
React is a fantastic front-end library for building user interfaces. When picking a back end to use alongside it, you can’t go far wrong with Firebase, a Backend-as-a-Service (Baas) that makes it easy to add data persistence (and much more besides) to your React app.
In this tutorial, we’ll be using Firebase along with Create React App to build an application that will function similarly to Reddit. It will allow the user to submit a new post that can then be voted on. I’ll also demonstrate how to deploy our Reddit clone to Vercel.
Once you’ve finished reading, you’ll understand how to set up Firebase, how to connect it to your React app and how to deploy the result.

Why Firebase?
One of Firebase’s strengths is that it makes it very easy for us to show real-time data to the user. Once a user votes on a link, the feedback will be instantaneous. Firebase’s Realtime Database will help us in developing this feature. Also, it will help us to understand how to bootstrap a React application with Firebase.
Why React?
React is particularly known for creating user interfaces using a component architecture. Each component can contain internal state or be passed data as props. State and props are the two most important concepts in React. These two things help us determine the state of our application at any point in time. If you’re not familiar with these terms, please head over to the React docs first.
Note: you can also use a state container like Redux or MobX, but for the sake of simplicity, we won’t be using one for this tutorial.
Here’s a live demo of what we’ll be building. The code for this application is available on GitHub.
Setting up the Project
To follow along, you’ll need to have Node and npm installed on your machine. If you haven’t, head to the Node.js download page and grab the latest version for your system (npm comes bundled with Node). Alternatively, you can consult our tutorial on installing Node using a version manager.
Let’s walk through the steps to set up our project structure and any necessary dependencies.
Bootstrapping a React App
We can create a new React application with the help of Create React App using the following command:
npx create-react-app reddit-clone
This will scaffold a new create-react-app project inside the reddit-clone directory. Our directory structure should be as follows:

Once the bootstrapping is done, we can enter the reddit-clone directory and fire up the development server:
cd reddit-clone && npm start
At this point, we can visit http://localhost:3000/ and see our application up and running.

Structuring the App
It’s always a good practice to remove all the files that we don’t need after bootstrapping any application. There are a few files generated by Create React App that we won’t need, so we’ll remove them.
We can remove the following files:
src/App.csssrc/App.test.jssrc/index.csssrc/logo.svgsrc/serviceWorker.jssrc/setupTests.js
We can also remove the following dependencies from our package.json file:
@testing-library/jest-dom@testing-library/react@testing-library/user-event
We can also remove the test script from our package.json file. This is because we won’t be writing any tests for our application. If testing a React app is something you’d like to look into, please consult our tutorial, “How to Test React Components Using Jest”.
Our src/index.js file should contain the following:
import React from "react";
import ReactDOM from "react-dom";
import App from "./app";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
We’ll rename our src/App.js to src/app.js. Alter it to contain the following:
import React from "react";
function App() {
return <div>Hello world!</div>;
}
export default App;
Now, we can restart our development server using the following command from our root directory:
npm start
Our development server should be up and running on http://localhost:3000/ and it should look like the following:

Creating a New Firebase Project
In this section, we’ll be installing and integrating Firebase with our application.
If you don’t have a Firebase account, you can create one free account now by visiting their website. After you’re done creating a new account, log in to your account and go to the console page and click on Create a project.
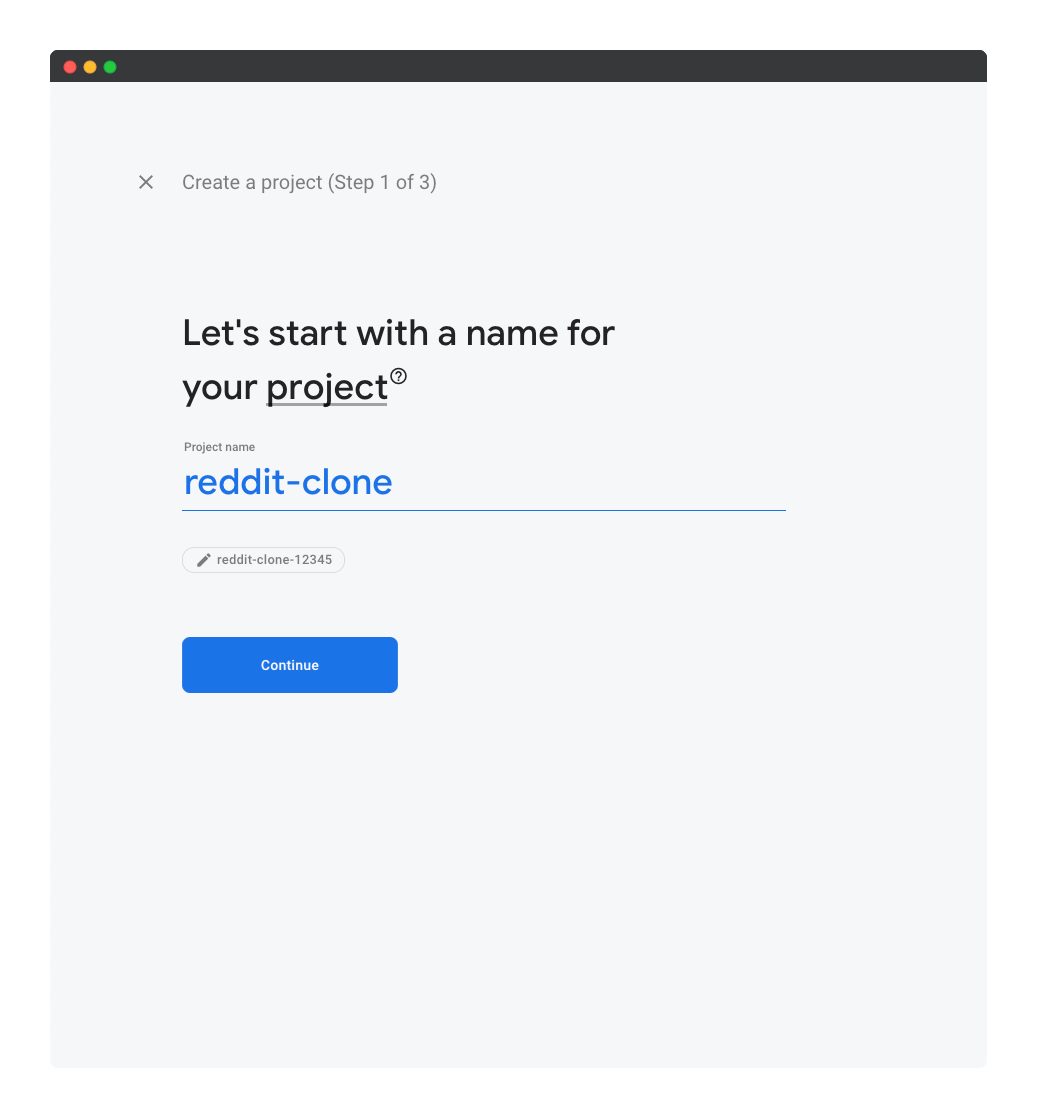
Enter the name of your project (I’ll call mine reddit-clone), accept the terms and conditions, and click on the Continue button.

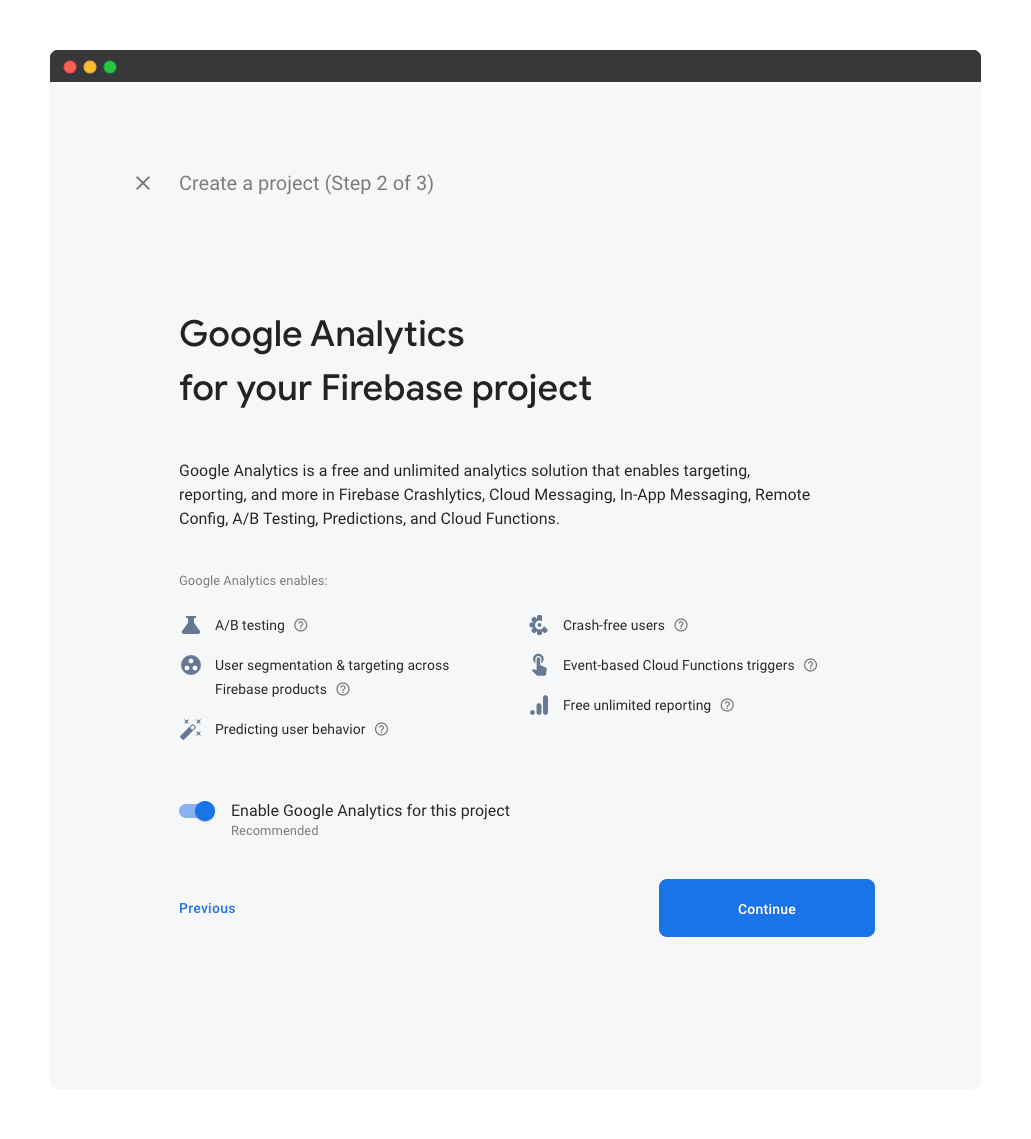
In the next step, you should choose whether to enable Google Analytics for the project, then click on the Continue button.

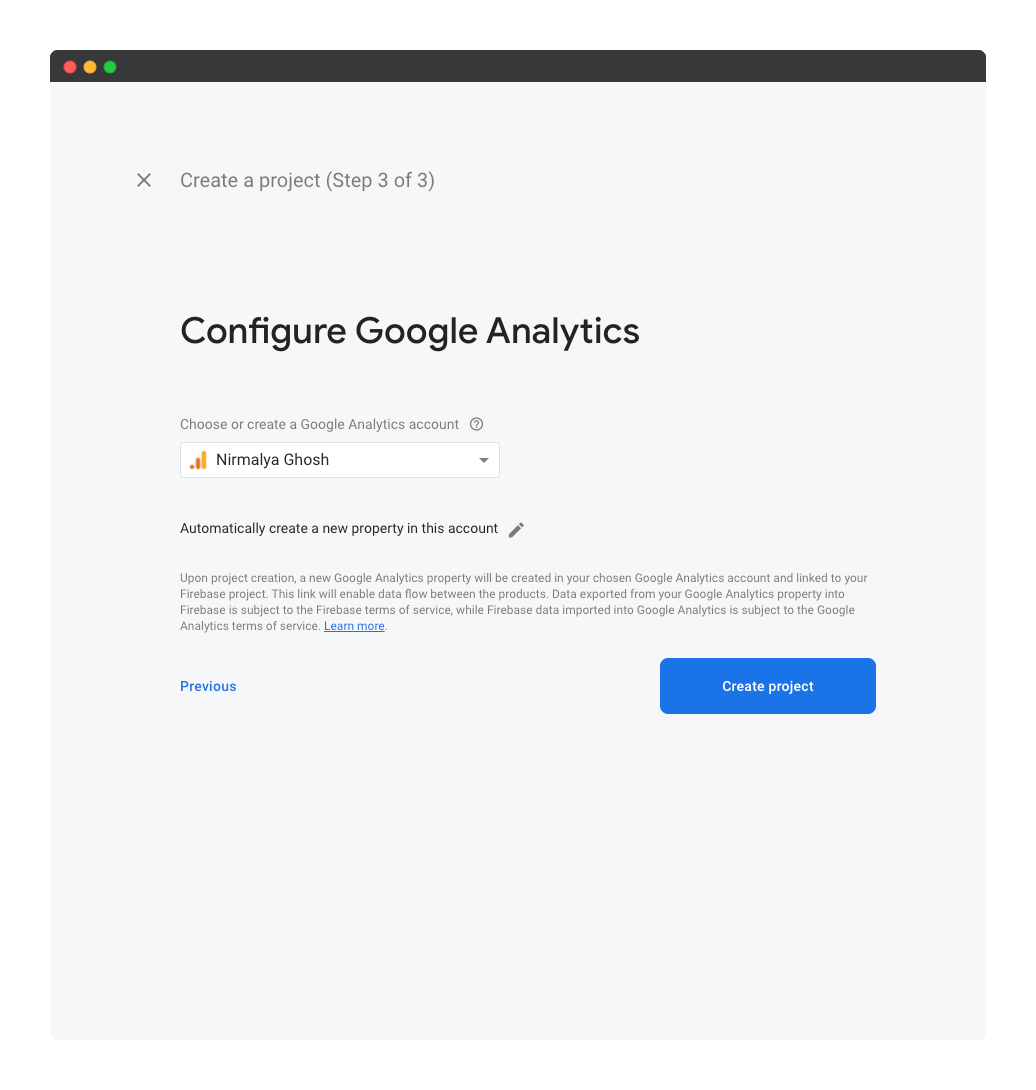
In step three, we should select a Google Analytics account and then click on the Create project button:

After a short while, you’ll see a notice that your new project is ready. Click Continue to exit the wizard.
Creating a New App in the Firebase Project
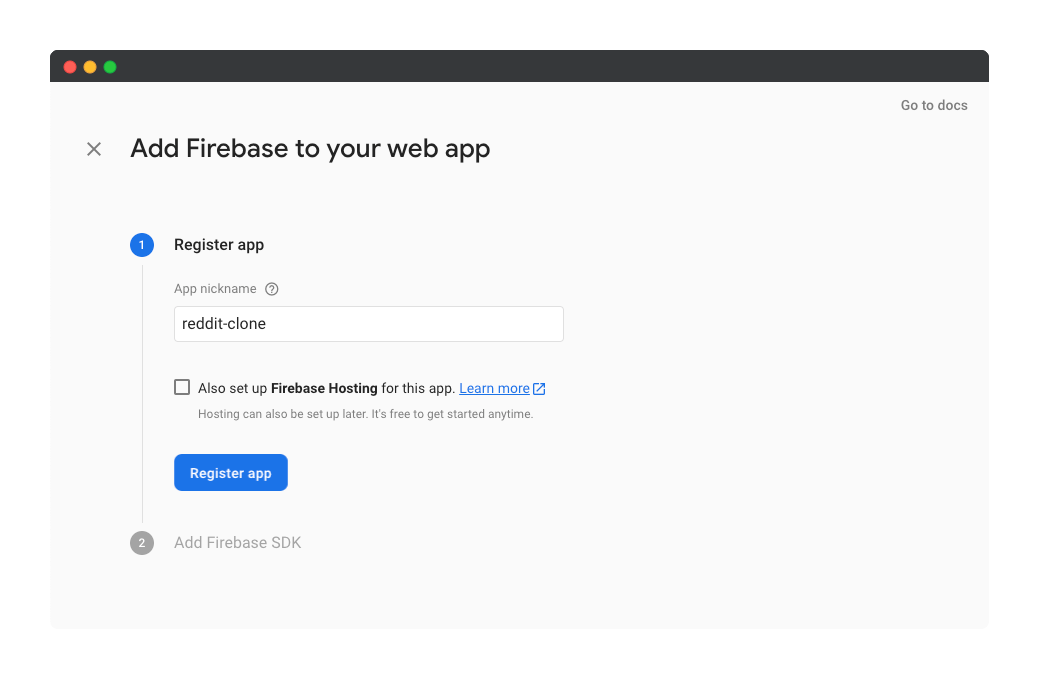
In this section, we’ll be creating a new Firebase app from the Firebase console. We can create a Web app by selecting the web option.

Next, we’ll need to enter the name of the project and click on the Register app button, leaving the Also set up Firebase Hosting checkbox unchecked.

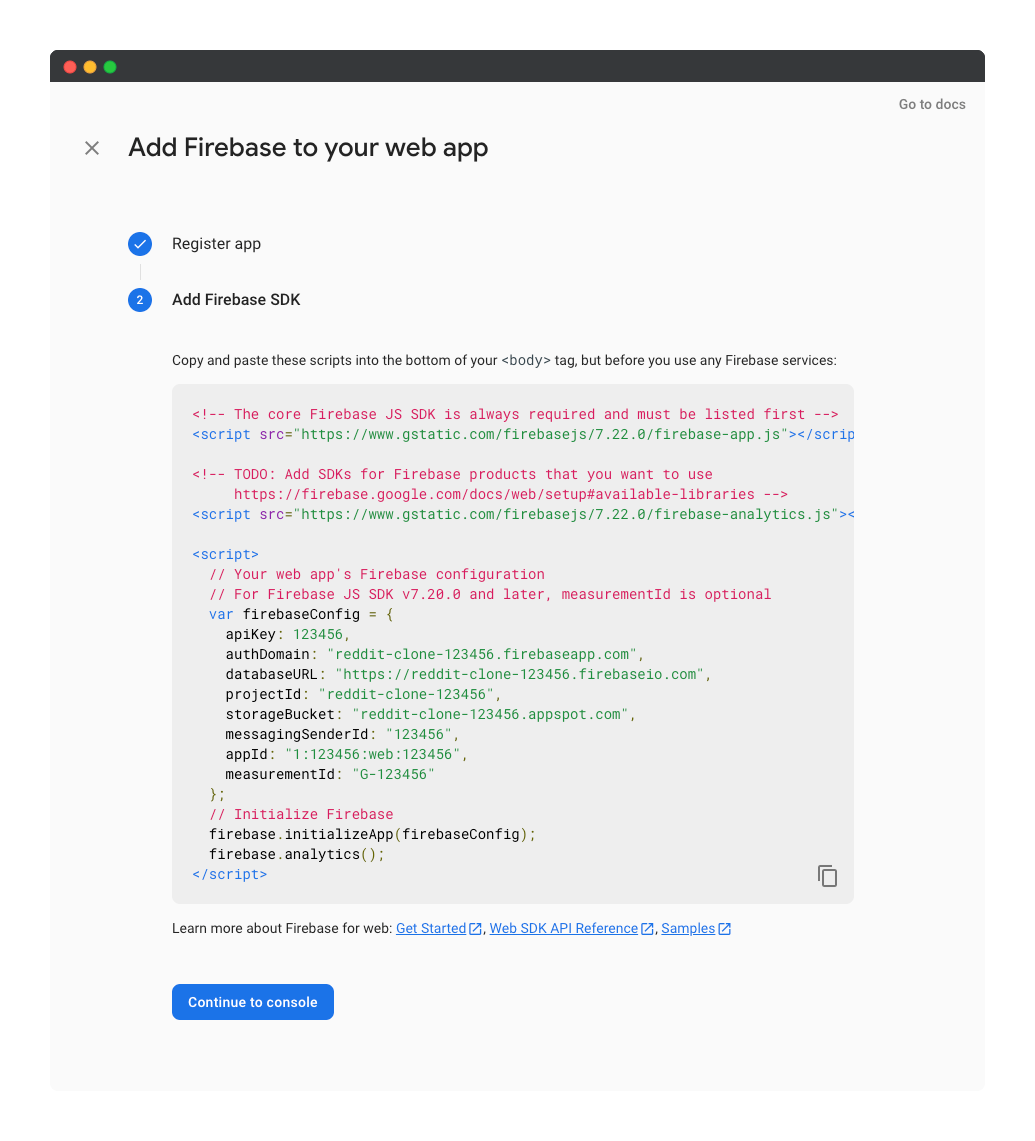
Now you’ll see all the credentials for our new Firebase web app.

Make a note of these credentials and click Continue to console.
We can now add our app’s credentials to an environment file:
// .env
REACT_APP_FIREBASE_API_KEY="123456"
REACT_APP_FIREBASE_AUTH_DOMAIN="reddit-clone-123456.firebaseapp.com"
REACT_APP_FIREBASE_PROJECT_ID="reddit-clone-123456"
REACT_APP_FIREBASE_STORAGE_BUCKET="reddit-clone-123456.appspot.com"
REACT_APP_FIREBASE_MESSAGING_SENDER_ID="123456"
REACT_APP_FIREBASE_APP_ID="1:123456:web:123456"
REACT_APP_FIREBASE_MEASUREMENT_ID="G-123456"
Note: it’s always a good idea to store all credentials in an environment file and add that file to .gitignore so that the credentials are never leaked into the source code.
Next, we can create a new file src/lib/firebase.js where we’ll store all our Firebase credentials:
import firebase from "firebase";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
};
const initFirebase = firebase.initializeApp(firebaseConfig);
const db = initFirebase.firestore();
export default db;
Finally, we’ll need to install the firebase package so that we can interact with our database:
npm install firebase
Continue reading How to Create a Reddit Clone Using React and Firebase on SitePoint.
by Nirmalya Ghosh via SitePoint
No comments:
Post a Comment