Adding a slider or carousel to showcase content on a website is a common client request for developers. The amount of free and premium carousel plugins available is overwhelming, and a good many of them offer plenty of useful configuration options and dynamic effects.
There are times, however, when a lightweight carousel with minimal options is all you need. In this case, if your project uses Bootstrap, the popular open-source, front-end framework, you won’t need to look any further than the Bootstrap Carousel component.
In this article, I’m going to show how to add some fun animation effects to the Bootstrap Carousel, while still making sure this handy JavaScript component remains bloat-free and quick to implement.
Introducing Animate.css
As rewarding as crafting my own animation effects can be, I’m going to use a well-known, open-source CSS3 animation library most aptly called Animate.css, by Dan Eden.
This is so that I can focus on the task at hand, rather than on explaining the code for CSS3 animations. However, if you want to delve into that topic, you’ll enjoy the CSS3 Animations series here on SitePoint, by Craig Buckler.
Using Animate.css requires two steps:
- include
animate.min.cssin the<head>section of your HTML document - add the classes of
animated yourchosenanimationto the elements you intend to animate on your web page.
In the latter step, you would replace yourchosenanimation with the class name corresponding to any of the numerous animations you see on the Animate.css website.
Introducing the Bootstrap Carousel
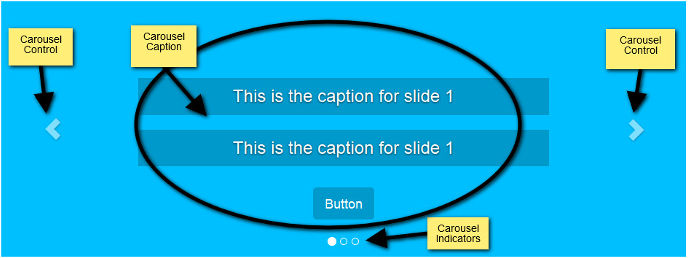
The Bootstrap Carousel component has three main sections:
- The Carousel indicators track the overall number of slides, give users a visual clue of the position the slide currently being viewed occupies, and offer an alternative navigation for the slider.
- The Carousel item, located inside a wrapper container with a class of
.carousel-inner, represents each individual slide. It’s inside each item that you place your images. You can also add captions to your slides. The nice thing is that you can put pretty much any HTML element inside a container with the class ofcarousel-captionand Bootstrap will take care of the styling and formatting. It’s these captions that you’re going to animate. - Finally, the Carousel controls are the navigation arrows that enable users to access the next and previous slides.

To keep this demo simple, I’m not going to add images to the carousel. The focus is all on how to animate the carousel captions.
Building the HTML Structure
If you’re following along, here’s what you need to include in your project:
- jQuery
- Bootstrap’s CSS and JavaScript
- Font Awesome, or any other brand of icons, although you're free to replace the icons with simple text
- Animate.css
- A stylesheet and JavaScript document where you’ll add your own code.
Here’s the code for the Bootstrap Carousel:
[code language="html"]
<!-- indicators -->
<div id="carouselExampleIndicators" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<!-- carousel content -->
<div class="carousel-inner">
<!-- first slide -->
<div class="carousel-item active">
<div class="carousel-caption d-md-block">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg" data-animation="animated zoomInUp">Button</button>
</div>
</div>
<!-- second slide -->
<div class="carousel-item">
<!-- second slide content -->
</div>
<!-- third slide -->
<div class="carousel-item">
<!-- third slide content -->
</div>
</div>
<!-- controls -->
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
[/code]
The elements inside the carousel caption that you’ll be animating have a data-animation attribute added to them with the specific animation class name as their respective value.
If you’d like to experiment with other animations from the Animate.css library, feel free to replace the values in the data-animation attribute with your chosen animation class names.
Adding CSS to the Carousel
Now, give free rein to your creativity and style the carousel captions according to your taste. The style rules that I’m going to focus on here are those relevant to the smooth working of this demo.
More specifically, you’re taking control of the CSS animation-delay property, which defines when each animation starts.
[code language="css"]
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}
[/code]
The snippet above ensures that the elements start their animation sequentially. There’s room for play here. For instance, you can choose to start animating the first two headings at the same time, followed by the button animation. It’s up to you, so have fun with it!
Continue reading %Spicing Up the Bootstrap Carousel with CSS3 Animations%
by Maria Antonietta Perna via SitePoint
No comments:
Post a Comment