[ This is a content summary only. Visit our website https://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Web Desk via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
By Chris Risdon and Patrick Quattlebaum.
Foreword by Marc Rettig
Paperback: 336 pages
Published May 2018, Rosenfeld Media Books
ISBN: 1-933820-73-X
Digital ISBN: 1-933820-74-8
We’re excited to preview the new book Orchestrating Experiences: Collaborative Design for Complexity by Chris Risdon and Patrick Quattlebaum. It’ll be available to the public for purchase on May 1, and you can save up to $12 off the book if you pre-order from Rosenfeld Media by April 30.
Customer experiences are increasingly complicated—with multiple channels, touchpoints, contexts, and moving parts—all delivered by fragmented organisations. How can you bring your ideas to life in the face of such complexity? Orchestrating Experiences is a practical guide for designers and everyone struggling to create products and services in complex environments.
Good designers must thrive in tackling complicated challenges; it is becoming increasingly complex to define and target products and services. This, and a greater focus on creating unique or differentiated experiences, provides us with an opportunity to be a uniting voice for cross-functional teams. To create better experiences, however, means taking on challenges. We must reconsider how we understand customer journeys; reassess our choices in tools, processes and methods; and find ways to work as cross functional groups:
The contents gives a clear indication the book was written by Chris and Patrick to impact practices in a way that matters and which lasts.
Looks at the key concepts involved in understanding how experiences can be designed.
Chapter 1: Understanding Channels
Chapter 2: Pinning Down Touchpoints
Chapter 3: Exploring Ecosystems
Chapter 4: Orienting Around Journeys
A practical outline of how teams can adopt a customer-centric view, and how they can identify opportunities for improving experiences.
Chapter 5: Mapping Experiences
Chapter 6: Defining Experience Principles
Chapter 7: Identifying Opportunities
Techniques and advice for collaboratively generating ideas and crafting visions that unite and inspire action.
Chapter 8: Generating and Evaluating Ideas
Chapter 9: Crafting a Tangible Vision
Chapter 10: Designing the Moment
Chapter 11: Taking Up the Baton



You’ll likely find this book on the shelf beside design books, but it is relevant to anyone involved in defining and creating products or services. In particular, if you’re working in environments with many channels, touchpoints and contexts, and as part of fragmented, siloed organisations attempting to deliver them, this book will equip you and your team to design better experiences together.
It does focus on cross-functional and collaborative teams, and argues strongly for why these are necessary when dealing with complex environments.
The book is pitched at three types of readers:
It includes fresh approaches for expanding your toolkit and designing collaboratively. It presents language and models to help teams engage, and concepts with high aims in fostering cross-functional collaboration, building empathy with customers and more effectively taking advantage of customer journeys.
In the foreword, Marc describes the aspirations of the readers: ‘You are buying the book because you’re excited by what it describes, and you aspire to implement these practices’.
He’s right. That why we buy books. But I know that the application of knowledge in the books I read is never as easy as simply understanding what needs to be done. Marc acknowledges this, and arms us with tools to make better use of what we learn – patience, persistence, and “a habit of celebrating small steps”. He also gives us two bits of sage advice:
When you first pick up the book, there’s no way to predict the particular way it will take root in your work. As Marc says, ‘You have to live through the process of change to find out’.
“You’ll blow past your competition, as you shift from shipping discrete functionality to seamless end-to-end experiences.”
—Jared Spool, Maker of Awesomeness and Co-CEO of Center Centre/UIE
“By including workshop plans throughout Orchestrating Experiences, Patrick and Chris give the reader a way to make complex ideas immediately actionable.”
—Jon Kolko, Partner, Modernist Studio
“Hands down the best hands-on guide for service design. Love the in-the-trenches advice and step-by-step detail.”
—Jess McMullin, Principal, Situ Strategy
“Every interaction the customer has around your brand contributes to the story of their experience. This book provides actionable advice to tell a powerful story your customers will love.”
—Katie Dill, Vice President of Design, Lyft
It’ll be available to the public for purchase on May 1, and you can save up to $12 off the book if you pre-order from Rosenfeld Media by April 30.
UX Mastery received a free review copy of this book from Rosenfeld Media but does not receive any commissions from sales. Please support one of our industry’s best publishers by purchasing directly from the Rosenfeld website.
The post Book: Orchestrating Experiences appeared first on UX Mastery.
|
In this article, I’ll outline ten must-have Sublime Text plugins for JavaScript developers, each of which can improve your workflow and make you more productive.
Sublime Text is a great application for just about any developer to have in their toolbox. It’s a cross-platform, highly customizable, advanced text editor that sits nicely between full featured IDEs (which are notoriously resource hungry) and command line editors such Vim or Emacs (which have steep learning curves).
In recent years, Sublime has gained welcome competition from both Visual Studio Code and Atom, but Sublime Text still holds its own by being indisputably faster, being able to open larger files faster than the others.
One of the things that makes Sublime so great is its extensible plugin architecture. This makes it easy for developers to extend Sublime’s core functionality with new features like code completion, or the embedding of remote API documentation. Sublime Text doesn’t come with plugins enabled out of the box: they’re typically installed through a 3rd-party package manager simply called Package Control. To install Package Control in Sublime Text, please follow the installation guide on their website.
So let’s get to it!
Of course, the first one on my list is the Babel plugin. This plugin adds proper syntax highlighting to your ES6/2015 and React JSX code. After installing the plugin, the first thing you should do is set it as the default syntax for all of your JavaScript and TypeScript file types.
If you haven’t yet discovered the joy of Babel, I highly suggest it. It allows you to compile ES6/ES7/ESNext, JSX, and TypeScript code down to ES5 for full browser support. It integrates well with all popular build tools and the CLI. Obviously, it doesn’t support legacy browsers, but you can follow the tips on their caveats page if you need to support IE10 and below.

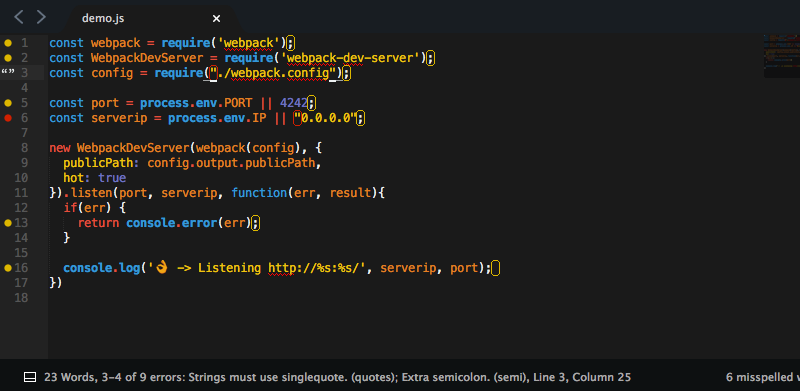
Next up is SublimeLinter, which provides amazing ESLint and JSHint integration into Sublime. A linter will look over your code and verify it has proper styling and proper syntax based on a configuration file that can be checked in with your source code. No matter if you’re a beginner or have been programming for most of your life: in JavaScript, a linter is a must have. Check out the ESLint or JSHint about pages to see what they can do for you. Depending on which you chose for your project, you’ll also need the supporting packages of SublimeLinter-eslint or SublimeLInter-jshint.
In order for either of these to work, you must include a linter either into your project dependencies or install it globally:
npm install --save-dev eslint
If you’re unsure how to use npm, check out our tutorial on getting started with Node Package Manager.

If you’ve installed and configured it correctly, you should see the changes when you open or save a JavaScript file. The plugin is incredibly configurable and can be made to report in a number of ways that might be better for your workflow. By default, the description of the errors will be reported in the status bar at the bottom of the editor.
Continue reading %10 Essential Sublime Text Plugins for JavaScript Developers%