[ This is a content summary only. Visit our website https://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Aqsa Rasool via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
Whether you need your website visitors to login to your WooCommerce store, access a particular page or post, or just give users the option to log in to their profile, you will need to present the user with a login form.
CodeCanyon has login form plugins for any type of website or business. Add a fully functional and customizable login form to your website to welcome your users.

WordPress has a default login form but does not allow for any customization of this form. This makes offering social logins to your visitors and customizing the styling of the form to fit your website's theme impossible. CodeCanyon has the best form login plugins available that will help you transform your login page.
Discover CodeCanyon's massive library of the best login form WordPress plugins available on the web. By making a cheap one-time payment, you can own these high-quality WordPress plugins and improve the login forms on your website.
Here are a few of the best-selling login form WordPress plugins available on CodeCanyon for 2020.

These professionally coded plugins will give you a quick and easy way to fully customize your login forms. By having a visually appealing and easy to use login form on your website, you will be able to keep your users on your website.
With the premium plugins offered on CodeCanyon, you will be able to:
Head on over to CodeCanyon and find the right login form plugin now!
Here are 20 of the best-selling WordPress login form plugins that are available for you to download on CodeCanyon:
UserPro—User Profiles with Social Login is far more than another way to log in to WordPress. It includes a number of helpful integrations and membership features.

While the social media WordPress login is very helpful, it's the many membership site features that make UserPro—User Profiles with Social Login shine.
Easy Digital Downloads is a great WordPress login form for Easy Digital Download platforms. Customers are able to register and log in using existing social network accounts.

"When a customer first visits your site, you can simplify checkout by allowing them to check out as a guest."
Support networks:
Features include:
Easy Digital Downloads—Social Login is a great addition to your Easy Digital Download e-commerce store.
The Modal Login Register Forgotten WordPress Plugin is a simple, well-designed WordPress login form that brings all your login, register, and forgotten password action to full modal elegance.

You can set it up with:
If you're looking for a simple, beautifully designed modal WordPress login form, take a look at the Modal Login Register Forgotten WordPress Plugin.

Super Forms allows you to create custom forms that can register new users or login existing users. This plugin will also allow you to allow specific user roles which many login form plugins do not.
Here are a few of this plugin's key features:
Find out how this plugin functions by checking out the live preview.
With over 25% of the web being powered by WordPress, security for WordPress is always going to be a concern. Adding another layer of login security with WordPress login forms is always a good idea.
You might want to consider Captcha Plus.

The great thing about this WordPress plugin is that it also works with registration forms, comments, and one of the most popular WordPress contact forms, Contact Form 7.
“Captcha plugin is the best security solution that protects your WordPress website forms from spam entries by means of math logic.”
Captcha Plus includes many helpful features and doesn't require a subscription.

Not only does this plugin allow you to create a login form, but it allows you to add fully-featured front-end user profiles. The plugin works with any theme and will help you bypass the default WordPress login and registration designs. The possibilities are endless with this premium form login and profile plugin. You can control which fields are required upon registration, which fields users can edit, which fields are private.
Take your registration, login, and profile elements of your website to the next level with User Profiles Made Easy.
Take your WordPress login form to a whole new level with the Digits : WordPress Mobile Number Signup and Login. Users can sign up by simply using their mobile phone number—using SMS to log in.

SMS gateways supported:
Features include:
Make your sign up and login super easy for mobile users with the Digits: WordPress Mobile Number Signup and Login.

ARMember offers beautiful login and signup forms that can be customized to fit your website's theme. However, this plugin is much more than a login form creator. This plugin is one of the most powerful membership plugins that can be used in a variety of ways to suit your business.
Here are a few key features of this powerhouse plugin:
Find out if this login and membership plugin is right for you by viewing the live preview.
Loginstyle WordPress Login Page Styler provides some beautiful WordPress login forms.

It includes:
Loginstyle WordPress Login Page Styler takes a fresh approach, making it super easy to customize your WordPress login forms without overwhelming you with too many options and customizations.

The Login Box plugin helps you to add a login form to any popup. You can add in this login form from a simple shortcode and have it displayed anywhere on your website. The login popup can be customized with animations, images, icons, and color and font styling. If you are in need of a popup login, then this is the plugin for you.
To see this login popup form plugin in action, check out the live preview here.

This plugin will allow you to add custom registration fields in the user registration form for WooCommerce. You will be able to create customer user roles and disable the WooCommerc default registration fields. If you are using WooCommerce this is a must-have plugin!
Here are a few of the features of this plugin:
See this plugin in action by viewing the live preview.

Flex-Register lets you add a stylish looking registration form in a lightbox display. The plugin works right out of the box and requires no configuration or coding. Login forms can sometimes lack interest and this plugin helps liven up your login forms.
Here are a few features of Flex-Register:
View the live preview of Flex-Register here.

Give your website users the option to login or register using their favorite social media accounts with this plugin.
This is what you can expect from the Social Login and Register Popup:
Here is what users are saying about this plugin:
"This is the best popup login plugin I have used so far, easy to use and easy to customize to taste. Kudos to the team." — izzycart

While this is not specificly a login form plugin, it is a plugin worth having. Login forms are very susceptible to security breaches and WP bruiser helps keep the login on your website safe. WPBruiser is an anti-spam and security plugin based on algorithms that identify spam bots without requiring the use of any Captcha schemes. Add an extra level of security to your website now by downloading WPBruiserPro.
Bootstrap 3 ready, the PopForms Material Design WordPress modal forms set is a slick popup modal set for:

It's fully responsive and ready to be seen on the front end. Hook it into your WordPress site via function or shortcode, and use the forms within a page or in full modal glory.
PopForms | Material Design WordPress Modal Forms Set is easy to customize and looks fantastic.
Part of the WordPress login process is the first notification emails you receive when setting up a new user. Face it, they're ugly.
But not with the Customize Default Emails for WordPress plugin!

"Apply beautiful email templates on WordPress default emails."
Customize email with:
With SMTP support and the ability to use placeholders, Customize Default Emails for WordPress is an excellent way to customize those drab WordPress notifications.

This simple but powerful login form plugin will let your users login to your website from their Facebook account. It even allows you to add extra fields on the form.
Here are a few notable features that separate this plugin from the rest of the login form plugins:
Find out if this plugin is right for you by viewing the live preview.

WooCommerce Login is a simple and lightweight plugin that allows users to login or signup anywhere from the site with the simple pop up. The advanced customization that is available with this plugin will help you increase your sales for your WooCommerce store of optimized correctly.
Here are a few of the features that you can expect from this plugin.
View the live preview of this plugin to see how it can make a positive impact on your website.

The plugin allows you to create password-protected WooCommerce products, categories, and pages. A login form can be displayed on the pages of your choice. The admin can even create multiple passwords for specific pages on your WooCommerce store.
Here are a few important features for this plugin:
View the live preview of this plugin to see if it is right for you.
User Signup for Arforms is an addon for ARForms: WordPress Form Builder Plugin. This is another wonderful form builder that branches out into great WordPress login forms with the signup addon.

This addon adds:
User Signup for Arforms is a great addon for ARForms.
Now let us take a look at some of the best free options for if you are on a budget.
You will receive the most comprehensive set of tools available by purchasing a premium WordPress login form plugin. The quality of these premium plugins will be much higher than any free plugin and the premium plugins will also come with dedicated customer support.
If you are on a budget though, you might not be able to afford these premium plugins. But you can still have a custom login form on your website!
That is why I have collected a list of five of the best free WordPress login form plugins available.

The Custom Login Page Customizer plugin allows you to easily customize your login page straight from your WordPress Customizer. You can even preview the changes you make with this plugin before having it go live on your website.
Admin Custom Login gives you complete control over the design of your WordPress login. You can even create a unique login design or admin login design. This helps ensure your login form will fit your website's theme.
This is another great plugin that lets you customize your login to fit your website's theme. With this plugin, you can bypass the default WordPress login and enable features such as auto-login and password recovery.

Custom Login gives you the ability to create a completely custom login experience for your website visitors. This plugin also has extensions that can be added on such as page templates, redirects, and stealth logins.
This login plugin will work for any website that needs a custom login page. A few of the features of this plugin include a responsive design, custom logo, full-screen background image, and multi-language support.
The premium plugins available on CodeCanyon allow you to quickly and easily customize your login screen to fit your particular business. To show you how one of these plugins can help transform your login screen, I am going to go over how you can use
In our example, we are running a restaurant and need to change the mundane looking WordPress login form to reflect our business. We will use the plugin, Loginstyle WordPress Login Page Styler, to help transform our login page and include a brand new form with a background image.
Once you have installed the plugin, head on over to WP Dashboard > Appearance > Loginstyle. You will then be brought to the login plugin menu where we can make all the necessary changes. To make the design process easier for us, we will select from one of the many templates that are offered and customize it to suit our restaurant's needs.
We will click on the Templates tab and select the template, Iconic, by clicking the Load Template button. This template is clean and straight forward and will work perfectly for our business.
Once the template is loaded, we will customize it further. We'll click on the Background tab and be brought to the Background Settings page. We want to show off our beautiful restaurant in the background of the login so we add an image of our restaurant to the background of the login. Click on the Background Image Source and select the Media Library option. From there, we will click the Upload button and choose the image of our restaurant.

Next, we will change a few settings in the Inputs tab. We will change the text in the Username Placeholder to say, "Username" and change the text in Password Placeholder to say, "Password." This will make the form shorter and concise.
Finally, we will add in links to the restaurant's social media accounts. Choose the Footer tab and scroll down the Social Buttons section. We only have a Facebook and Instagram account for our restaurant so we will click the X button on all of the other social media. Next, we will add in the URL's for these accounts in the Social Website section and click the Save Changes button at the bottom of the page.

That is it! We have successfully turned the boring looking WP login form into something fresh and exciting that reflects our business.

The default WordPress login form leaves you with a mundane and uninspiring looking form that cannot be changed. CodeCanyon offers the most flexible and feature-rich login form WordPress plugins available to help you transform the default login form on your website.
Whether you need to integrate social login, customize the styling of the form, or display your form in a pop-up, the library of plugins available on CodeCanyon can help you add this functionality.
In addition to all the premium login form plugins available, there are also thousands of other high-quality WordPress plugins on CodeCanyon that can help you improve your website for you and your users. This incredible collection of plugins contains all types of plugins including video, SEO, eCommerce, and email plugins.
Add a premium WordPress plugin to your website now!

Here are a few of the best-selling and hot new WordPress plugins available on CodeCanyon for 2020.

.jpg)



Want to try LinkedIn advertising but don’t know how to get started? Wondering which ad type you should try first? In this article, you’ll learn why LinkedIn sponsored content ads are perfect for your first campaign. You’ll also find a walkthrough for setting up and launching your own ad campaign for website visits. You’ll discover […]
The post How to Create LinkedIn Sponsored Content Ads: A Walkthrough appeared first on Social Media Marketing | Social Media Examiner.


Software development is complex and, at some point, your Node.js application will fail. If you’re lucky, your code will crash with an obvious error message. If you’re unlucky, your application will carry on regardless but not generate the results you expect. If you’re really unlucky, everything will work fine until the first user discovers a catastrophic disk-wiping bug.
Debugging is the black art of fixing software defects. Fixing a bug is often easy — a corrected character or additional line of code solves the problem. Finding that bug is another matter, and developers can spend many unhappy hours trying to locate the source of an issue. Fortunately, Node.js has some great tools to help trace errors.
Debugging has its own selection of obscure jargon, including the following:
| Term | Explanation |
|---|---|
| breakpoint | the point at which a debugger stops a program so its state can be inspected |
| debugger | a tool which offers debugging facilities such as running code line by line to inspect internal variable states |
| feature | as in the claim: “it’s not a bug, it’s a feature”. All developers say it at some point during their career |
| frequency | how often or under what conditions a bug will occur |
| it doesn’t work | the most-often made but least useful bug report |
| log point | an instruction to a debugger to show the value of a variable at a point during execution |
| logging | output of runtime information to the console or a file |
| logic error | the program works but doesn’t act as intended |
| priority | where a bug is allocated on a list of planned updates |
| race condition | hard-to-trace bugs dependent the sequence or timing of uncontrollable events |
| refactoring | rewriting code to help readability and maintenance |
| regression | re-emergence of a previously fixed bug perhaps owing to other updates |
| related | a bug which is similar or related to another |
| reproduce | the steps required to cause the error |
| RTFM error | user incompetence disguised as a bug report, typically followed by a response to “Read The Flipping Manual” |
| step into | when running code line by line in a debugger, step into the function being called |
| step out | when running line by line, complete execution of the current function and return to the calling code |
| step over | when running line by line, complete execution of a command without stepping into a function it calls |
| severity | the impact of a bug on system. For example, data loss would normally be considered more problematic than a UI issue unless the frequency of occurrence is very low |
| stack trace | the historical list of all functions called before the error occurred |
| syntax error | typographical errors, such as console.lug() |
| user error | an error caused by a user rather than the application, but may still incur an update depending on that person’s seniority |
| watch | a variable to examine during debugger execution |
| watchpoint | similar to a breakpoint, except the program is stopped when a variable is set to a specific value |
Bugs can often be prevented before you test your application …
A good code editor will offer numerous features including line numbering, auto-completion, color-coding, bracket matching, formatting, auto-indentation, variable renaming, snippet reuse, object inspection, function navigation, parameter prompts, refactoring, unreachable code detection, suggestions, type checking, and more.
Node.js devs are spoiled for choice with free editors such as VS Code, Atom, and Brackets, as well as plenty of commercial alternatives.
A linter can report code faults such as syntax errors, poor indentation, undeclared variables, and mismatching brackets before you save and test your code. The popular options for JavaScript and Node.js include ESLint, JSLint, and JSHint.
These are often installed as global Node.js modules so you can run checks from the command line:
eslint myfile.js
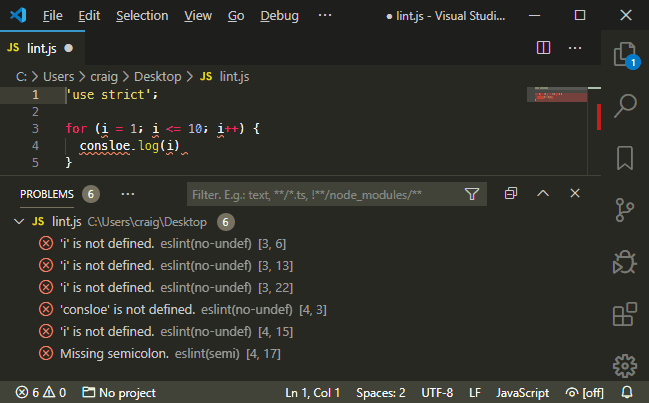
However, most linters have code editor plugins, such as ESLint for VS Code and linter-eslint for Atom which check your code as you type:

A source control system such as Git can help safe-guard your code and manage revisions. It becomes easier to discover where and when a bug was introduced and who should receive the blame! Online repositories such as GitHub and Bitbucket offer free space and management tools.
Does a bug exist if no one knows about it? An issue-tracking system is used to report bugs, find duplicates, document reproduction steps, determine severity, calculate priorities, assign developers, record discussions, and track progress of any fixes.
Online source repositories often offer basic issue tracking, but dedicated solutions may be appropriate for larger teams and projects.
Test-driven Development (TDD) is a development process which encourages developers to write code which tests the operation of a function before it’s written — for example, is X returned when function Y is passed input Z.
Tests can be run as the code is developed to prove a function works and spot any issues as further changes are made. That said, your tests could have bugs too …
It’s tempting to stay up all night in a futile attempt to locate the source of a nasty bug. Don’t. Step away and do something else. Your brain will subconsciously work on the problem and wake you at 4am with a solution. Even if that doesn’t happen, fresh eyes will spot that obvious missing semicolon.
Environment variables that are set within the host operating system can be used to control Node.js application settings. The most common is NODE_ENV, which is typically set to development when debugging.
Environment variables can be set on Linux/macOS:
NODE_ENV=development
Windows cmd:
set NODE_ENV=development
Or Windows Powershell:
$env:NODE_ENV="development"
Internally, an application will enable further debugging features and messages. For example:
// is NODE_ENV set to "development"?
const DEVMODE = (process.env.NODE_ENV === 'development');
if (DEVMODE) {
console.log('application started in development mode on port ${PORT}');
}
NODE_DEBUG enables debugging messages using the Node.js util.debuglog (see below), but also consult the documentation of your primary modules and frameworks to discover further options.
Note that environment variables can also be saved to a .env file. For example:
NODE_ENV=development
NODE_LOG=./log/debug.log
SERVER_PORT=3000
DB_HOST=localhost
DB_NAME=mydatabase
Then loaded using the dotenv module:
require('dotenv').config();
Various command-line options can be passed to the node runtime when launching an application. One of the most useful is --trace-warnings, which outputs stack traces for process warnings (including deprecations).
Any number of options can be set, including:
--enable-source-maps: enable source maps (experimental)--throw-deprecation: throw errors when deprecated features are used--inspect: activate the V8 inspector (see below)By way of an example, let’s try to log the crypto module’s DEFAULT_ENCODING property, which was deprecated in Node v10:
const crypto = require('crypto');
function bar() {
console.log(crypto.DEFAULT_ENCODING);
}
function foo(){
bar();
}
foo();
Now run this with the following:
node index.js
We’ll then see this:
buffer
(node:7405) [DEP0091] DeprecationWarning: crypto.DEFAULT_ENCODING is deprecated.
However, we can also do this:
node --trace-warnings index.js
That produces the following:
buffer
(node:7502) [DEP0091] DeprecationWarning: crypto.DEFAULT_ENCODING is deprecated.
at bar (/home/Desktop/index.js:4:22)
at foo (/home/Desktop/index.js:8:3)
at Object.<anonymous> (/home/Desktop/index.js:11:1)
at Module._compile (internal/modules/cjs/loader.js:1151:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1171:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:71:12)
at internal/main/run_main_module.js:17:47
This tells us that the deprecation warning comes from the code in line 4 (the console.log statement), which was executed when the bar function ran. The bar function was called by the foo function on line 8 and the foo function was called on line 11 of our script.
Note that the same options can also be passed to nodemon.
One of the easiest ways to debug an application is to output values to the console during execution:
console.log( myVariable );
Few developers delve beyond this humble debugging command, but they’re missing out on many more possibilities, including these:
console method |
description |
|---|---|
.log(msg) |
output a message to the console |
.dir(obj,opt) |
uses util.inspect to pretty-print objects and properties |
.table(obj) |
outputs arrays of objects in tabular format |
.error(msg) |
output an error message |
.count(label) |
a named counter reporting the number of times the line has been executed |
.countReset[label] |
resets a named counter |
.group(label) |
indents a group of log messages |
.groupEnd(label) |
ends the indented group |
.time(label) |
starts a timer to calculate the duration of an operation |
.timeLog([label] |
reports the elapsed time since the timer started |
.timeEnd(label) |
stops the timer and reports the total duration |
.trace() |
outputs a stack trace (a list of all calling functions) |
.clear() |
clear the console |
console.log() accepts a list of comma-separated values. For example:
let x = 123;
console.log('x:', x);
// x: 123
However, ES6 destructuring can offer similar output with less typing effort:
console.log({x});
// { x: 123 }
Larger objects can be output as a condensed string using this:
console.log( JSON.stringify(obj) );
util.inspect will format objects for easier reading, but console.dir() does the hard work for you.
The post How to Debug a Node.js Application: Tips, Tricks and Tools appeared first on SitePoint.