[ This is a content summary only. Visit our website https://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Mehwish Mehmood via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com

Wondering if it still pays to advertise on social media these days? Looking for data to show you where you should be investing your ad spend? In this article, you’ll discover insights that reveal how fellow marketers are planning their social advertising and which platforms offer new opportunities for ad placement. #1: Social Ads Are [...]
The post Social Media Advertising: New Research for Marketers appeared first on Social Media Examiner.

The following is a short extract from Tiffany's upcoming book, CSS Master, 2nd Edition, which will be available shortly.
As the web platform grows, it has also gained features that mimic native applications. One such feature is the CSS Scroll Snap Module. Scroll snap lets developers define the distance an interface should travel during a scroll action. You might use it to build slide shows or paged interfaces―features that currently require JavaScript and expensive DOM operations.
Scroll snap as a feature has undergone a good deal of change. An earlier, 2013 version of the specification — called Scroll Snap Points at the time — defined a coordinates-and-pixels-based approach to specifying scroll distance. This version of the specification was implemented in Microsoft Edge, Internet Explorer 11, and Firefox.
Chrome 69+ and Safari 11+ implement the latest version of the specification, which uses a box alignment model. That's what we'll focus on in this section.
Warning:
Many of the scroll snap tutorials currently floating around the web are based on the earlier CSS Scroll Snap Points specification. The presence of the word “points” in the title is one sign that the tutorial may rely on the old specification. A more reliable indicator, however, is the presence of the scroll-snap-points-x or scroll-snap-points-y properties.
Since scroll snap is really well-suited to slide show layouts, that's what we'll build. Here's our markup.
<div class="slideshow">
<img src="avocado-and-bacon-salad.jpg" alt="avocado and bacon salad">
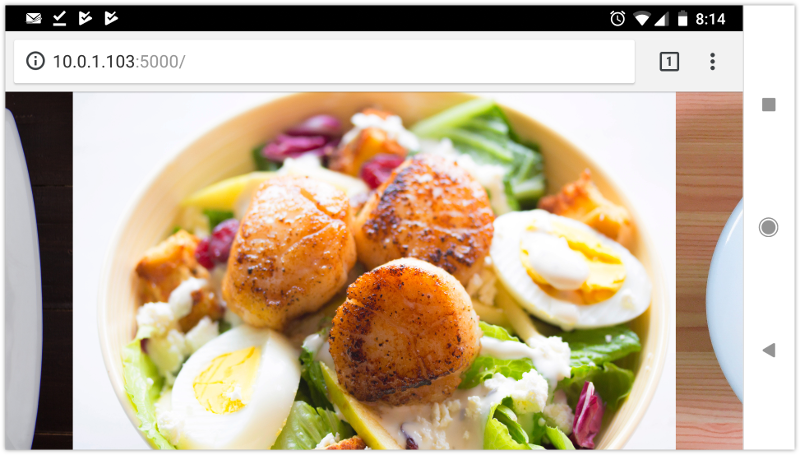
<img src="salad-eggs-and-scallops.jpg" alt="salad topped with hard boiled eggs and seared scallops">
<img src="seafood-and-noodles.jpg" alt="seafood stew over noodles">
<img src="grilled-salmon-and-side-salad.jpg" alt="grilled salmon steak with avocado and side salad">
<img src="avocado-toast-with-egg.jpg" alt="avocado toast with egg">
</div>
That's all we need. We don't need to have an outer wrapping element with and an inner sliding container. We also don't need any JavaScript.
Now for our CSS:
* {
box-sizing: border-box;
}
html, body {
padding: 0;
margin: 0;
}
.slideshow {
scroll-snap-type: x mandatory; /* Indicates scroll axis and behavior */
overflow-x: auto; /* Should be either `scroll` or `auto` */
display: flex;
height: 100vh;
}
.slideshow img {
width: 100vw;
height: 100vh;
scroll-snap-align: center;
}
Adding scroll-snap-type to .slideshow creates a scroll container. The value for this property, x mandatory describes the direction in which we'd like to scroll, and the scroll snap strictness. In this case, the mandatory value tells the browser that it must snap to a snap position when there is no active scroll operation. Using display: flex just ensures that all of our images stack horizontally.
Now the other property we need is scroll-snap-align. This property indicates how to align each image's scroll snap area within the scroll container's snap port. It accepts three values: start, end, and center. In this case, we've used the center which means that each image will be centered within the viewport as shown below.

For a more comprehensive look at Scroll Snap, read Well-Controlled Scrolling with CSS Scroll Snap from Google Web Fundamentals guide.
The post Scroll Snap in CSS: Controlling Scroll Action appeared first on SitePoint.
Today, I'll show you the Symfony Cache component, an easy way to add caching to your PHP applications. This helps improve the overall performance of your application by reducing the page load time.
The Symfony Cache component allows you to set up caching in your PHP applications. The component itself is very easy to install and configure and allows you to get started quickly. Also, it provides a variety of adapters to choose from, as shown in the following list:
When it comes to caching using the Symfony Cache component, there are a couple of terms that you should get familiar with.
To start with, the cache item refers to the content which is stored. Each item is stored as a key-value pair. The cache items are managed by the cache pool, which groups them logically. In fact, you need to use the cache pool to manipulate cache values. Finally, it's the cache adapter which does all the heavy lifting to store items in the cache back-end.
In this article, we'll explore how you can unleash the power of the Symfony Cache component. As usual, we'll start with installation and configuration, and then we'll go on to explore a few real-world examples in the latter half of the article.
In this section, we're going to install the Cache component. I assume that you have already installed Composer in your system—you'll need it to install the Cache component available at Packagist.
Once you have installed Composer, go ahead and install the Cache component using the following command.
$composer require symfony/cache
That should have created a composer.json file that should look like this:
{
"require": {
"symfony/cache": "^4.1"
}
}
That's it for installation, but how are you supposed to add it to your application? It's just a matter of including the autoload.php file created by Composer in your application, as shown in the following snippet.
<?php require_once './vendor/autoload.php'; // application code ?>
In this section, we'll go through an example which demonstrates how you could use the Cache component in your applications to cache content.
To start with, let's go ahead and create the index.php file with the following contents.
<?php
require_once './vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
// init cache pool of file system adapter
$cachePool = new FilesystemAdapter('', 0, "cache");
// 1. store string values
$demoString = $cachePool->getItem('demo_string');
if (!$demoString->isHit())
{
$demoString->set('Hello World!');
$cachePool->save($demoString);
}
if ($cachePool->hasItem('demo_string'))
{
$demoString = $cachePool->getItem('demo_string');
echo $demoString->get();
echo "\n";
}
// delete all items
$cachePool->clear();
if (!$cachePool->hasItem('demo_string'))
{
echo "The cache entry demo_string was deleted successfully!\n";
}
// 2. store array values
$demoOne = $cachePool->getItem('demo_array');
if (!$demoOne->isHit())
{
$demoOne->set(array("one", "two", "three"));
$cachePool->save($demoOne);
}
if ($cachePool->hasItem('demo_array'))
{
$demoOne = $cachePool->getItem('demo_array');
var_dump($demoOne->get());
echo "\n";
}
// delete specific item
$cachePool->deleteItem('demo_array');
if (!$cachePool->hasItem('demo_array'))
{
echo "The cache entry demo_array was deleted successfully!\n";
}
// 3. set expiry on items
$foo = $cachePool->getItem('foo');
if (!$foo->isHit())
{
$foo->set('bar');
$foo->expiresAfter(30);
$cachePool->save($foo);
}
if ($cachePool->hasItem('foo'))
{
$foo = $cachePool->getItem('foo');
echo $foo->get();
echo "\n";
}
sleep(60);
if ($cachePool->hasItem('foo'))
{
$foo = $cachePool->getItem('foo');
echo $foo->get();
echo "\n";
}
else
{
echo "Cache item was expired!\n";
}
Let's go through the main parts of the index.php file to understand their purpose.
As we discussed earlier, cached items are stored in a cache pool. Furthermore, each cache pool is backed by a specific cache back-end and adapter. If you want to store items in the file system cache, for example, you need to initialize the cache pool of the file system adapter.
$cachePool = new FilesystemAdapter('', 0, "cache");
You can provide three optional arguments to the FilesystemAdapter object:
Since we've already created the cache pool, we can use it to store cache items.
Firstly, we use the getItem method to fetch the cache item with the demo_string key. Next, we use the isHit method to check if the value we're looking for is already present in the cache item $demoString.
$demoString = $cachePool->getItem('demo_string');
if (!$demoString->isHit())
{
$demoString->set('Hello World!');
$cachePool->save($demoString);
}
Since this is the first time we're fetching the demo_string cache item, the isHit method should return false. Next, we use the set method of the $demoString object to set the cache value. Finally, we save the $demoString cache item into the $cachePool cache pool using the save method.
Now that we've stored the item in the cache, let's see how to fetch it from the cache.
if ($cachePool->hasItem('demo_string'))
{
$demoString = $cachePool->getItem('demo_string');
echo $demoString->get();
echo "\n";
}
Here, we use the hasItem method to check the existence of the cache item in the cache pool before retrieving it.
Next, let's see how to delete all cache items from the cache pool:
$cachePool->clear();
In the previous section, we discussed how to store basic values in the cache pool. Storing array values is much the same, as you can see in the following example.
$demoOne = $cachePool->getItem('demo_array');
if (!$demoOne->isHit())
{
$demoOne->set(array("one", "two", "three"));
$cachePool->save($demoOne);
}
if ($cachePool->hasItem('demo_array'))
{
$demoOne = $cachePool->getItem('demo_array');
var_dump($demoOne->get());
echo "\n";
}
As you can see, we can simply set the cache item with an array value, just the same as we did for a string.
Next, let's see how to delete the specific cache item from the cache pool.
$cachePool->deleteItem('demo_array');
Here, we use the deleteItem method to delete the demo_array item from the cache pool.
So far, we've cached items into the pool without an expiry date. However, you don't typically want to store items in the cache permanently. For example, you might like to refresh cache items periodically, so you need a mechanism which purges expired cache items.
In this section, we'll discuss how to store items in the cache along with an expiry date.
$foo = $cachePool->getItem('foo');
if (!$foo->isHit())
{
$foo->set('bar');
$foo->expiresAfter(30);
$cachePool->save($foo);
}
As you can see in the above snippet, you can use the expiresAfter method to set an expiry date for the cached item. You can pass the number of seconds you would like to cache an item for in the first argument of the expiresAfter method.
In our example, we use the sleep method to test if the cached item is still available in the cache pool.
if ($cachePool->hasItem('foo'))
{
$foo = $cachePool->getItem('foo');
echo $foo->get();
echo "\n";
}
sleep(60);
if ($cachePool->hasItem('foo'))
{
$foo = $cachePool->getItem('foo');
echo $foo->get();
echo "\n";
}
else
{
echo "Cache item was expired!\n";
}
Go ahead and test it to see how it works!
Today, we had a brief look at the Symfony Cache component, which allows you to set up caching in your PHP applications. It also supports a variety of caching adapters that together give you the flexibility to choose the kind of back-end you want to use.
Feel free to express your thoughts and queries using the form below.
Steve McLeod is Founder and Chairman of Fire and Safety Australia, Australia’s leading safety training company. The company is built on an unwavering passion for safety education and a determination to make a change in the world. Working with clients such as BHP, Chevron, Santos, and training over 50 000 people nationally, Steve shares his secrets on how he grew his business from the ground up.
Whenever we see success, whether it be an invention, a social change or a Maserati-driving entrepreneur, we have that moment of asking “How? What was the chain of events that made that happen?”
Although no two paths will ever be the same, there are commonalities with all success stories.
During his time as an active firefighter, Steve experienced many dire situations from the result of unsafe practices. Being passionate about safety and saving lives and therefore enhancing people’s existence by keeping them alive, he saw an opportunity to share his passion through educating organizations and individuals, to prevent the scenarios he witnessed as a firefighter.
The post How to Grow Your Business from $0 to $20M appeared first on SitePoint.