|
Optimizing Google Fonts Performance — Google Fonts are simple enough to implement, but can have a big impact on page load times. Here’s how to load them in the most optimal way.
Danny Cooper
|
|
▶ Demystifying Web Speed Tooling — Paul Irish & Elizabeth Sweeny of Google gave a talk at Google I/O that dug deep into the world of user experience, Web performance, and the tools available to improve matters on your own site.
Google I/O ’19
|

Continuously Testing React Applications with Jest and Enzyme — React has taken the frontend world by storm. Explore how to write tests for an existing React application and configure continuous integration to automate the testing and ensure that any new code we add doesn’t break the existing functionality.
CircleCI sponsor
|
|
Writing HTML in HTML — CMSes, static site generators.. are they all just getting in the way of what we really want.. HTML? This story really struck a nerve on social media last week, but I love the idea of pages maintaining their own style over time and not being spat out by a template-based CMS every time.
John Ankarström
|
|
Unraveling the JPEG — A fascinating and detailed look at what it takes to decode a JPEG, by far the most ubiquitous way of encoding, sending and storing images on the web.
Omar Shehata
|
|
Web Accessibility In Context — Be Birchall explains why it’s so important to prioritize accessibility among teams and why there needs to be more awareness raised among developers.
Smashing Magazine
|
|
💡 Quick Tutorial of the Week
|
supported by  |
|
Responsive Layout With React Hooks and Context
by Eric Bishard
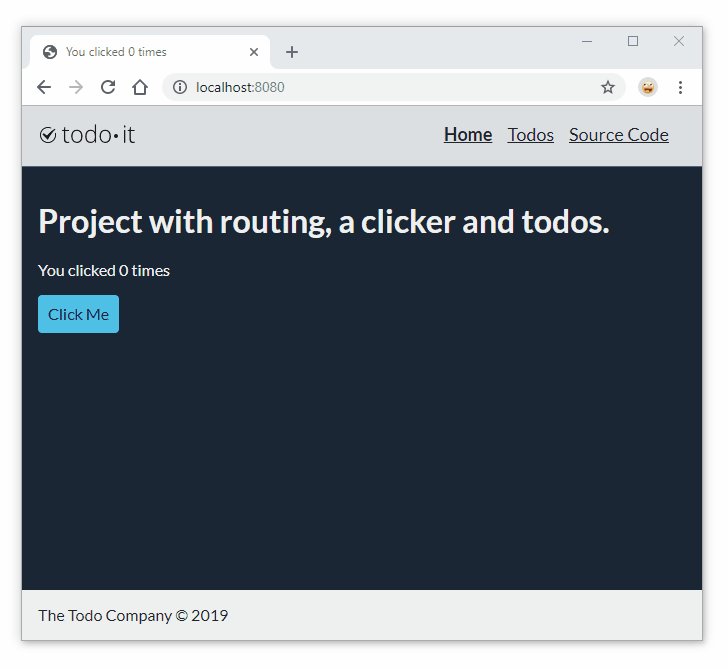
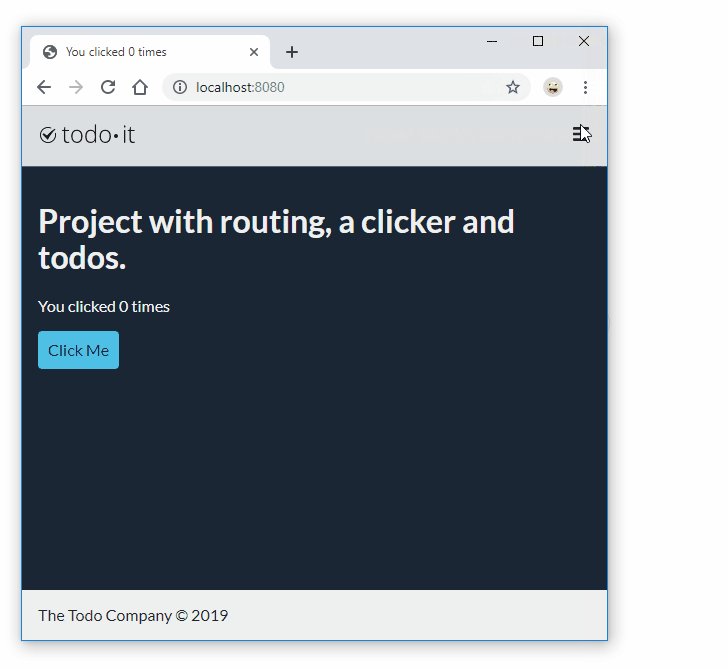
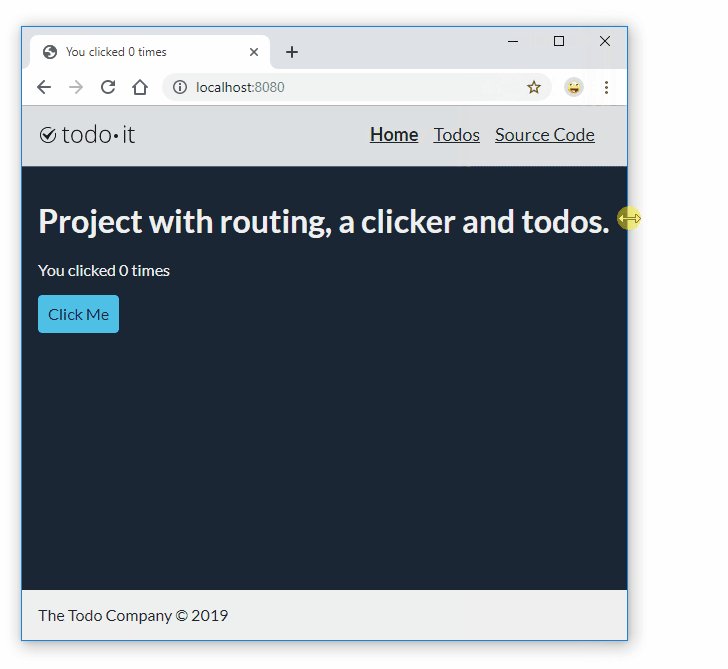
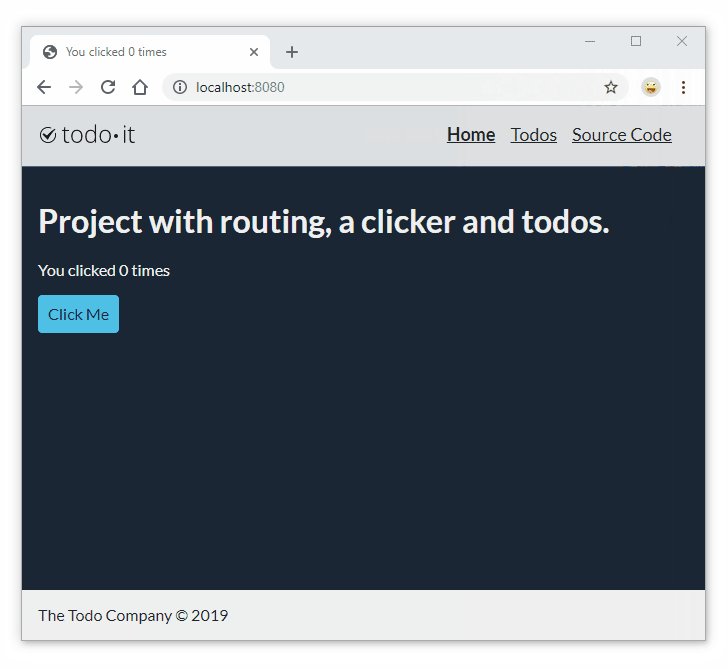
I recently spoke at a React conference in Chicago. I got a lot of questions about how I was controlling my Sidenav and Topnav based on breakpoints and manually clicking on the menu icon and how to make them work together as you see below:

I have written about the topic over on the Telerik blog (Creating a Responsive Layout in React), and have taken the idea further in the demo that I am using in my talks — which can be found on GitHub at httpJunkie/react-loop-demo.
➡️ Read more...
This week's tutorial is sponsored by KendoReact. Building UI for business apps is hard work, even with React. You can make it easy with this professional UI & data visualization component library designed and built for React from the ground up. Try it out.
|
|
|
🔧 Code, Tools & Resources
|
|
Tumult Hype 4.0 Released — This popular paid tool for creating HTML animations has reached version 4.0, adding vector shapes and morphing tools.
Tumult Inc
|
|
🕰 ICYMI (Older stuff that's worth checking out..)
|
|
No comments:
Post a Comment