This article was created in partnership with CanvasFlip. Thank you for supporting the partners who make SitePoint possible.
Visual Inspector is a collaboration tool for getting feedback on your website. It helps stakeholders to visualize changes on live websites without coding and to collaborate effectively with developers.
Building a Pixel-Perfect Website Is Tough
As a developer, when you are building a web-based project with multiple stakeholders - designers, clients, delivery managers, etc, everyone likes to share their feedback on the fonts, colors, content copy, and almost on everything else.
At the end of the day, it is your responsibility to gather all the feedback from the stakeholders and implement their suggestions on your website.
But that’s much easier said than done.
Whereas there are many collaboration tools at the design stage, iterating on the post-development and pre-launch stages of website creation, is still a very cumbersome process.
First, to make suggestions on websites, one needs to “Inspect Element”, dig into native in-browser devtools, and apply coding skills (which most non-developer stakeholders like designers, customers, marketing folks, etc., don’t have or are not often even aware of).
Second, once these changes are made, working collaboratively over them with other stakeholders, e.g., discussing, making decisions, tracking these changes over email + Screenshot, etc., is an extremely painful process. Especially when collaborating with multiple stakeholders over multiple changes.
Traditional ways of getting collaborative feedback (Screenshot + Email) often result in delays in website development with a lot of wasted time and effort, not to mention the confusion this generates within a team.
Better Feedback Means Better Results
Thanks to the available technology, the cost of gathering feedback and making iterations has gone down multifold in the last few years. Iterations during web development are no different.
Let me introduce you to Visual Inspector, a simple in-browser editing tool, which lets you make temporary changes to live websites without any coding - more like a visual alternative to Chrome’s native DevTools.
Visual Inspector also allows you to share these changes remotely among stakeholders for faster design decisions.
Stakeholders can make these changes without coding, highlight them by adding comments right within the page, discuss issues by replying to the comments, or resolve issues/suggestions made by other team members.
Everyone in the team is always updated with real-time notifications over email/Slack or other integrations.
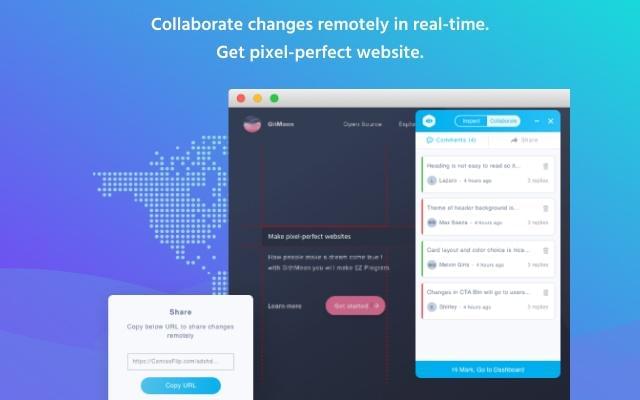
[caption id="attachment_164075" align="alignnone" width="640"] Collaborate and get real-time feedback by sharing changes over a link[/caption]
Collaborate and get real-time feedback by sharing changes over a link[/caption]
How to Get Started
Getting started with Visual Inspector is extremely easy and you should start with installing the extension.
Once installed, the extension will guide you in how you can make design changes and collaborate over them with stakeholders.
Continue reading %Build Pixel Perfect Websites Without Dev-Design Conflict In Your Team%
by Vipul Mishra via SitePoint
No comments:
Post a Comment