
Debugging is an essential part of software development. It’s through debugging that we know what’s wrong and what’s right, what works and what doesn’t. Debugging provides the opportunity to assess our code and fix problems before they’re pushed to production.

In the React Native world, debugging may be done in different ways and with different tools, since React Native is composed of different environments (iOS and Android), which means there’s an assortment of problems and a variety of tools needed for debugging.
Thanks to the large number of contributors to the React Native ecosystem, many debugging tools are available. In this brief guide, we’ll explore the most commonly used of them, starting with the Developer Menu.
Debugging is twice as hard as writing the code in the first place. Therefore, if you write the code as cleverly as possible, you are, by definition, not smart enough to debug it. — Brian W. Kernighan
The Developer Menu

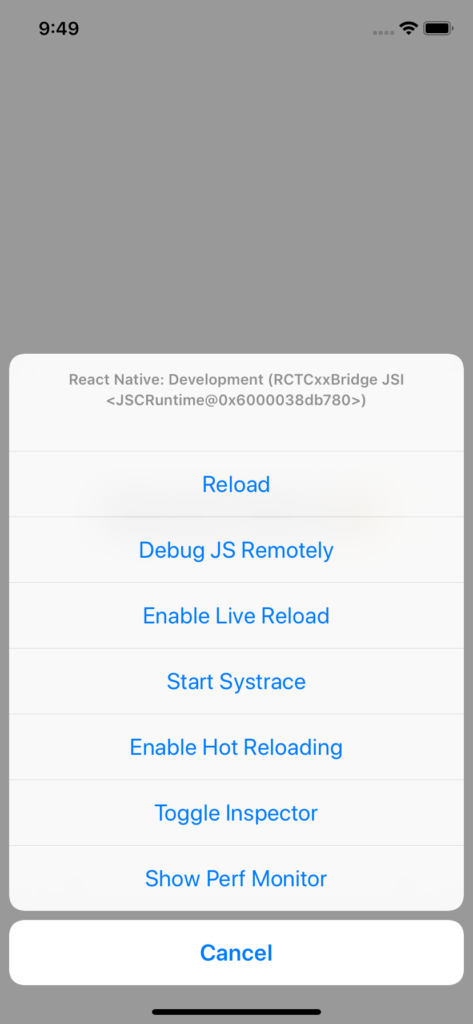
The in-app developer menu is your first gate for debugging React Native, it has many options which we can use to do different things. Let’s break down each option.
- Reload: reloads the app
- Debug JS Remotely: opens a channel to a JavaScript debugger
- Enable Live Reload: makes the app reload automatically on clicking Save
- Enable Hot Reloading: watches for changes accrued in a changed file
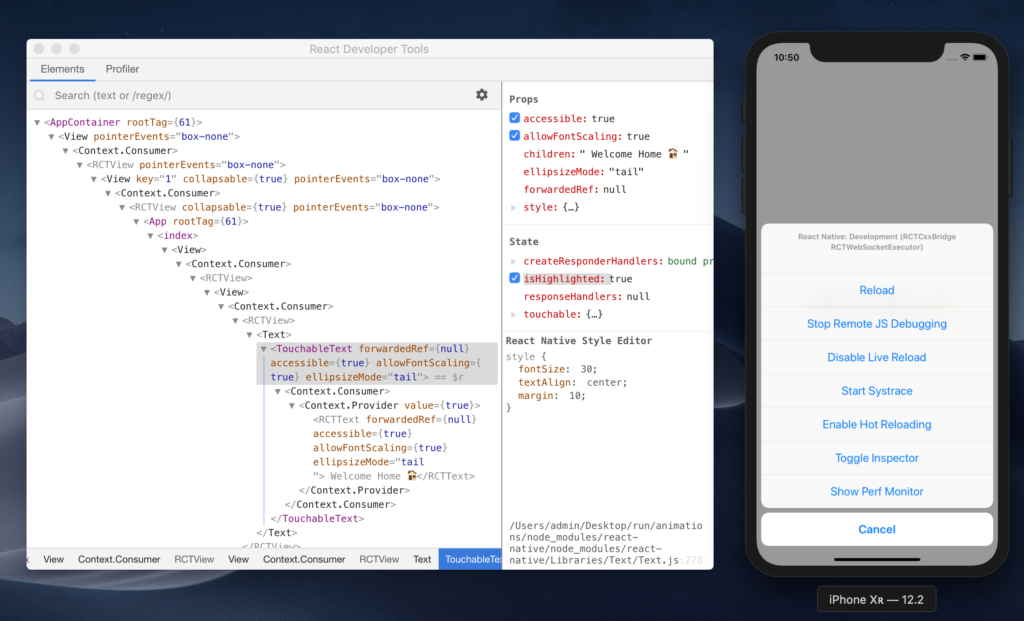
- Toggle Inspector: toggles an inspector interface, which allows us to inspect any UI element on the screen and its properties, and presents and interface that has other tabs like networking, which shows us the HTTP calls, and a tab for performance.
The post 6 Tools for Debugging React Native appeared first on SitePoint.
by Said Hayani via SitePoint
No comments:
Post a Comment