Slick load transition in this One Pager for designer Kevin Dunbar featuring a portfolio section that links out to his Dribbble.
by Rob Hope @robhope via One Page Love
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
Slick load transition in this One Pager for designer Kevin Dunbar featuring a portfolio section that links out to his Dribbble.
A quick guide to effectively leveraging with regular expressions (RegEx), with hands-on examples.

Squarespace Email Marketing Tools allows anyone to gather email addresses, send marketing emails and analyze the reader email activity – all using the same Squarespace platform.
As good as this sounds, let’s not overlook the importance of design. The essence of quality marketing is the consistency of your brand’s design aesthetic on all mediums.
Squarespace has you covered as your email campaigns can reuse your website design styles. Furthermore you can directly import blog content, matching the design of your website blog section.
In this tutorial I’m going to show you exactly how easy it is to send your first marketing campaign email using Squarespace Email Marketing Tools.
Yay! Squarespace has been kind enough to give One Page Love readers the exclusive coupon OPL10 for 10% Off your first website or domain purchase. (There is a free 14-day trial with no credit card needed, so you can try risk free.)
Step One – Open up the new Email Campaigns section: In the Main Navigation, head to Marketing, then Email Campaigns

Step Two – Choose an Email design: Choose a layout by clicking Create in the left panel. Note all layouts are customizable and have the same features. You can also choose Start Blank to build a layout from scratch.

Step Three – Add and style your content: When you hover over the email preview the blue boxes will indicate the different sections in your email. When you select a section, it’s style options appear to the right where you can edit accordingly:

Click the blue plus icon to add new sections ranging from text, images, buttons, blog posts, or products:

To move a section up or down, click and hold the section until it pops out. Then simply drag it within the preview. If you are stuck with any particular section type, refer to this comprehensive tutorial on Email sections.
Step Four – Send a Test Email: Once you are happy with your design and content, it’s time to send a test email to ensure it looks perfect before sending to the list. Head to the Email tab in the top-right corner:

Complete the information section in the panel:

Finally click the Send Test button bottom-right to send a test email to yourself:

Step Five – Send your Email Campaign: In the same Email tab, click Send to Mailing Lists button bottom-right to officially send the campaign. What a breeze!

Squarespace is a leading online website builder. What sets them apart from the rest is their superior level of design and customer support. They have a huge support team and are available 24/7. Other main benefits are:
I hope you enjoyed this tutorial on how to send your next campaign using Squarespace Email Marketing Tools. Props to Squarespace for creating a platform where we can create beautiful announcement websites, easily. If you missed it I wrote a tutorial last month on how to gather email addresses within their website.
In this article, we'll take a look at the exciting new possibilities surrounding variable fonts — now bundled with the OpenType scalable font format — which allows a single font to behave like multiple fonts.
When HTML was created, fonts and styles were controlled exclusively by the settings of each web browser. In the mid ’90s, the first typefaces for screen-based media were created: Georgia and Verdana. These, together with the system fonts — Arial, Times New Roman, and Helvetica — were the only fonts available for web browsers (not exactly the only ones, but the ones we could find in every operating system).
With the evolution of web browsers, innovations like the <font> tag on Netscape Navigator and the first CSS specification allowed web pages to control what font was displayed. However, these fonts needed to be installed on the user's computer.
In 1998, the CSS working group proposed the support of the @font-face rule to allow any typeface to be rendered on web pages. IE4 implemented the technology but the distribution of fonts to every user's browser raised licensing and piracy issues.
The early 2000s saw the rise of image replacement techniques which substituted HTML content with styled-text images. Each piece of text had to be sliced in programs like Photoshop. This technique had the major advantage of allowing designers to use any typeface available without having to deal with font licensing.
In 2008, @font-face finally made a comeback when Apple Safari and Mozilla Firefox implemented it. This came out of the necessity of providing a simple way for designers and developers to use custom fonts rather than inaccessible images.
It wasn't until the arrival of the CSS3 Fonts Module in 2012 that font downloading became viable. Once implemented, a font downloaded by a web page could only be used on that page and not copied to the operating system. Font downloading allowed remote fonts to be downloaded and used by the browser, meaning that web designers could now use fonts that were not installed on the user's computer. When web designers found the font they wished to use, they just needed to include the font file on the web server, and it would be automatically downloaded to the user when needed. These fonts were referenced using the @font-face rule.
To use the @font-face rule we have to define a font name and point to the font file:
@font-face {
font-family: Avenir Next Variable;
src: url(AvenirNext_Variable.woff);
}
The font file can be one of five different formats: TTF, WOFF, WOFF2, SVG or EOT. Each has its own advantages and disadvantages. Putting it simply, EOT was created by Microsoft and only is supported by Internet Explorer. TTF is the basic type font created by Microsoft and Apple, and it works almost perfectly everywhere. SVG is based on image replacement techniques and is only suitable for the Web. Finally, WOFF and WOFF2 were also created exclusively for the Web and are basically TTF files with extra compression.
Version 1.8 of OpenType (the computer scalable font format) was released in 2016. A brand new technology shipped with it: OpenType font variations, also known as variable fonts.
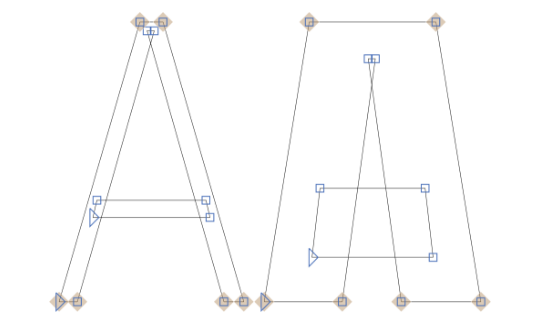
This technology allows a single font to behave like multiple fonts. It's done by defining variations within the font. These variations come from the fact that each character only has one outline. The points that construct this outline have instructions on how they should behave. It’s not necessary to define multiple font weights because they can be interpolated between very narrow and very wide definitions. This also makes it possible to generate styles in between — for example, semi-bold and bold. These variations may act along one or more axes of the font. On the image below, we have an example of this outline interpolation on the letter A.

Variable fonts can bring both simplicity to our font structure and performance improvements. Take for example a situation where our website needs five font styles. It would be significantly smaller and faster to provide a single variable font capable of rendering those five styles than to have to load five different font files.
There are currently two different ways to use variable fonts. First, we'll look at the modern way of implementing those. The CSS specification strongly prefers using font-optical-sizing, font-style, font-weight and font-stretch for controlling any of the standard axes.
font-optical-sizingThis property allows developers to control whether or not browsers render text with slightly different visual representations to optimize viewing at different sizes. It can take the value none, for when the browser cannot modify the shape of glyphs, or auto for when it can. On a browser that supports font-optical-sizing, a font where the value is set to auto can vary like the font in the image below:

With the value set to none there would be no variation to the font.
The post Variable Fonts: What They Are, and How to Use Them appeared first on SitePoint.