[ This is a content summary only. Visit our website https://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Web Desk via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
Brian McKenna shares some thoughts around the negative aspects of design systems. I can’t say I 100% agree with him, but it does raise some concerns that are worth thinking about. (uxplanet.org)
FullStory captures every customer session on your site and replays it like a DVR, complete with the JavaScript console log and all underlying code. FullStory makes it easier than ever to diagnose problems without time-consuming repros or email exchanges. Get started with a free trial today. (fullstory.com)
In this article, Jeremy Wagner explains how the GIF hosting sites keep their bandwidth bills from going through the roof, and convert those giant GIFs into lean and fast video files. You’ll then learn how to properly embed these videos in web pages so they behave just like GIFs. Performance for the win. (developers.google.com)
Jose Virgil Almeda tested some scrolling interactions in three different designs and found some do’s and don’ts, pros and cons, and a few rules about how to incorporate scrolling into your work correctly. (uxdesign.cc)
An in-depth look into how the YouTube player works and what the team do behind the scenes to make things as smooth as possible. (youtube-eng.googleblog.com)
A component-oriented CSS authoring system that compiles to high-performance stylesheets. By combining an opinionated authoring system, build-time analysis and rewriting of templates, CSS Blocks breathes new power and ease of use into the technologies and best practices that stylesheet developers already know and love. (github.com)
If you need to support users of IE11 and below, or Edge 15 and below, grid won’t really work as you expect. This site is a solution for you so you can start to progressively enhance without fear. (gridtoflex.com)
Eqio allows you to attain the holy grail of responsive web development/design systems: components that can adapt their styling based on their width, not the browser‘s. It uses IntersectionObservers under-the-hood to apply appropriately named classes to the component when necessary. (github.com)
Minimalistic Vue-powered static site generator (vuejs.org)
We’re looking for a Product Engineer to join the engineering team at Zapier. Want to help engineer a simple product that allows anyone to do complex, incredible things with the world’s APIs? (zapier.com)
We’re looking for someone who’s really smart, and humble, and thorough, and meticulous, and self-motivated, and kind, and a little funny, and tenacious, and did I say self-motivated? Well, that’s because we’re a remote company. (helpscout.com)
The post Web Design Weekly #317 appeared first on Web Design Weekly.
With the advent of WebRTC and the increasing capacity of browsers to handle peer-to-peer communications in real time, it’s easier than ever to build real-time applications. In this tutorial, we’ll take a look at SimpleWebRTC and how it can make our lives easier when implementing WebRTC. Throughout the article, we’ll be building a WebRTC video chat app with messaging features.
If you need a bit of a background regarding WebRTC and peer-to-peer communication, I recommend reading The Dawn of WebRTC and Introduction to the getUserMedia API.
Before we move on, it’s important that we understand the main tool that we’ll be using. SimpleWebRTC is a JavaScript library that simplifies WebRTC peer-to-peer data, video, and audio calls.
SimpleWebRTC acts as a wrapper around the browser’s WebRTC implementation. As you might already know, browser vendors don’t exactly agree on a single way of implementing different features, which means that for every browser there’s a different implementation for WebRTC. As the developer, you’d have to write different code for every browser you plan to support. SimpleWebRT acts as the wrapper for that code. The API that it exposes is easy to use and understand, which makes it a really great candidate for implementing cross-browser WebRTC.
Now it’s time to get our hands dirty by building the app. We’ll build a single page application that runs on top of an Express server.
Please note that you can download the code for this tutorial from our GitHub repo. To run it, or to follow along at home, you’ll need to have Node and npm installed. If you’re not familiar with these, or would like some help getting them installed, check out our previous tutorials:
You also need a PC or laptop that has a webcam. If not, you’ll need to get yourself a USB webcam that you can attach to the top of your monitor. You’ll probably need a friend or a second device to test remote connections.
We’ll be using the following dependencies to build our project:
Go to your workspace and create a folder simplewebrtc-messenger. Open the folder in VSCode or your favorite editor and create the following files and folder structure:
simplewebrtc-messenger
├── public
│ ├── images
│ │ └── image.png
│ ├── index.html
│ └── js
│ └── app.js
├── README.md
└── server.js
Or, if you prefer, do the same via the command line:
mkdir -p simplewebrtc-messenger/public/{images,js}
cd simplewebrtc-messenger
touch public/js/app.js public/index.html .gitignore README.md server.js
Open README.md and copy the following content:
# Simple WebRTC Messenger
A tutorial on building a WebRTC video chat app using SimpleWebRTC.
Add the line node_modules to the .gitignore file if you plan to use a git repository. Generate the package.json file using the following command:
npm init -y
You should get the following output:
{
"name": "simplewebrtc-messenger",
"version": "1.0.0",
"description": "A tutorial on building a WebRTC video chat app using SimpleWebRTC.",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Now let’s install our dependencies:
npm install express handlebars jquery semantic-ui-css simplewebrtc
As the installation proceeds, copy this code to server.js:
const express = require('express');
const app = express();
const port = 3000;
// Set public folder as root
app.use(express.static('public'));
// Provide access to node_modules folder from the client-side
app.use('/scripts', express.static(`${__dirname}/node_modules/`));
// Redirect all traffic to index.html
app.use((req, res) => res.sendFile(`${__dirname}/public/index.html`));
app.listen(port, () => {
console.info('listening on %d', port);
});
The server code is pretty standard. Just read the comments to understand what’s going on.
Next, let’s set up our public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="scripts/semantic-ui-css/semantic.min.css">
<title>SimpleWebRTC Demo</title>
<style>
html { margin-top: 20px; }
#chat-content { height: 180px; overflow-y: scroll; }
</style>
</head>
<body>
<!-- Main Content -->
<div class="ui container">
<h1 class="ui header">Simple WebRTC Messenger</h1>
<hr>
</div>
<!-- Scripts -->
<script src="scripts/jquery/dist/jquery.min.js"></script>
<script src="scripts/semantic-ui-css/semantic.min.js"></script>
<script src="scripts/handlebars/dist/handlebars.min.js "></script>
<script src="scripts/simplewebrtc/out/simplewebrtc-with-adapter.bundle.js"></script>
<script src="js/app.js"></script>
</body>
</html>
Next, let’s set up our base client-side JavaScript code. Copy this code to public/js/app.js:
window.addEventListener('load', () => {
// Put all client-side code here
});
Finally, download this image from our GitHub repository and save it inside the public/images folder.
Now we can run our app:
npm start
Open the URL localhost:3000 in your browser and you should see the following:

Continue reading %Building a WebRTC Video Chat Application with SimpleWebRTC%
Multi.js is a user-friendly replacement for select boxes with the multiple attribute. It has no dependencies, is mobile-friendly, and provides search functionality. multi.js is also easy to style with CSS and optionally supports jQuery.
The post Multi.js : User-friendly jQuery Select Box appeared first on Best jQuery.
Quick web site menus or admin dashboard navigation do the same google like. with material design.
Features:
The post Ideabox : Material Navigation Menu with jQuery appeared first on Best jQuery.
This is part two of a two-part series of tutorials about regular expressions in Go. In part one we learned what regular expressions are, how to express them in Go, and the basics of using the Go regexp library to match text against regular expression patterns.
In part two, we will focus on using the regexp library to its full extent, including compiling regular expressions, finding one or more matches in the text, replacing regular expressions, grouping submatches, and dealing with new lines.
The regexp library provides full-fledged support for regular expressions as well as the ability to compile your patterns for more efficient execution when using the same pattern to match against multiple texts. You can also find indices of matches, replace matches, and use groups. Let's dive in.
There are two methods for compiling regexes: Compile() and MustCompile(). Compile() will return an error if the provided pattern is invalid. MustCompile() will panic. Compilation is recommended if you care about performance and plan to use the same regex multiple times. Let's change our match() helper function to take a compiled regex. Note that there is no need to check for errors because the compiled regex must be valid.
func match(r *regexp.Regexp, text string) {
matched := r.MatchString(text)
if matched {
fmt.Println("√", r.String(), ":", text)
} else {
fmt.Println("X", r.String(), ":", text)
}
}
Here is how to compile and use the same compiled regex multiple times:
func main() {
es := `(\bcats?\b)|(\bdogs?\b)|(\brats?\b)`
e := regexp.MustCompile(es)
match(e, "It's raining dogs and cats")
match(e, "The catalog is ready. It's hotdog time!")
match(e, "It's a dog eat dog world.")
}
Output:
√ (\bcats?\b)|(\bdogs?\b)|(\brats?\b) :
It's raining dogs and cats
X (\bcats?\b)|(\bdogs?\b)|(\brats?\b) :
The catalog is ready. It's hotdog time!
√ (\bcats?\b)|(\bdogs?\b)|(\brats?\b) :
It's a dog eat dog world.
The Regexp object has a lot of FindXXX() methods. Some of them return the first match, others return all matches, and yet others return an index or indexes. Interestingly enough, the names of all 16 methods of functions match the following regex: Find(All)?(String)?(Submatch)?(Index)?
If 'All' is present then all matches are returned vs. the leftmost one. If 'String' is present then the target text and the return values are strings vs. byte arrays. If 'Submatch' is present then submatches (groups) are returned vs. just simple matches. If 'Index' is present then indexes within the target text are returned vs. the actual matches.
Let's take one of the more complex functions to task and use the FindAllStringSubmatch() method. It takes a string and a number n. If n is -1, it will return all matching indices. If n is a non-negative integer then it will return the n leftmost matches. The result is a slice of string slices.
The result of each submatch is the full match followed by the captured group. For example, consider a list of names where some of them have titles such "Mr.", "Mrs.", or "Dr.". Here is a regex that captures the title as a submatch and then the rest of the name after a space: \b(Mr\.|Mrs\.|Dr\.) .*.
func main() {
re := regexp.MustCompile(`\b(Mr\.|Mrs\.|Dr\.) .*`)
fmt.Println(re.FindAllStringSubmatch("Dr. Dolittle", -1))
fmt.Println(re.FindAllStringSubmatch(`Mrs. Doubtfire
Mr. Anderson`, -1))
}
Output:
[[Dr. Dolittle Dr.]]
[[Mrs. Doubtfire Mrs.] [Mr. Anderson Mr.]]
As you can see in the output, the full match is captured first and then just the title. For each line, the search resets.
Finding matches is great, but often you may need to replace the match with something else. The Regexp object has several ReplaceXXX() methods as usual for dealing with strings vs. byte arrays and literal replacements vs. expansions. In the great book 1984 by George Orwell, the slogans of the party are inscribed on the white pyramid of the ministry of truth:
I found a little essay on The Price of Freedom that uses some of these terms. Let's correct a snippet of it according to the party doublespeak using Go regexes. Note that some of the target words for replacement use different capitalization. The solution is to add the case-insensitive flag (i?) at the beginning of the regex.
Since the translation is different depending on the case, we need a more sophisticated approach then literal replacement. Luckily (or by design), the Regexp object has a replace method that accepts a function it uses to perform the actual replacement. Let's define our replacer function that returns the translation with the correct case.
func replacer(s string) string {
d := map[string]string{
"war": "peace",
"WAR": "PEACE",
"War": "Peace",
"freedom": "slavery",
"FREEDOM": "SLAVERY",
"Freedom": "Slavery",
"ignorance": "strength",
"IGNORANCE": "STRENGTH",
"Ignorance": "Strength",
}
r, ok := d[s]
if ok {
return r
} else {
return s
}
}
Now, we can perform the actual replacement:
func main() {
text := `THE PRICE OF FREEDOM: Americans at War
Americans have gone to war to win their
independence, expand their national
boundaries, define their freedoms, and defend
their interests around the globe.`
expr := `(?i)(war|freedom|ignorance)`
r := regexp.MustCompile(expr)
result := r.ReplaceAllStringFunc(text, replacer)
fmt.Println(result)
}
Output:
THE PRICE OF SLAVERY: Americans at Peace
Americans have gone to peace to win their
independence, expand their national
boundaries, define their slaverys, and defend
their interests around the globe.
The output is somewhat incoherent, which is the hallmark of good propaganda.
We saw how to use grouping with submatches earlier. But it is sometimes difficult to handle multiple submatches. Named groups can help a lot here. Here is how to name your submatch groups and populate a dictionary for easy access by name:
func main() {
e := `(?P<first>\w+) (?P<middle>.+ )?(?P<last>\w+)`
r := regexp.MustCompile(e)
names := r.SubexpNames()
fullNames := []string{
`John F. Kennedy`,
`Michael Jordan`}
for _, fullName := range fullNames {
result := r.FindAllStringSubmatch(fullName, -1)
m := map[string]string{}
for i, n := range result[0] {
m[names[i]] = n
}
fmt.Println("first name:", m["first"])
fmt.Println("middle_name:", m["middle"])
fmt.Println("last name:", m["last"])
fmt.Println()
}
}
Output:
first name: John
middle_name: F.
last name: Kennedy
first name: Michael
middle_name:
last name: Jordan
If you remember, I said that the dot special character matches any character. Well, I lied. It doesn't match the newline (\n) character by default. That means that your matches will not cross lines unless you specify it explicitly with the special flag (?s) that you can add to the beginning of your regex. Here is an example with and without the flag.
func main() {
text := "1111\n2222"
expr := []string{".*", "(?s).*"}
for _, e := range expr {
r := regexp.MustCompile(e)
result := r.FindString(text)
result = strings.Replace(result, "\n", `\n`, -1)
fmt.Println(e, ":", result)
fmt.Println()
}
}
Output:
.* : 1111
(?s).* : 1111\n2222
Another consideration is whether to treat the ^ and $ special characters as the beginning and end of the whole text (the default) or as the beginning and end of each line with the (?m) flag.
Regular expressions are a powerful tool when working with semi-structured text. You can use them to validate textual input, clean it up, transform it, normalize it, and in general deal with a lot of diversity using concise syntax.
Go provides a library with an easy-to-use interface that consists of a Regexp object with many methods. Give it a try, but beware of the pitfalls.
Dark-schemed One Pager for the upcoming CSSConf event in Argentina. Really like how they included parking, subway, train and bus routes to help get to the venue easier.

Are you confused by the European Union (EU) General Data Protection Regulation (GDPR)? Wondering how GDPR affects your marketing? In this article, you’ll find a plain-language overview of GDPR, how it could impact your data collection, and what you need to do to make sure you’re compliant before May 25, 2018. What Is GDPR? The [...]
This post How GDPR Impacts Marketers: What You Need to Know first appeared on Social Media Examiner.

Gorgeously designed Landing Page for Kidio – a suite of school safety software. The design fills a big resolution so well and that testimonial slider is one of the best looking ones I’ve seen. Cheers for the detailed build notes Kevin!
Robert Yuen
The brand new portuguese studio, based in Porto, which will help you communicate with clarity and create new engaging digital experiences.
Bicho is a Santiago, Chile based creative studio, brand planning and digital ads makers.
Open Congress is an anual event of design, advertising and creativity
Open Congress is an anual event of design, advertising and creativity
We are an Australian web design company crafting highly responsive websites for business, universities, government and media.
Event site for the Future Shapers Forum held by the Australian National University.
RedCard is disrupting healthcare, and it’s echoed on the website with new photography, a bold color palette and animated experiences.
Breaking the stereotypical ‘banking’ mould
Fun draggable content blocks in this minimal One Pager for Work By design studio.

Motion CSS is a library of animation for your web projects. It works very simply. All you need to do is connect the css file and use a specific class to an element that should be animated.
The post Motion CSS : A library of CSS3 Animation appeared first on Best jQuery.

This "Most Loved" One Page website round-up is brought to you by hosting provider, Bluehost.
Bluehost is the most affordable hosting option to host your One Page websites. They have an incredible $2.95/month deal exclusive to One Page Readers where you can host your website with 50GB diskspace and unlimited bandwidth. They also throw in a free domain!
If you want to get notified about the "Most Loved" awards each month, subscribe to our Inspiration Newsletter.
Below are the Top 5 One Page websites awarded “Most Loved” in March – hope you enjoy!
Visually rich One Pager taking us to the slopes of Livigno. The long-scrolling website features a changing height meter as you scroll, slick parallax scrolling elements, big imagery, a unique vertical image slider (first I’ve seen), an interactive product section and ends strong with a gorgeous big footer image of the town. Nice touch with the current weather report too 

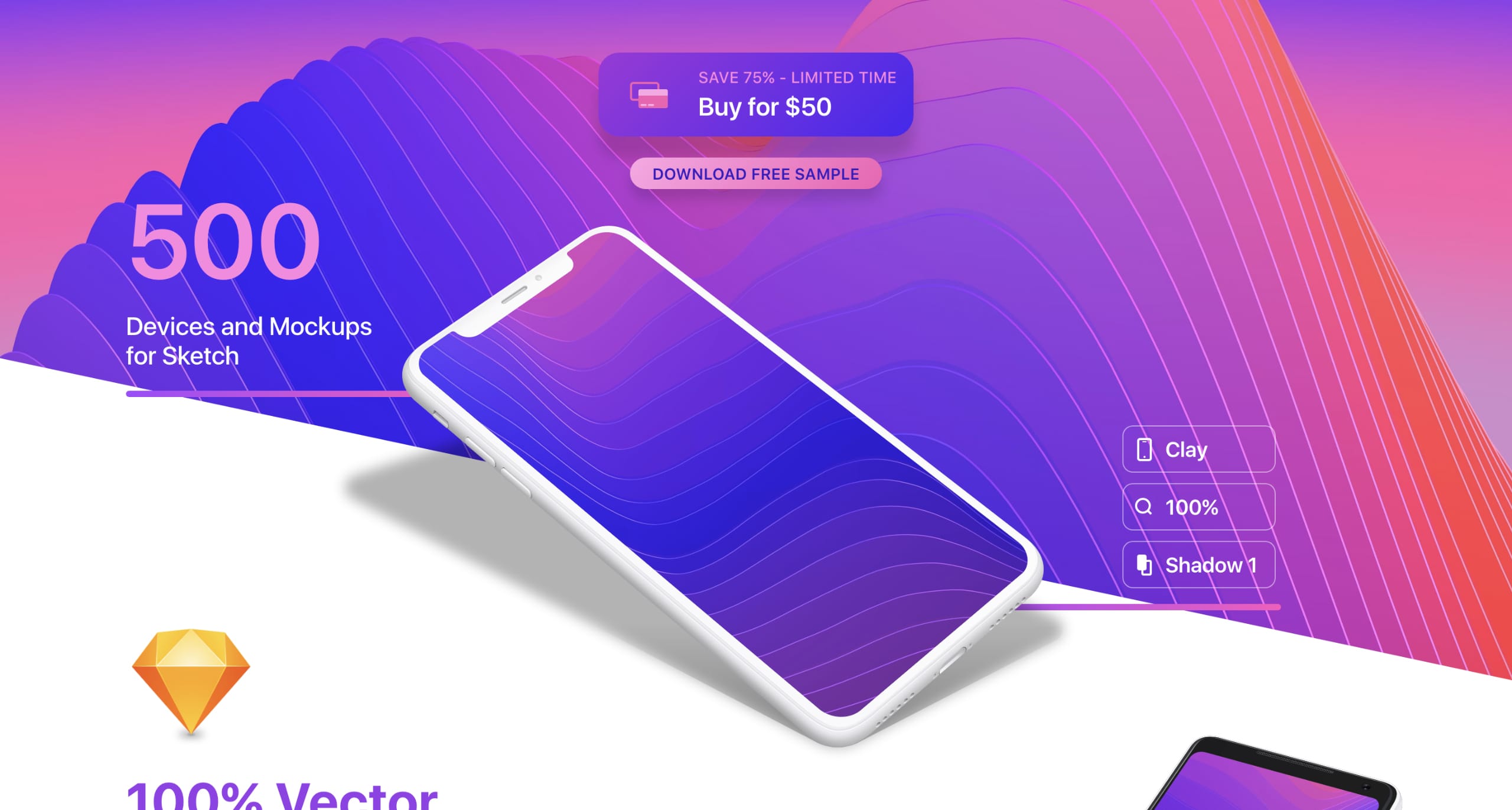
Beautifully designed Landing Page presenting a mega Sketch resource by Design+Code called Angle 2. Make sure you check out the neat device color/zoom/shadow switcher in the header – very well executed and positioned.

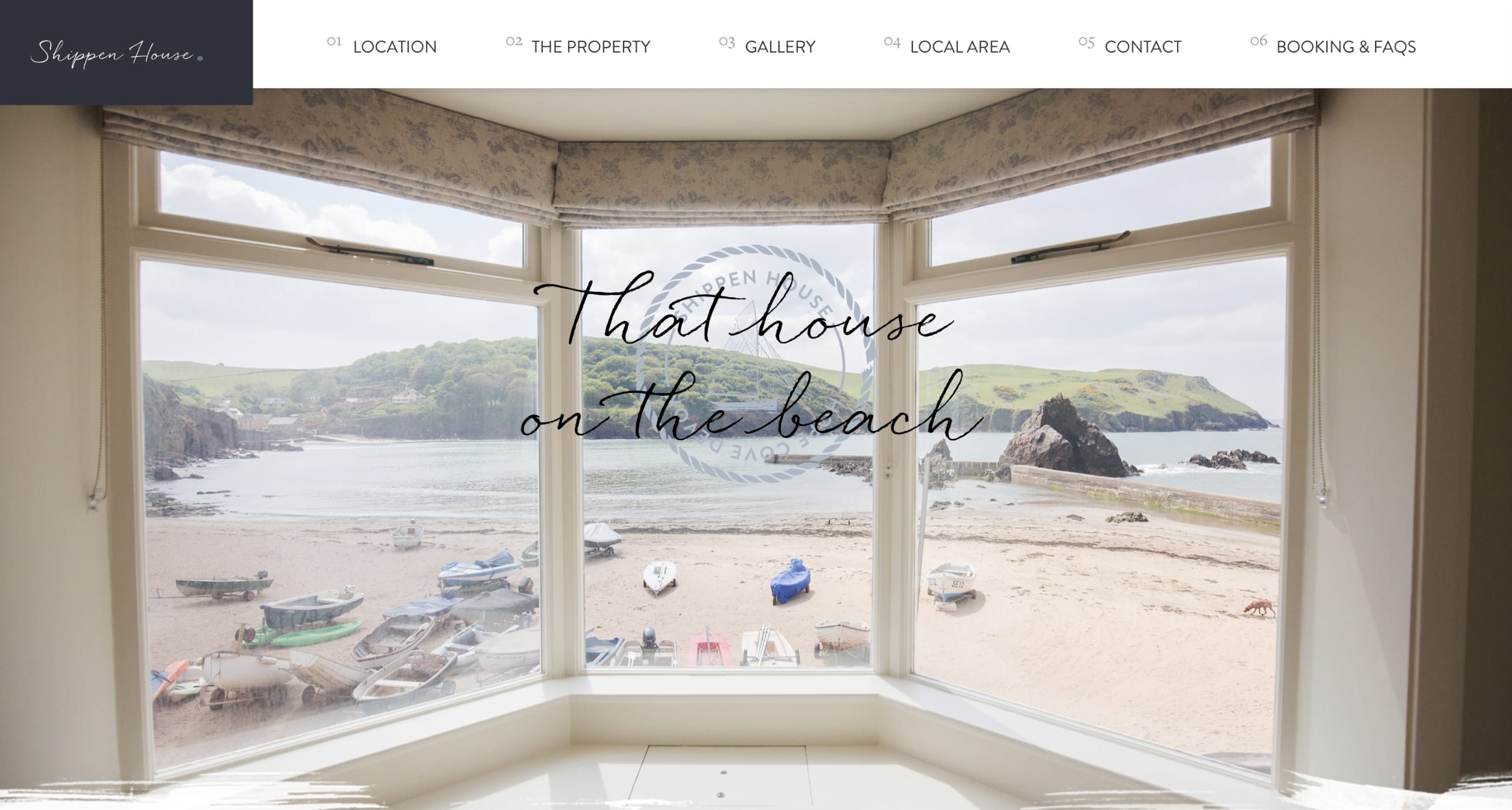
Stunning One Pager by Green Chameleon promoting a beach-front rental in South Devon. The Single Page website features a wholesome design with a soft color scheme, great typography and quality imagery. What really brings it together is the nautical subtleties throughout – from the background illustrations to the rope border close button on the pop-up contact form 

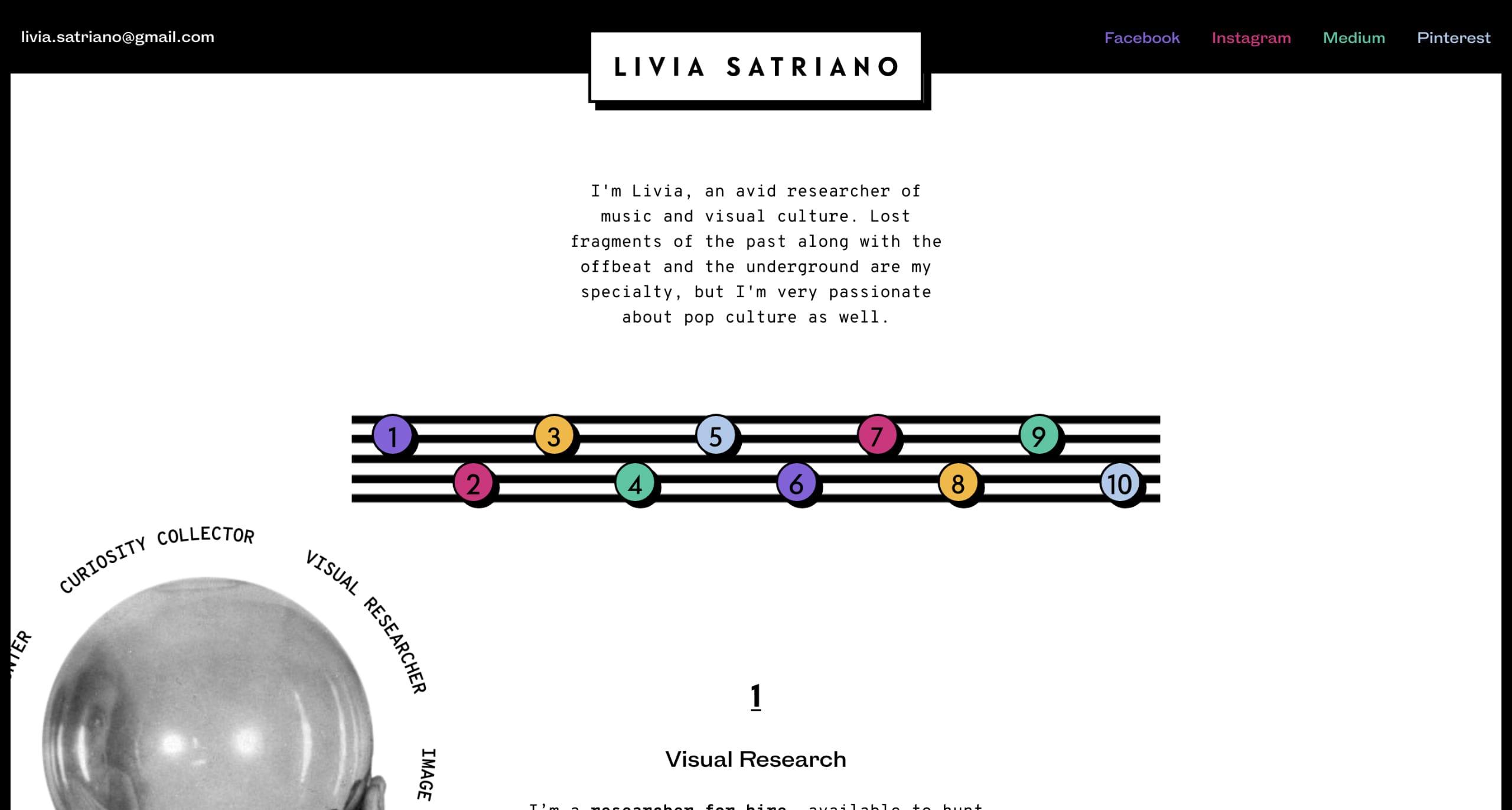
Brutalist One Pager filled with personality for Livia Satriano – an avid researcher of music and visual culture. This is truly a unique website capturing all the interesting things Livia spends her time doing. Awesome touch with the navigation placed on music bars, the spinning vinyl, the interactive vintage book cover section, the scrollable movie posters and the repeating contact buttons in the footer.

Stinkmoji is an incredible face-recognition experience in a One Page website by Stink Studios. Once you sync your webcam the 3D characters come to life based on your facial movements and even includes an Easter Egg when opening your mouth wide enough. Little shout out to the .cool domain extension used, first I’ve seen 
Hope you enjoyed these beautiful One Pagers from March!
Big love to hosting provider Bluehost for sponsoring the round up < 3
TechmMate Softtech is website development and designing company. We provide services from local customers to our offshore clients.

Welcome to this week’s edition of the Social Media Marketing Talk Show, a news show for marketers who want to stay on the leading edge of social media. On this week’s Social Media Marketing Talk Show, we explore how marketers are preparing for GDPR with Danielle Liss; Facebook ad updates with Amanda Bond; Snapchat, Pinterest, [...]
This post GDPR and Social Media Privacy Reform first appeared on Social Media Examiner.