|
Faster Image Loading With Embedded Image Previews — The Embedded Image Preview (EIP) technique introduced in this article allows us to load preview images during lazy loading using progressive JPEGs, Ajax and HTTP range requests without having to transfer additional data.
Christoph Erdmann
|
|
▶ Jeremy Keith: Building The Web — An interview with Jeremy Keith, a frontend dev from the UK on the state of the web, how it’s evolved over all these years, and the tooling and the skills necessary to know today.
Smashing Magazine
|
|
Web Designer - Komoot (Remote) — We're looking for a Web Designer who enjoys clean code & great design to help us change the way people explore.
komoot
|
|
📙 Articles, Tutorials & Opinion
|
|
The Browser Monopoly — Touches upon how, with Chrome, Google “enjoys substantial control over the vast majority of the world’s portal to the internet”.
Blair Reeves
|
|
Type Terms — Covers the basics of typographic terminology. Sharing this one mainly as it’s nicely animated/put together.
Supremo beginner
|
supported by  |
|
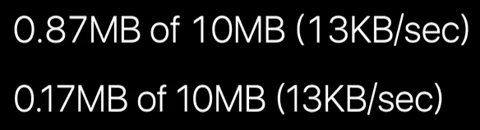
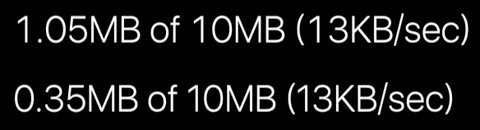
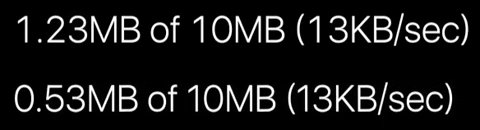
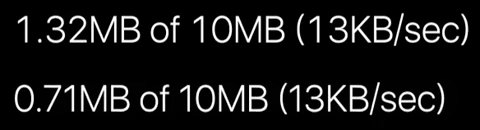
Using 'tabular figures' for more elegant dynamic number rendering
If your interface has elements with changing digits, such as a video timestamp or a user controlled numeric slider, then it may be worth considering using a font that supports monospaced numbers (a.k.a. tabular figures) to improve the user experience.
The animation below perfectly demonstrates the difference, with the proportionally spaced digits jumping around erratically as the values change:

This indicative image comes from Lior Azi's superb related article, which does a great job of highlighting plenty of real world examples of dynamic vs static numeric labels (both good and bad).
The easiest way to make this change? Use the following declaration in your CSS:
|
|
font-variant-numeric: tabular-nums;
|
Now, the above (which has around 90% global broswer support) will only work if your font has an appropriate alternative fixed-width glyph available to use — but there is a growing selection of monospaced fonts available, such as these options at Google Fonts.
Finally, if you want to know more about the font-variant-numeric property, then Geoff Graham has this handy write-up over at CSS Tricks.
This weeks Tip of the Week is sponsored by Progress. Progress Named a Leader in First Ever 2019 Gartner Magic Quadrant for Multiexperience Development Platforms.
|
|
|
🔧 Code, Tools & Resources
|
|
No comments:
Post a Comment