By using a premium weather app template, you will be able to easily create a fully functional and professional designed weather app that your users will love.

Developing any type of app from scratch can be an overwhelming process. You will have to spend time and money to get the app up and running. Developers will need to be hired, time will need to be spent working alongside the developer, and the app will need to be continually tested before it is ready to launch. By purchasing one of the many high-quality weather app templates available on CodeCanyon, you will be able to put together a fully functional weather application in no time!
The Best Weather App Templates on CodeCanyon
Explore over fifty of the best weather app templates ever created on CodeCanyon. With just one small payment, you can purchase these premium weather app templates and create a weather app that your users will love.
Here are some of the best-selling weather app templates on CodeCanyon for 2020:

These premium weather app templates give you everything you need to create a fully-functional weather app for Android and iOS. These templates give you plenty of flexibility and customization to create a weather app that works for you and your business. Here are a few features that you can expect from the weather app templates on CodeCanyon:
- hourly forecasting
- automatic location detection
- 7-day forecasts
- humidity, pressure, & wind forecast details
Don't spend another second looking for an app developer. Head on over to CodeCanyon and purchase a weather app template today!
Best Android Weather App Templates of 2020
1. Simple Weather 5.0
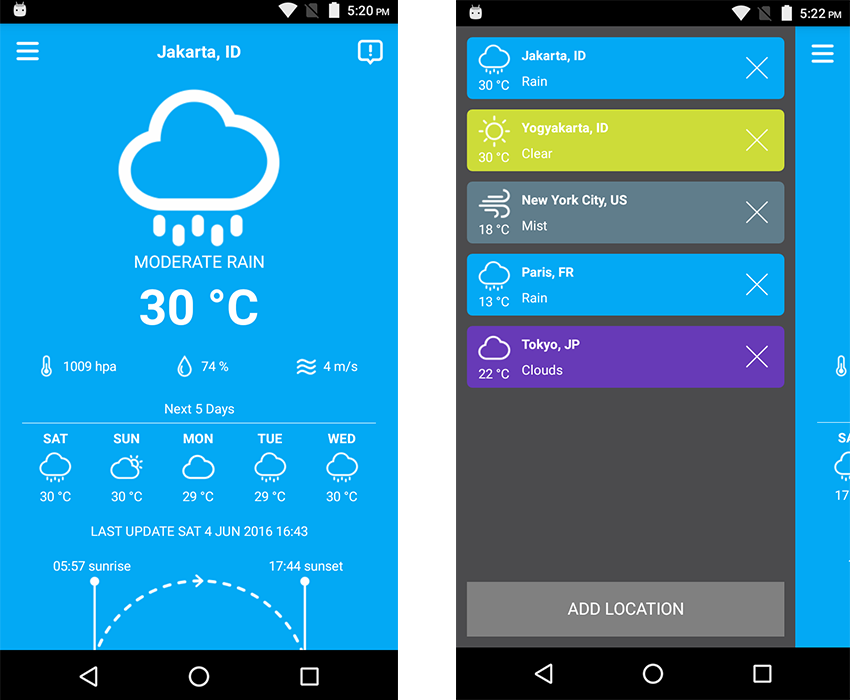
This is a simple weather template with two screens—the main screen which contains the weather info and the settings screen to control the units. Along with an attractive layout, its notable features include five day weather forecasts updated every hour, the ability to add multiple locations, and also AdMob integration. This template is already integrated with the OpenWeatherMap API, but you can easily customize it to any other API if you want. Why don't you give it a shot by downloading the APK from the Play Store?

2. Weatherize
With Weatherize, you will be able to display weather data based on location in real-time. You will be able to Implement simple menus that are easy to navigate for your users. The interface allows users to type in a new location in the search function or you can use the phone's GPS to get your current location. The smooth and simple animations help create a modern and pleasing user experience.

3. Map Tracking
If you need something more than just a simple weather app, then Map Tracking might fit your needs. This material design app is packed with awesome features such as location-aware weather updates, a speedometer, embedded Google Maps, and AdMob integration. An Android APK is freely available for you to download, so you can give it a try!

4. Forecast4u Weather App
This weather app template comes with plenty of advanced features that are sure to improve the user experience. The template comes with 3 different themes that are displayed to the user based on the time of the day. Another useful feature includes the hourly reporting which can be linked to your phone's push notifications. Unlike other weather app templates, you can get an advanced breakdown of the weather with forecasting details like sun rise, sunset, dew points, pressure, and much more!

5. Simple Live Weather Forecast App

This weather app can automatically detect your location and display the weather forecast. It uses the OpenWeatherMap API to receive forecast information. Here are a few notable features from this weather app:
- automatic location detection
- multiple weather providers
- current weather conditions
- hourly weather forecast
Download this awesome weather app template now!

This modern app template will show you the weather forecast for today and the next three days using the Open Weather Map API. You will be able to select a colored theme for the app and will be able to display the weather on your phone's home screen. This simple but effective app template will work for any of your weather app needs. Here is what users are saying about this weather app template.
"Seriously in love with the design! Good luck with sales!"—vp76
Best iOS Weather App Templates of 2020
7. iWeather

iWeather is a feature-rich weather client for iOS. It allows you to interact with the Wunderground API to download and show all the latest local and international weather information. Here are a few key features of this weather app template:
- 4-day weather forecast
- forecasting details include: temperature, wind speed, humidity, and visibility
- comes with developer PDF guide
- Wunderground API integration
8. Simple Weather

This app template makes it easy to customize colors for icons, labels, backgrounds, and buttons so you can make it fit any color scheme for your business. You can display 4-day forecasts in detailed information with this app template.
A detailed user guide is included with your purchase so you can get the app up and running hassle-free. Whether you need the weather forecast for your current location or any location around the world, this app will give you an accurate forecast.
9. Moncoco-Weather

This light-weight and simple app template is the perfect app if you are looking to display a 4-day forecast. The color scheme and icons used in the app are visually appealing and give the design a spacious feel. The app receives the weather information from the Wunderground API and will allow users to instantly update the 4-day forecasts.
"Wow! Good functionality of work always comes together with nice UI design. Good luck to your sales!"
10. Store Finder
Store Finder is another iOS app template that is more than just a weather app. Store Finder is packed with features such as the ability to locate a store—and it has a weather feature that fetches and displays the current weather information for a location.
Unlike most of the iOS apps in this list, it is written in Objective C, so if that is your language of choice, Store Finder might be the template for you. It also includes a PHP back-end and Google Maps integration. This app template is compatible with iOS 10.

Now that we have gone over some of the best-selling weather app templates, let's go over some of the best free weather app designs.
5 Free Weather App Designs for Download in 2020
Designing your weather app can be difficult if you are not a graphic designer. If your design is not up to par with today's modern designs, then your app will have a difficult time performing well. Another option would be to hire a designer to create this design for you, but this can be quite costly.
To help you save money on your weather app costs I have collected five of the top weather app designs for you to download in 2020.
1. Weather App UI Design Screens
This minimal weather app design will give your users a unique experience. Half of the app features an illustration of the current weather and the other half gives the weekly forecast.

2. Weather App Ui Design
This contemporary looking design allows you to display a multi-day forecast and hourly forecasting. The hourly forecasting features a chart and forecasting details with icons for a more visually appealing user experience.
3. Weather Template

This simple but effective weather app design allows you to display the entire week's forecast on a single screen. The 2 color blocking themes make the design seem uniform and professional. Each type of forecast will be displayed by 9 different icons.
4. Weather App Concept
This design features vibrant colors and a unique layout. The four-day forecast is swipable at the top of the phone and displays the forecast on the entire screen. This design can be great if you are looking to have your app stand out.
5. Weather Application Design
This design features visually appealing designs and spacious layout. This design can be great for adding interest to your app. Based on the current design, you can only display the temperature.
Still looking for more app templates? Now we will show you even more best-selling app templates that you can use in your next for the development of your next app.
Discover More Awesome App Templates for 2020
The weather app templates mentioned above are the best weather apps available on CodeCanyon for 2020. However, if these app templates don't fit your particular needs or you may are looking into creating a different type of app with app templates there are plenty more app templates on CodeCanyon that can work for you.
Feel free to check out a few of the other Envato Tuts+ articles we have that will highlight even more high-quality app templates that you can use for the creation of your next app.
 Android9 Android Templates to Inspire Your Next Project
Android9 Android Templates to Inspire Your Next Project Mobile Development9 Best Multi-Purpose Android App Templates
Mobile Development9 Best Multi-Purpose Android App Templates Mobile App9 Best React Native App Templates of 2020
Mobile App9 Best React Native App Templates of 2020 App Templates15 Best Swift App Templates
App Templates15 Best Swift App Templates
Take Advantage of the App Templates Available on CodeCanyon Now!
When it comes to creating an application for mobile devices, using app templates are your best option. You can cut down on not only the time it takes to hire and work with a developer, but you will save a great deal of money by purchasing an app template.
CodeCanyon offers the best weather app templates on the web for you to download with a one-time low cost. These app templates are fully customizable and give you the power to mold the app to fit your particular business's needs. The weather app templates available contain all of the necessary features needed for a weather app including, detailed forecasts, location detection and search, and hourly forecasting.
Get your weather app up and running in no time by purchasing one of the many high-quality weather app templates on CodeCanyon!
by Chike Mgbemena via Envato Tuts+ Code