
by via Awwwards - Sites of the day
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com

Award winning digital agency website.
A storage facility based in Pretoria, South Africa
Syncbnb is a calendar synchronization tool for vacation rental home owners that want to list their property on multiple channels (Airbnb, Homeaway, Booking.com, Tripadvisor, etc) and need a tool to help them avoid double bookings.

The Squarespace all-in-one platform allows anyone to register a domain, build a beautiful website online, sell their products and even send marketing emails to their customers.
In this article I’m going to show you just how easy it is to setup your product page and sell your first product using the Squarespace Commerce platform.
Yay! Squarespace has been kind enough to give One Page Love readers the exclusive coupon OPL10 for 10% Off your first website or domain purchase. (There is a free 14-day trial with no credit card needed, so you can try risk free.)
Commerce functionality is only available for the Squarespace Commerce Basic pricing tier starting at $24 per month. After upgrading, there are no more hidden costs, zero transaction fees and functionality to add unlimited products.
It’s also good to know when your Commerce business really takes off, there is a Commerce Advanced pricing tier for advanced features like:
All Squarespace templates include functionality to add a Commerce store section to your website. However there are 8 Squarespace Commerce templates tailored for Commerce and offer better starting points to sell and search your products.

Products are organized into two different views:
01 – Product pages – a list of multiple products:

02 – Product item pages – an individual item with more images, information and a purchase button:

To add a product page, head to Home Menu > Pages > Plus Icon (in top navigation) > Products:

Add a page title to name your new product page. Now select the new product page to open up the product listing area. Click the plus icon top-right:

Then select your product type:

There are 4 main product types:
Next you simply add your product information accordingly and repeat the process to add more products. Learn more about adding products to your store.
Once you have added one or more products head to Home Menu > Settings > Payments:

Select if you want Stripe (for Visa, Mastercard, American Express) checkouts, PayPal checkouts or both. Great to know you can also accept Apple Pay from customers checking out on a supported device.
Learn more on how to connect a payment processor.
If you are selling digital goods or services you can skip this step. If you are selling physical products head to Home Menu > Settings > Shipping.
There are 4 different shipping options:
Each has advantages and disadvantages, you need to choose the option right for your business. Learn more about shipping methods including a pros and cons breakdown.
By placing a test order you can see what checkout is like for your customer and confirm the experience is as expected. There are two ways to go about this:
Keep fine tuning the user experience by tweaking fonts and button colors using the style editor. Head to Home Menu > Design > Checkout Page Style Editor:

To learn a bit more watch the Squarespace Commerce Tutorial series on their YouTube channel.
Squarespace is a leading online website builder. What sets them apart from the rest is their superior level of design and customer support. They have a huge support team and are available 24/7. Other main benefits are:
I hope you enjoyed this tutorial on how to sell your products using the Squarespace Commerce platform. Props to Squarespace for creating a platform where we can create beautiful Commerce websites, easily. If you missed it I wrote a tutorial last month on how to send your next campaign using Squarespace Email Marketing Tools.
The following is a short extract from Tiffany's upcoming book, CSS Master, 2nd Edition, which will be available shortly.
We’ll now look at two methodologies for naming things in CSS. Both methods were created to improve the development process for large sites and large teams; however, they work just as well for teams of one. Whether you choose one or the other, neither, or a mix of both is up to you. The point of introducing them is to help you to think through approaches for writing your own CSS.
BEM, or Block-Element-Modifier, is a methodology, a naming system, and a suite of related tools. Created at Yandex, BEM was designed for rapid development by sizable development teams. In this section, we’ll focus on the concept and the naming system.
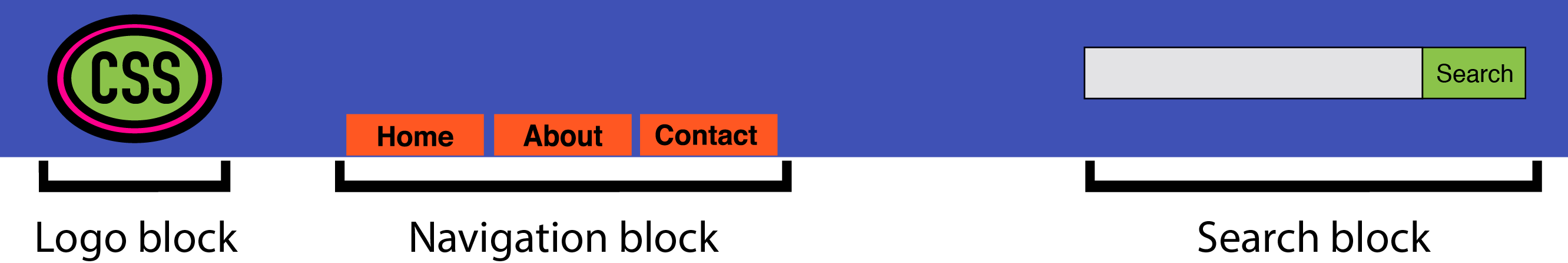
BEM methodology encourages designers and developers to think of a website as a collection of reusable component blocks that can be mixed and matched to create interfaces. A block is simply a section of a document, such as a header, footer, or sidebar, illustrated below. Perhaps confusingly, “block” here refers to the segments of HTML that make up a page or application.

Blocks can contain other blocks. For example, a header block might also contain logo, navigation, and search form blocks, as seen in below. A footer block might contain a site map block.

More granular than a block is an element. As the BEM documentation explains:
An element is a part of a block that performs a certain function. Elements are context-dependent: they only make sense in the context of the block they belong to.
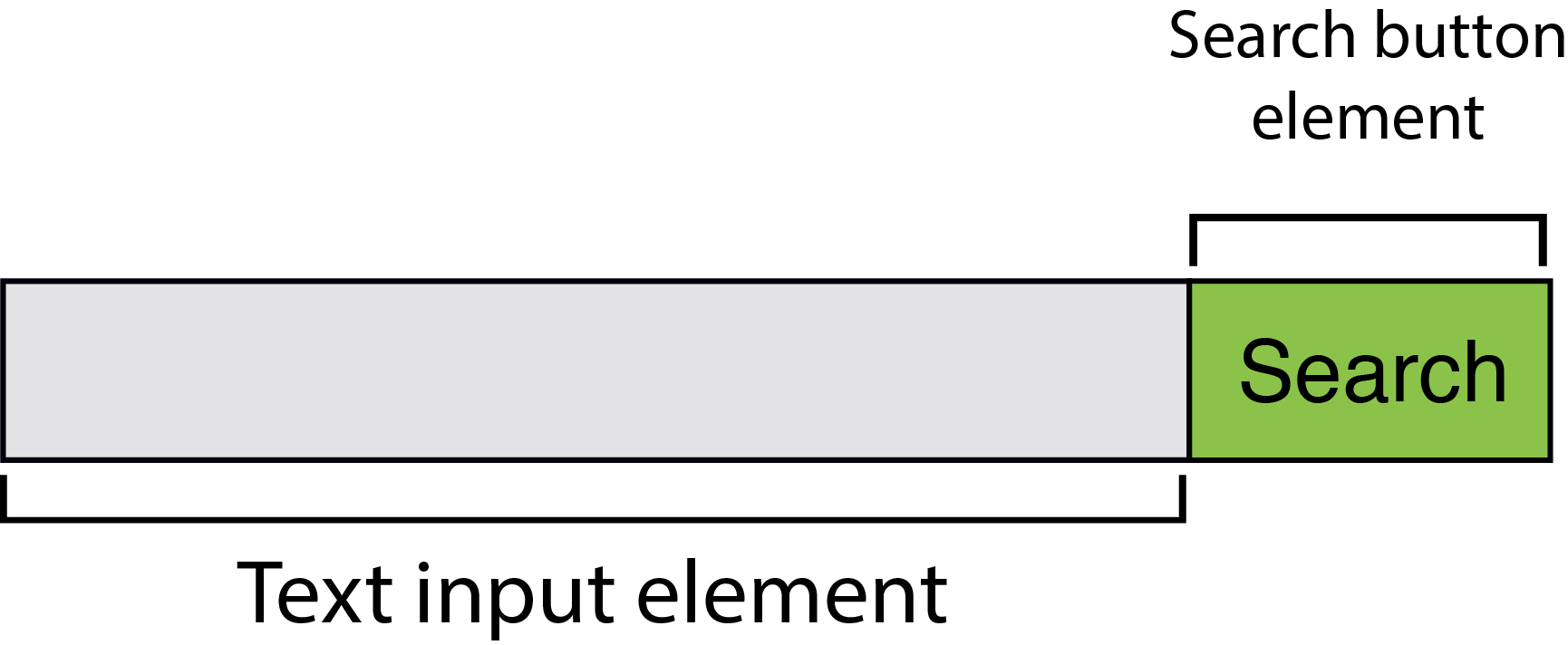
A search form block, for example, contains a text input element and a submit button element, as evident in figure_title. (To clarify, we’re using “element” in the design element sense rather than the HTML element sense.)

A main content block, on the other hand, might have an article-list block. This article-list block might contain a series of article promo blocks. And each article promo block might contain image, excerpt, and “Read more” elements, as presented below.

Together, blocks and elements form the basis of the BEM naming convention. According to the rules of BEM:
Block names and element names are usually separated by a double underscore (.block__element). Block and element names are typically separated from modifier names by a double hyphen (for example, .block--modifier or .block__element--modifier).
Here’s what BEM looks like using a search form example:
<form class="search">
<div class="search__wrapper">
<label for="s" class="search__label">Search for: </label>
<input type="text" id="s" class="search__input">
<button type="submit" class="search__submit">Search</button>
</div>
</form>
A variation of this form with a dark background might use the following markup:
<form class="search search--inverse">
<div class="search__wrapper search__wrapper--inverse">
<label for="s" class="search__label search_label--inverse">Search for: </label>
<input type="text" id="s" class="search__input search__input--inverse">
<button type="submit" class="search__submit search__submit--inverse">Search</button>
</div>
</form>
Our CSS might look like this:
.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}
In both our markup and CSS, search--inverse and search__label--inverse are additional class names. They’re not replacements for search and search__label. Class names are the only type of selector used in a BEM system. Child and descendant selectors may be used, but descendants should also be class names. Element and ID selectors are verboten. Enforcing block and element name uniqueness also prevents naming collisions, which can become a problem among teams.
There are several advantages to this approach:
The post CSS Architecture: Block-Element-Modifier (BEM) & Atomic CSS appeared first on SitePoint.
The Chrome team highlight some of the major changes they have helped bring to the web in the last 10 years. (blog.chromium.org)
Ethan Marcotte shares some strong thoughts about how we should be treating accessibility within our work. A must read. (ethanmarcotte.com)
Dan Mall shares some really great advice for helping you land your dream job. Even if you are not looking this is worth bookmarking. (danmall.me)
A behind the scenes look at Dr. Axel Rauschmayer’s latest book, “JavaScript for impatient programmers”. (2ality.com)
Remote work brings with it some challenges that need careful pruning to create a successful and happy team. One of the first things that comes to mind is critique, a daunting task when in the same room as people, let alone hundreds or thousands of miles away from one another. (medium.com)
A brand new global styles API, native support for the “as” and “ref” props, removal of .extend, full React v16 StrictMode-compliance, tons of speed and lots more. (medium.com)
Cypress is a new-ish test runner with some features that take some of the friction out of end-to-end testing. In this post Devon Campbell gives a great run through of how to get up and running. (css-tricks.com)
A list of community-built, third-party tools that can be used to improve page performance. (progressivetooling.com)
A React component for easy communication with a Web Worker. It leverages the Render Props pattern for ultimate flexibility as well as the new Context API for ease of use. (github.com)
A simple zero-config tool to make locally trusted development certificates with any names you’d like. (github.com)
We currently have 11 Product Designers based in Sydney and we ideally want to double in size over the next 6 months. We’re hiring at multiple levels so whether you have 3 years or 15 years experience, we’d love to hear from you. (canva.com)
As a Senior UI/UX Designer, you will design impactful products for creating and consuming content for 100+ million Twitch users worldwide. The team has done ground-breaking work in Video Premieres, bringing previously recorded content to a live audience. (twitch.tv)
The post Web Design Weekly #332 appeared first on Web Design Weekly.