
This article was originally published on LambdaTest. Thank you for supporting the partners who make SitePoint possible.
When you develop a website, going live is like a dream come true. But then you notice things going wrong after launch and it quickly becomes a nightmare. A friend of mine was so excited as he was about to launch his new website. But when he finally hit the shiny launch button, some unusual and concerning trends started to popup. After delving into the details in Google Analytics, he found out that the website had a very high bounce rate on Mobile devices.
The website was a mess on mobile devices, all the elements had left their places and the logo was not even fit to screen. That day taught him a valuable lesson, which he passed on to me, ‘Go through a checklist for cross browser testing before going live’.
Cross browser testing is very necessary in this digital world where everyone is browsing the web on a different platform, OS, browser, and you can’t even think of that beforehand. Formulating a perfect cross browser testing strategy might help you in that but sometimes even after that you need to be prepared for some un-welcomed bugs. However, a proper checklist might help you avoid them or figure them out before anyone else does.
A Few Pre-Requirements Before Going Through the Checklist
Before going on to the checklist you need to make sure that you know how to perform cross browser testing.
- If you are going to perform cross browser tests, you need to know what browsers and devices you are going to test on. So, formulate a proper cross browser testing strategy.
- When you have your cross browser testing strategy, make sure you test your locally hosted website or dev site on cross browser testing tools like LambdaTest before going live. The platform has a feature called Lambda Tunnel that gives you the flexibility to connect your locally hosted websites or web apps to test in the cloud for cross browser testing using SSH tunnel. Cross browser compatibility and cross browser accessibility affects your website’s SEO as well therefore it’s always important to get it thoroughly tested and perfectly compatible for site indexing on search engines.
- Keep mobile devices handy, or you can also set up emulators or simulators. Or you can use a platform that can provide you all the devices you need, like LambdaTest which provides a wide range of iOS and Android mobile devices to test upon.
Once done with the prerequisites, the next step is to go through the checklist.
The Ultimate Checklist For Cross Browser Tests Before Going Live
This helpful checklist will help you make sure you've dotted your i's and crossed your t's and tested all your various elements before going live in your local environment.
Alignment of Elements in All Browsers
Make sure that the elements are in the correct place that you intend them to be in.
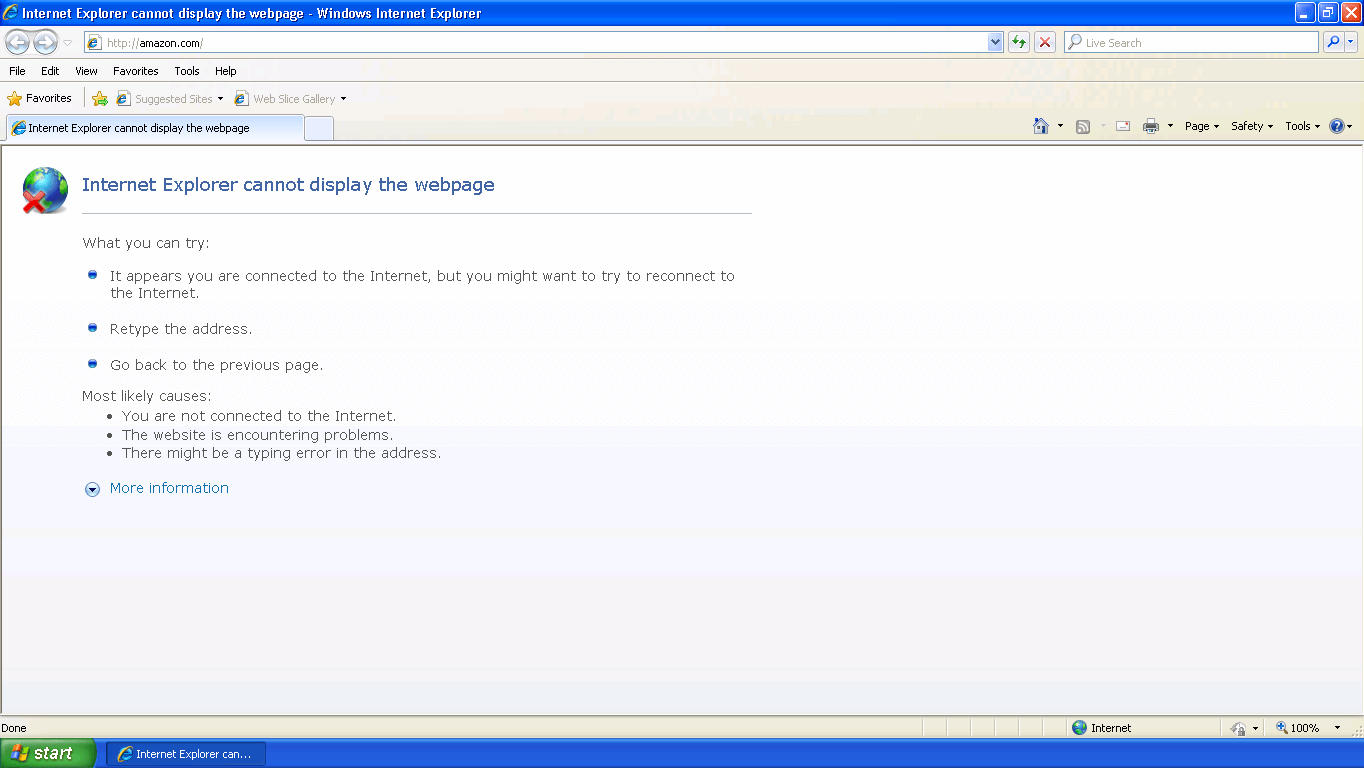
Verification of SSL in Various Browsers

If you have faced this error, one of the reasons can be that your website’s SSL certificate doesn’t support some of the browser versions. If your user try to access your website those browser versions, then they might not be able to access it at all. So, check your website’s SSL certificates in all browsers before going live.
Rendering of Font in Different Browsers
Who don’t love beautiful fonts on their website, however they can cause blunders if they don’t render properly. Rendering of fonts is highly affected by the browser in which your site is being browsed. So, you need to make sure that your fonts render the same in every web browser.
Read more on Fonts and Browser Compatibility.
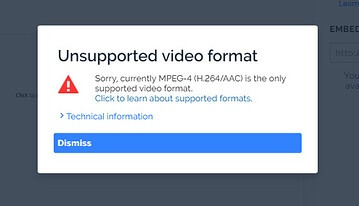
Videos are the most loved form of media nowadays. Web designers and developers have been taking advantage of the fact and you can easily find either a demo video or some tutorial video running on the homepage of a website. But browser compatibility can cause you trouble if you some use unsupported media elements and that’s not restricted just to videos, but to images as well. So before going live make sure that you use those elements that are supported in all browsers or you have a fallback for unsupported elements so that your users don’t face this!

Understand Multimedia compatibility with Different Browsers in detail in here.
The post Cross Browser Testing Checklist Before Going Live appeared first on SitePoint.
by Deeksha Agarwal via SitePoint