[ This is a content summary only. Visit our website https://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Mehwish Mehmood via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
Unique Free One Page template by Tamino Martinius that transforms your Github activity into a clean coding portfolio. I can see this being a fun subdomain addition to your personal or portfolio website. Cheers for making this Open Source too Tamino!
Andrew Hardwick is the Managing Director of Hard Edge, a creative agency focusing on innovative brand communications. With clients including Mercedez Benz, Mercer and Telstra, Andrew was the ideal person to share his thoughts on how entrepreneurs can continue to learn and grow while still staying focused on their business.
The biggest goal everyone is trying to kick when in start-up mode is all about winning new business. After all, it’s the whole point of what you do, right? It’s your why, it’s your inspiration and, let’s face it, it’s what’s going to keep the business afloat.
Being focused and dedicated is a key part of a successful business. But if you’re not careful, that dogged determination can quickly morph into tunnel vision and leave you blind to opportunity. It’s why the thing all start-ups, sole traders and bigger business have in common is a willingness to ask questions and learn from others.
Andrew Hardwick might now be the Managing Director of the successful creative agency Hard Edge but, like everyone else, he had to start somewhere.
When starting out as a sole trader, armed with a graphic design background and a passion for cars, he says he was “intent and focused on finding the next gig and getting new work”. Yet he’s the first to admit that he had no plan and wasn’t strategically thinking about his next move.
This realization led him to recognize that he was lacking experience in some areas of his business and, if he was going to succeed, he had better work out how to fill in the knowledge gaps.
The post How Hitting the Books Can Help Your Business appeared first on SitePoint.
In this article, we’ll learn how CSS transformations can be used in the real world to solve various tasks and achieve interesting results. Specifically, you’ll learn how to adjust elements vertically, create nice-looking arrows, build loading animations and create flip animations.
Transformations of HTML elements became a CSS3 standard in 2012 and were available in some browsers before then. Transformations allow you to transform elements on a web page — as explained in our 101 article on CSS transforms. You can rotate, scale, or skew your elements easily with just one line of code, which was difficult before. Both 2D and 3D transformations are available.
As for browser support, 2D transforms are supported by all major browsers — including Internet Explorer, which has had support since version 9. As for 3D transformations, IE has only partial support since version 10.
This article won’t focus on the basics of transformations. If you don’t feel very confident with transformations, I recommend reading about 2D and 3D transforms first.
Any web designer knows how tedious it can be to vertically align elements. This task may sound very simple to a person who’s not familiar with CSS, but in reality there’s a jumble of techniques that are carefully preserved between generations of developers. Some suggest using display: inline with vertical-align: middle, some vote for display: table and accompanying styles, whereas true old school coders are still designing their sites with tables (just joking, don’t do that!). Also, it’s possible to solve this task with Flexbox or Grids, but for smaller components, transforms may be a simpler option.
Vertical alignment can be more complex when element heights are variable. However, CSS transformations provide one way to solve the problem. Let’s see a very simple example with two nested divs:
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore
</div>
</div>
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam
</div>
</div>
Nothing complex: just two nested blocks with a Lorem Ipsum text of different length.
Let’s set width, height, and border for the parent, as well as some spacing to make it look nicer:
.parent {
height: 300px;
width: 600px;
padding: 0 1em;
margin: 1em;
border: 1px solid red;
}
Also, enlarge the children font size a bit:
.child {
font-size: 1.2rem;
}
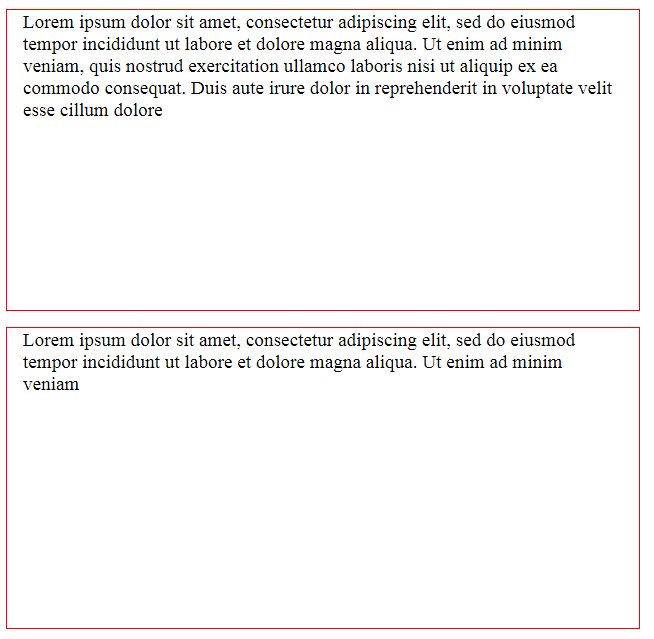
As a result, you’ll see something like this:

And now your customer says: “Please align the text vertically so that it appears in the middle of these red boxes”. Nooo!. But fear not: we’re armed with transformations! The first step is to position our children relatively and move them 50% to the bottom:
.child {
font-size: 1.2rem;
position: relative;
top: 50%;
}
After that, apply a secret ingredient — the translateY function — which will reposition the elements vertically:
.child {
font-size: 1.2rem;
position: relative;
top: 50%;
transform: translateY(-50%);
}
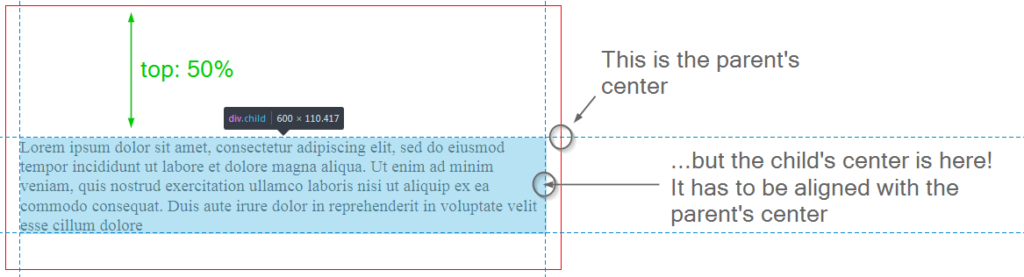
So, what’s happening here? top: 50% moves the top of the child element to the center of the parent:

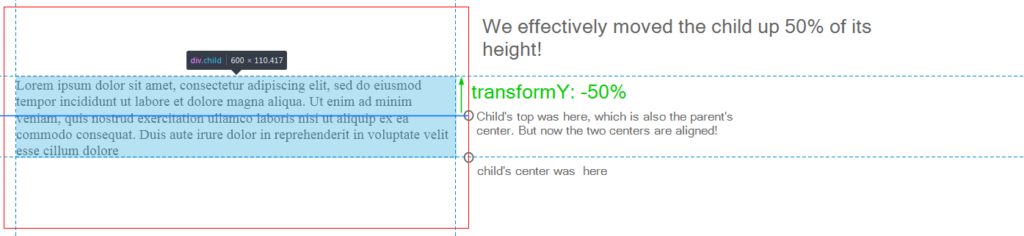
But this is not enough, because we want the child’s center to be aligned with the parent’s center. Therefore, by applying the translateY we move the child up 50% of its height:

Some developers have reported that this approach can cause the children to become blurry due to the element being placed on a “half pixel”. A solution for this is to set the perspective of the element:
.child {
// ...
transform: perspective(1px) translateY(-50%);
}
This is it! Your children are now aligned properly even with variable text, which is really nice. Of course, this solution is a little hacky, but it works in older browsers in contrast to CSS Grid. The final result can be seen on CodePen:
See the Pen CSS Transforms: Vertical-Align by SitePoint (@SitePoint) on CodePen.
Another very interesting use case for transformations is creating speech bubble arrows that scale properly. I mean, you can definitely create arrows with a graphical editor, but that’s a bit tedious, and also they may not scale well if you use a bitmap image.
Instead, let’s try to stick with a pure CSS solution. Suppose we have a box of text:
<div class="box">
<div class="box-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam
</div>
</div>
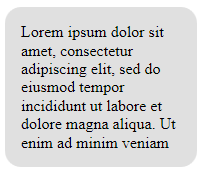
It has some generic styling to make it look like a speech bubble:
html {
font-size: 16px;
}
.box {
width: 10rem;
background-color: #e0e0e0;
padding: 1rem;
margin: 1rem;
border-radius: 1rem;
}

I’m using rem units here so that if the root’s font size is changed, the box is scaled accordingly.
Next, I’d like to make this bubble become more “bubble-ish” by displaying an arrow to the right. We’ll achieve that by using a ::before pseudo-selector:
.box::before {
content: '';
width: 1rem;
height: 1rem;
background-color: #e0e0e0;
overflow: hidden;
}
The larger the width and height you assign, the larger the arrow will be.
Now move the arrow to the right:
.box {
// ...
position: relative;
}
.box::before {
// ...
position: absolute;
right: -0.5rem;
}
Currently, however, this element doesn’t look like an arrow at all:

Let’s align this small box vertically. As long as its dimensions are static, this is a simple task:
.box::before {
// ...
top: 50%;
}
It is not precisely aligned, but we’ll fix that later.
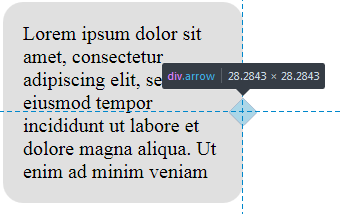
Now it’s time for transformation to step in. All we need to do is rotate this small box to turn it to a triangle, which will look just like an arrow:
.box::before {
// ...
transform: rotate(45deg);
}
Here’s a screenshot from the developer console (the box is highlighted with blue so you can see how it’s actually positioned):

Then, just move the arrow a bit to the top using negative margin so that it’s positioned precisely at the middle of the box:
.box::before {
// ...
margin-top: -0.5rem;
}
That’s it! Now, even if you need to adjust font size on the page, your box and the arrow are going to be scaled properly! HereÆs the final result:
See the Pen CSS Transformations: Arrows by SitePoint (@SitePoint) on CodePen.
The post Using CSS Transforms in the Real World appeared first on SitePoint.
Calling all UXers in the London area!
Mobile UX London is holding their annual conference on November 20th, and they have very kindly offered us two tickets to give away to our community!
This year the conference focus is User-Centred Design and how new technologies are going to change the way we design for these new modes of interaction. Thinking along the lines of Virtual Reality, Artificial Intelligence, Augmented Reality, connected cars and homes, voice first, or mobile gamification.
All you need to do is comment on this post and let us know how you would benefit from attending Mobile UX London.
To be eligible for this opportunity you must be a current UX practitioner (NOT from an agency or software provider) and live in the area (or be able to get to the conference location at your own expense).
Looking forward to hearing from everyone!
The post Mobile UX London 2018 ticket giveaway appeared first on UX Mastery.