In this article, we’ll focus on how to use Angular 5 snippets in Visual Studio Code to improve our workflow. We’ll first start with the basics of using and creating snippets. We’ll look at how we can use Angular snippets for VS Code in an Angular project. Then we’ll later look at how we can create our own snippets and share them with others.
For anyone who’s become proficient in a programming language, you know how boring it is to type the same code over and over again. You eventually start copying and pasting pieces of your code to spare your fingers the agony of writing another for loop.
What if your editor could help you insert this common code for you automatically as you type? That would be awesome, right?
Well, you probably know them as snippets. It’s a feature that’s common in every modern IDE currently available. Even Notepad++ supports them (though not enabled by default).
Prerequisites
Before you start, you’ll need to have the latest version of Visual Studio Code installed on your machine. We’ll also be looking at Angular 5 snippets. So having at least a basic knowledge of Angular will be helpful, but not necessary.
You’ll need to use an existing or new Angular 5 project in order to experiment with snippets. I assume you have the latest version of Node.js, or at least a version that’s not older than Node.js 6. Here’s the command for installing the Angular CLI tool if you haven’t:
npm install -g @angular/cli
# or
yarn global add @angular/cli
Snippets Explained
Snippets are templates that allow you to easily insert repetitive code. When you first install VSCode, it comes with snippets for JavaScript pre-installed. To check them out, just open an existing JavaScript file or create a new one in your workspace and try out typing these prefixes:
logififelseforofsettimeout
As you type, a popup list will appear giving you options to autocomplete your code. As soon as the right snippet is highlighted, just press enter to insert the snippet. In some cases, such as log and for, you may need to press the down key to select the right snippet.
You’re probably wondering where these JavaScript snippets are coming from exactly. Well, you can find the exact definitions in these locations:
- Windows -
C:\Program Files\Microsoft VS Code\resources\app\extensions\javascript\snippets\javascript.json - Linux -
/usr/share/code/resources/app/extensions/javascript/snippets/javascript.json
We’ll look into how we can create our own snippets, but first let’s explore some third-party snippets.
How to Use Snippets
At the time of writing, the Visual Studio Marketplace listed 934 extensions in the snippet category. You’ll find snippets for every programming language created, including Pascal! This means you probably should check out the marketplace before creating your own snippets. As mentioned earlier, we’ll be looking at Angular 5 snippets. Locate an existing Angular 5 project in your workspace or just create a new one:
ng new snippets-demo
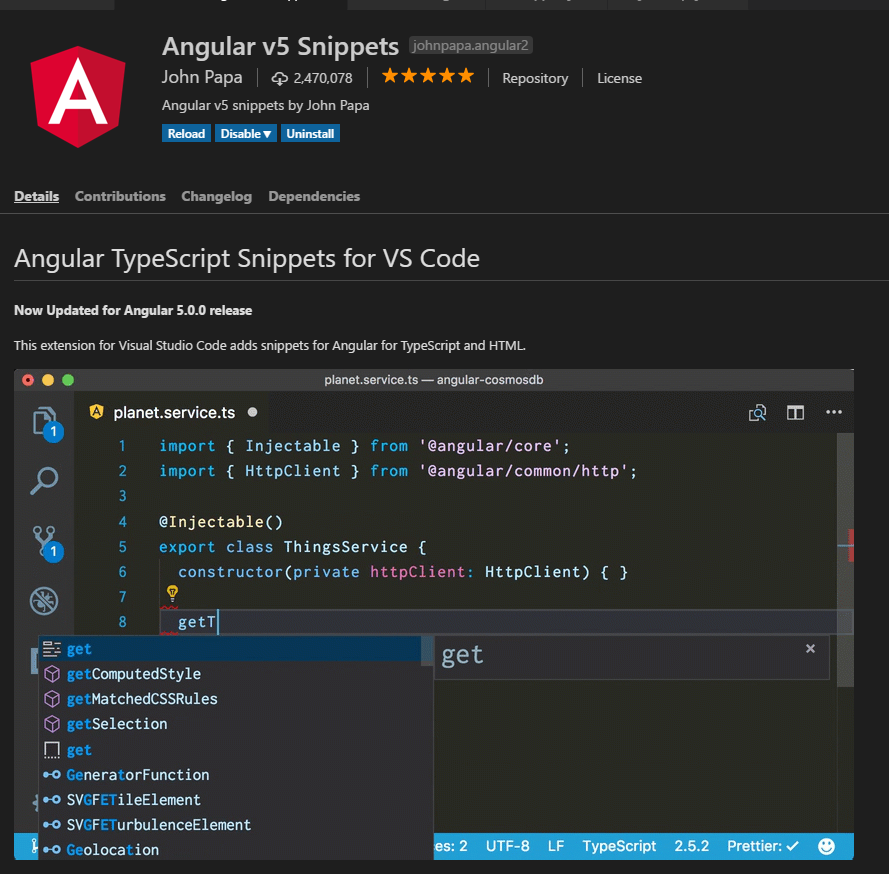
Once the project is set up, open it in VSCode. Next, click the extension icon on the activity bar to open the Extensions panel. Search for Angular 5. The search results should list several Angular extensions. Install the one that has the author ‘John Papa’. After installation is done, click the reload button to restart VSCode. This Angular 5 snippets extension comes with over 50 snippets. About 70% of the snippets are written for TypeScript, and the rest are mostly for HTML. There are some Docker snippets in there too.

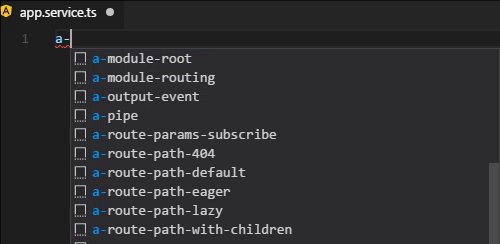
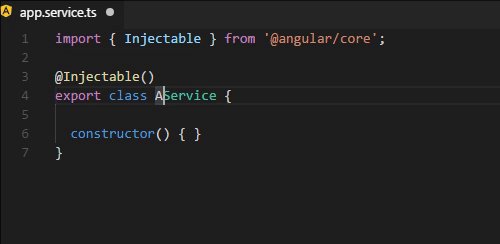
Let’s try a few of these Angular 5 snippets. Create a new file called app.service.ts inside the app folder. Open the file and start typing “a-service”. A pop-up list will appear as you type. Even before you finish typing, you should have the correct option highlighted. Press enter to insert the template. Once the snippet is entered, take note that the generated class name is highlighted for you to change.

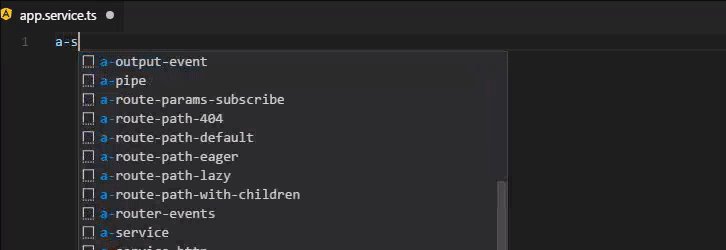
Just type “App” and the entire class name will read “AppService”. Pretty convenient, right? Let’s try something different. Delete the entire code in app-service.ts and type this prefix:
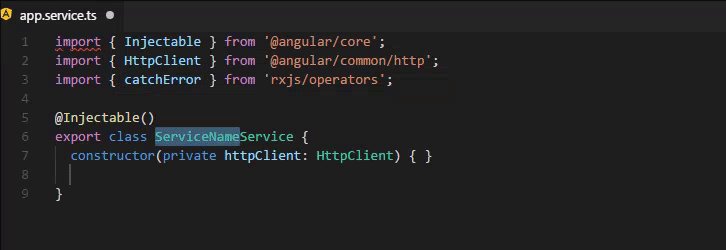
a-service-httpclient
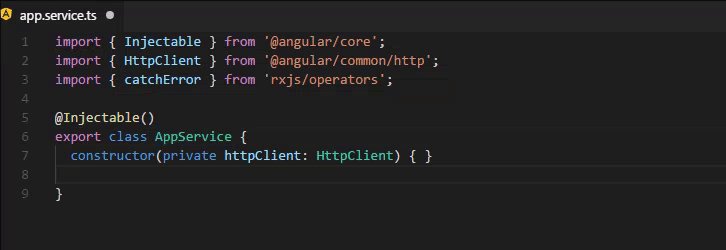
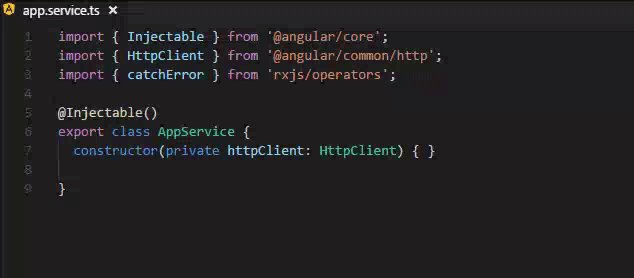
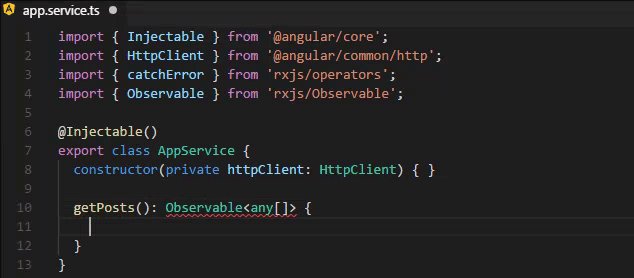
You should get a service class definition, including imports and HttpClient injection in the class constructor. Just like before, rename the class name to AppService.

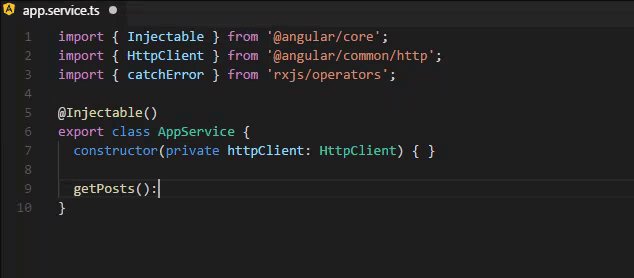
Next, let’s use another snippet to define an HTTP GET request. Let’s define an empty GET method. For this piece of code, you have to type; don’t copy-paste:
getPosts(): Observable<any[]> {
}
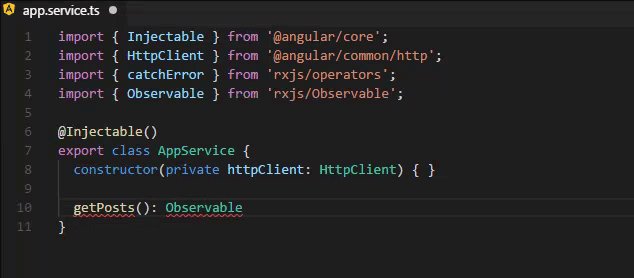
As you start to type “Observable”, a snippet option for it will appear. Just press enter and the Observable class will be imported for you automatically.

Next, let’s use another snippet to complete the function. Start typing this prefix: “a-httpclient-get”. Pressing enter will insert this snippet for you:
return this.httpClient.get('url');
Change the URL to an imaginary path — let’s say /posts. Obviously our code won’t run, as we haven’t set up any APIs. Fix it by adding <any> after get. The complete method now looks like this.
getPosts(): Observable<any[]> {
return this.httpClient.get<any[]>('/posts');
}
Now that we know a little bit about how to use Angular 5 snippets, let’s see how they’re created.
Continue reading %Boosting Your Workflow with Angular 5 Snippets and VS Code%
by Michael Wanyoike via SitePoint
No comments:
Post a Comment