|
W3C and WHATWG to Work Together to Advance The Open Web Platform — If you've been a Frontend Focus subscriber from when it was HTML5 Weekly, you might remember frequent articles about the divisions between the W3C and WHATWG's approaches to working on the then-HTML5 (now just 'HTML') specs. It's fantastic to see them coming together to collaborate on the development of a single version of the HTML and DOM specifications from here on out.
Jeff Jaffe
|
|
The State of Fluid Web Typography — This detailed summary seeks to answer the question of whether fluid typography is ready to be used on the web today. Highlights how fluid type can improve the reading experience, explores potential scaling problems and raises some accessibility considerations.
Matej Latin
|
|
Accessible Icon Buttons — An icon button is, simply, a button that’s merely an icon (with no text). They’re very popular in webapps in particular, but are they accessible? They can be, with Sara’s great tips.
Sara Soueidan
|
|
Pixi.js 5.0: Create Beautiful 2D Web Experiences — Boasts the ‘fastest, most flexible 2D WebGL renderer’ to let you take advantage of hardware acceleration without getting involved in WebGL or 3D concerns. Check out demos for what the code looks like and what you’d use it for. There’s also a Pixi Playground for quickly crafting your own experiments.
PixiJS
|
|
📘 News, Tutorials & Opinion
|
supported by  |
|
How to identify which font is being rendered
Any browsers dev tools can display the font stack for a selected DOM element, but some can also highlight which font from that stack is actually being rendered on screen. Handy for when you want to know excatly what font you're looking at.
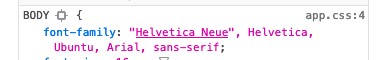
Chrome (and the new Chromium-powered Edge) show this information at the bottom of the Computed tab:

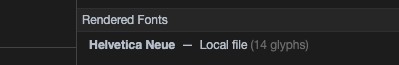
Whereas in Firefox the rendered font will be shown inline, by way of an underline in the style inspector panel:

Safari has a similar behaviour to Firefox, but highlights the font, instead of underlining it.
As a bonus, Dean Hume explains here how in Chrome you can also see what the full character set of a selected font looks like.
This week's tip is sponsored by Microsoft Azure. Learn how Burke Holland and Cecil Philip built a fully serverless web app on Azure from scratch with Vue.js, serverless functions, and more.
|
|
|
Version 8 of Angular Released — A major release of the popular app framework, featuring smaller bundles, CLI APIs, differential loading and more.
Stephen Fluin
|
|
CSS Grid Generator — Set the numbers and units of your columns and rows, and this tool will generate a CSS grid for you.
Sarah Drasner
|
|
No comments:
Post a Comment