[ This is a content summary only. Visit our website http://bit.ly/1b4YgHQ for full links, other content, and more! ]
by Zia Zaidi via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com

Functional programming in JavaScript has rocketed in popularity over the last few years. While a handful of its regularly-promoted tenets, such as immutability, require runtime workarounds, the language's first-class treatment of functions has proven its support of composable code driven by this fundamental primitive. Before covering how one can dynamically compose functions from other functions, let's take a brief step back.
Effectively, a function is a procedure that allows one to perform a set of imperative steps to either perform side effects or to return a value. For example:
function getFullName(person) {
return `${person.firstName} ${person.surname}`;
}
When this function is invoked with an object possessing firstName and lastName properties, getFullName will return a string containing the two corresponding values:
const character = {
firstName: 'Homer',
surname: 'Simpson',
};
const fullName = getFullName(character);
console.log(fullName); // => 'Homer Simpson'
It's worth noting that, as of ES2015, JavaScript now supports arrow function syntax:
const getFullName = (person) => {
return `${person.firstName} ${person.surname}`;
};
Given our getFullName function has an arity of one (i.e. a single argument) and a single return statement, we can streamline this expression:
const getFullName = person => `${person.firstName} ${person.surname}`;
These three expressions, despite differing in means, all reach the same end in:
name property, of getFullNamepersonperson.firstName and person.lastName, both being separated by a spaceAs well as assigning function return values to declarations (e.g. const person = getPerson();), we can use them to populate the parameters of other functions, or, generally speaking, to provide values wherever JavaScript permits them. Say we have respective functions which perform logging and sessionStorage side effects:
The post Function Composition in JavaScript with Array.prototype.reduceRight appeared first on SitePoint.

For years, one of the most significant challenges to scaling a WordPress site was due to the clunky ecommerce options.
Sure, you could use platforms like Shopify, but those take your customers offsite and don't scale well or integrate easily with WordPress. In addition, traditional ecommerce solutions focus on selling, not content.
With 30% of all businesses using WordPress (making it the most widely used content management system on the planet), that left a huge hole in the ecommerce market. Until now.
With the latest addition of BigCommerce for WordPress, growing an online brand using headless commerce solutions is easier than ever.
You no longer have to choose between selling products or focusing on content marketing. Now, you can match different ecommerce sites and platforms with content-driven strategies to create a blog that gets traffic--and makes sales.
So, how do you do it? Here are four strategies for building an online brand by combining the power of content marketing with advanced ecommerce tools.
Too many people think content market is squishy; they think it is untrackable, unscalable, and incapable of driving sales.
Those people are wrong.
Here's why.
Customers enjoy reading relevant content. It makes them feel closer and more positive about a brand. Consider these stats from Demand Metric:

Need more proof? How about the fact that 60% of people are inspired to seek out a product after reading content about it? With over 4 million blog posts published daily, it’s a sign that content marketing is here to stay.
Content sells, plain and simple.
Instead of creating widely popular content, which is likely to get lost in the ever-growing expanse of the internet, develop and market to a small, niche audience.
Here is how niche marketing helps you sell:
Niche marketing is about understanding who your audience is and taking the time to build a strong, trusting relationship. For instance, take this free piece of content that Freshdesk gives their readers, a customer service resume template:

This provides instant value for people in the field of customer service, perfectly relating to the products they sell.
Better content like this customer service resume value-add means your competition is less likely to be able to draw your customers away with, for example, slightly lower prices.
Long term, you become a trusted expert; a big fish in a small pond.
And your customers become brand loyal and enter your sales funnel. Let’s look deeper into niche ecommerce content.
So, what does good niche content look like in the commerce field? Are we talking detailed products descriptions, quirky headlines, flawless grammar?
Nope, there is more to it than that.
Good content should always be focused on what is useful to your audience. You can use social media analytics tools to track engagement and tailor your site messaging to match. In the ecommerce field this might mean:
The right type of niche SEO content will depend upon your industry, of course. So, let's look at a few examples of niche content marketing done right.
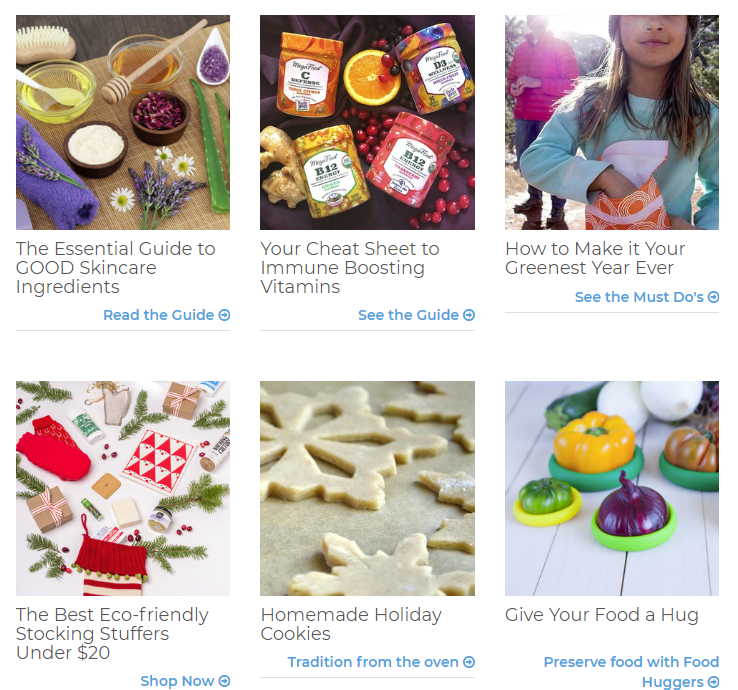
Mighty Nest is a socially conscious ecommerce store dedicated to helping people find eco-friendly, green, and minimal waste products.
Their content addresses the questions and problems many people have when looking for safer alternatives.

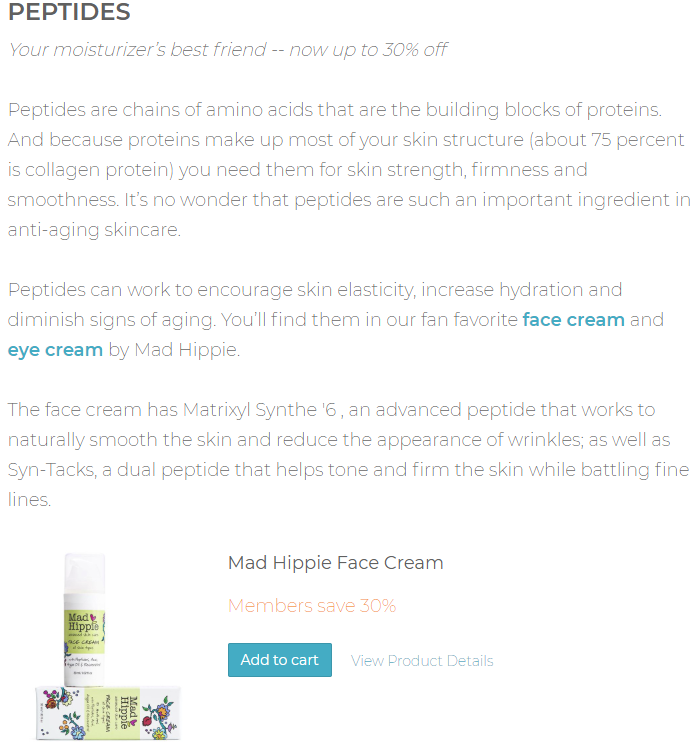
Take a look at this post, titled "The Essential Guide to GOOD Skincare Ingredients." This piece blends education — "Here's why these chemicals are bad for your skin." — with product recommendations aimed at a niche audience: people who are looking for healthy skin care alternatives.

It won't reach the masses, but instead focuses on those who care about natural skin care products.
Here is another example, from company Grovemade. They design, manufacture, and sell beautifully simple items made from natural materials including electronic charging pads, speakers, pen holders, and watches.
The post 4 Ways to Grow Your Online Brand by Combining Content & Commerce appeared first on SitePoint.
(Image: Microsoft)
|