solid background, there are inevitably areas of our foreground subject that get wrongly erased as we work close to foreground's edges.

In our example, the foreground and background share similar colors due to the lighting. This will be easiest to repair using Photoshop's Pen tool. I only have a small section I need to touch up, so I'll use the Pen to create a clean selection and delete the unwanted background.

Here's the finished result:

The post How to Quickly and Easily Remove a Background in Photoshop appeared first on SitePoint.
UI Snippet for Checkboxes with css and javascript.
The post UI Snippet for Checkboxes appeared first on Best jQuery.