
This article was created in partnership with StudioWorks. Thank you for supporting the partners who make SitePoint possible.
Banner ads have been around since the dawn of the Internet. And badly designed banner ads that annoy many users have been around just a long. But 30 years later businesses still pay to put them on websites and in their ad rotation, so they must work when done right. Right?
Banner ads, especially animated ones, are being used more than ever on social media profiles and as social ads too, as marketers realize the power of video in catching attention. Today’s banner ads are sophisticated and well designed, and can be highly effective. But for designers, they present a huge challenge.
Coding Banner Ads Is Hard and Expensive
Banner ads, especially animated ones, are notoriously hard to code in HTML5. Sure, you can create animated banners in Flash, but Apple’s iOS doesn’t support them, and Adobe says they’re shutting down Flash altogether in 2020.
GIFs are another possible solution, but they usually have poor resolution and most web users associate GIFs with memes and humor, rather than serious products. So you’re left with HTML5.
Coding HTML5 ads — in particular, animated ones — requires expertise, and expertise is expensive. Good coders know their value, and finding one you can trust can be an impossible task. Freelance platforms might seem the obvious place to start, but coders worth their salt soon move away from third-party sites.
Fortunately, this is the age of SaaS, and designers can now use applications like Bannersnack with drag-and-drop interfaces that lets you design banner ads quickly and efficiently.
What Does Bannersnack Do?
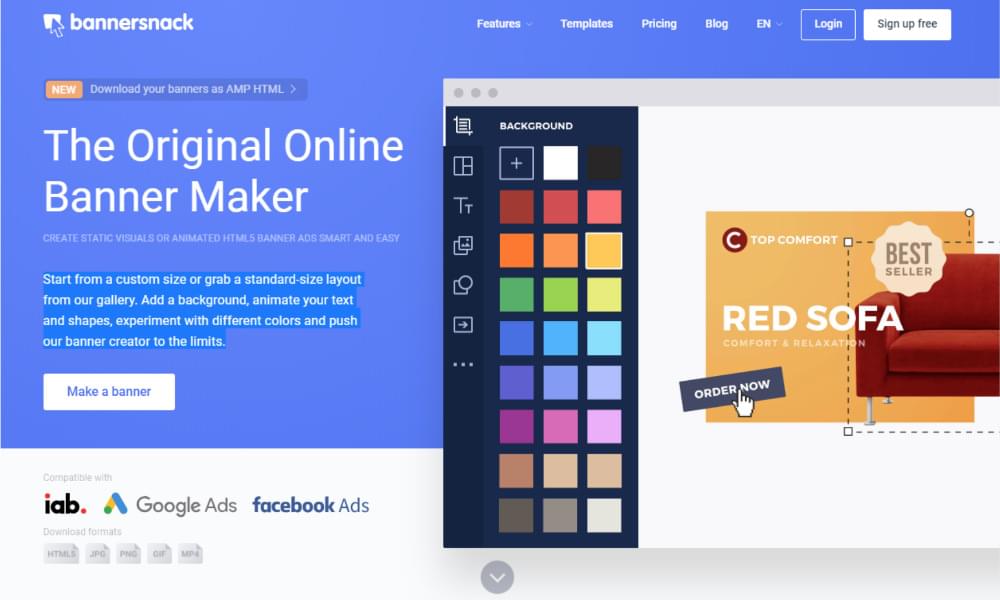
Bannersnack is an online app that helps you design fully responsive banner ads for websites and social media platforms — without having any coding or design skills. The Bannersnack creators figured out all the hard coding stuff, so you just log in, choose your size, add your image, select colors and fonts, and get creative.
 Image source: Bannersnack
Image source: BannersnackLet’s take a quick run through the Bannersnack platform and see what it can do.
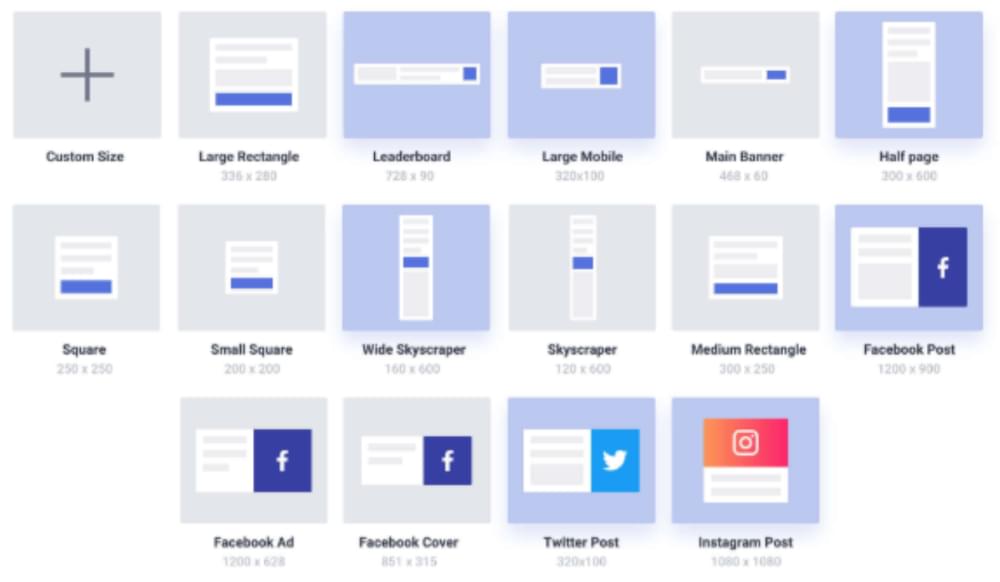
1. Pick your size
Start with a custom size and orientation (vertical, horizontal, and square), or choose a pre-set size. You can even pick a Facebook ad or an Instagram post:
 Image source: Bannersnack
Image source: Bannersnack2. Design your ad
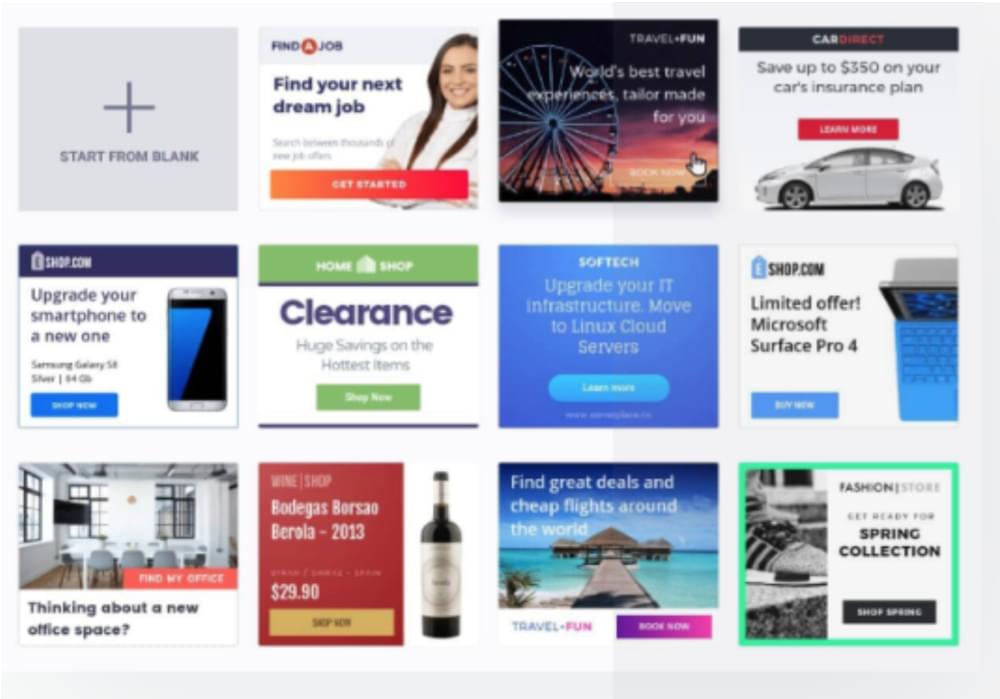
You can either design from scratch, or use an existing Bannersnack template. Bannersnack offers static or animated designs in its template gallery, so you can get started even without having a design idea.
 Image source: Bannersnack
Image source: Bannersnack3. Add images and text
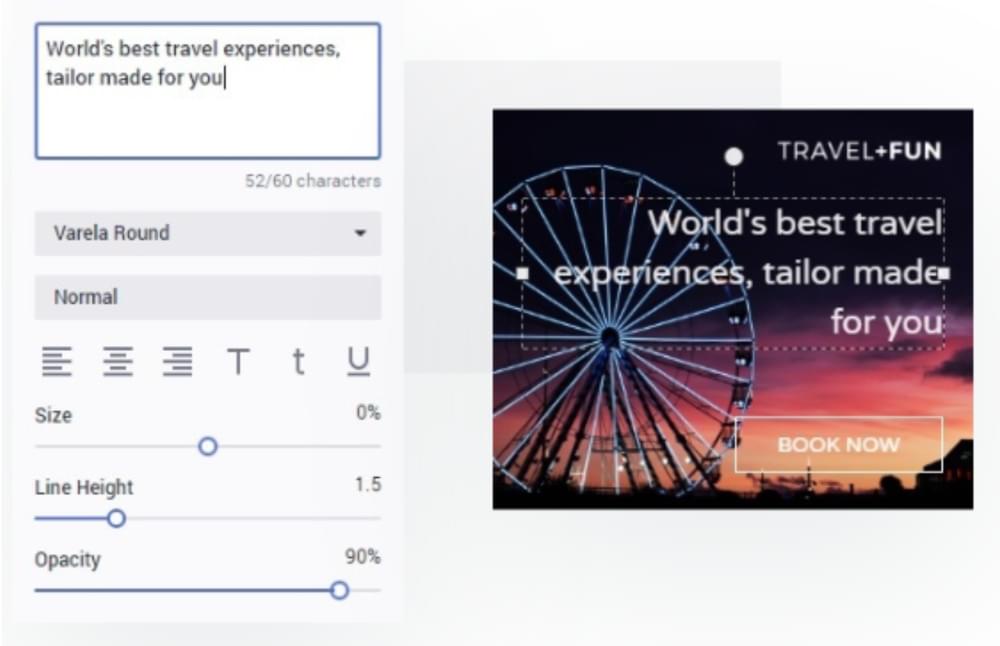
Customize your design with just a few clicks. If you can use Mailchimp or other SaaS marketing tools, you can use Bannersnack. Edit headlines, text, buttons, background, add your own logos and images, and change design nuances like line heights and transparencies. You can create beautifully designed banner ads that are a perfect match for your existing brand standards and colors.
 Image source: Bannersnack
Image source: Bannersnack4. Animate with ease
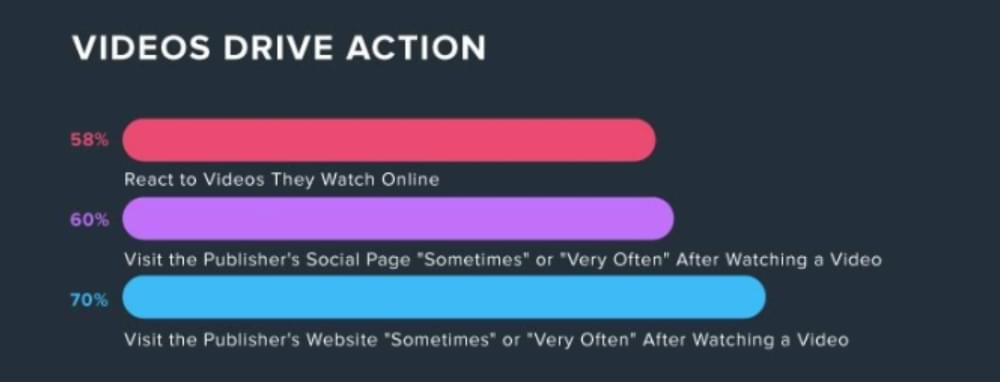
It’s no secret that animated ads are more engaging and drive action better than static ads. Readers are more likely to react to videos than non-animated content, and more likely to visit the publisher’s page or website.

 Image source: Impactbnd.com
Image source: Impactbnd.comBut animation is notoriously tricky. Bannersnack has managed to solve that hurdle — with HTML5 animations that include fade-in, slide-in, and bounces. These aren’t full video ads, but they’ll still pull a user’s eyes towards them on a busy web page and boost your engagement. They have the added advantage of loading quickly — which is vital for preventing mobile users from scrolling past your ad before it’s even loaded.
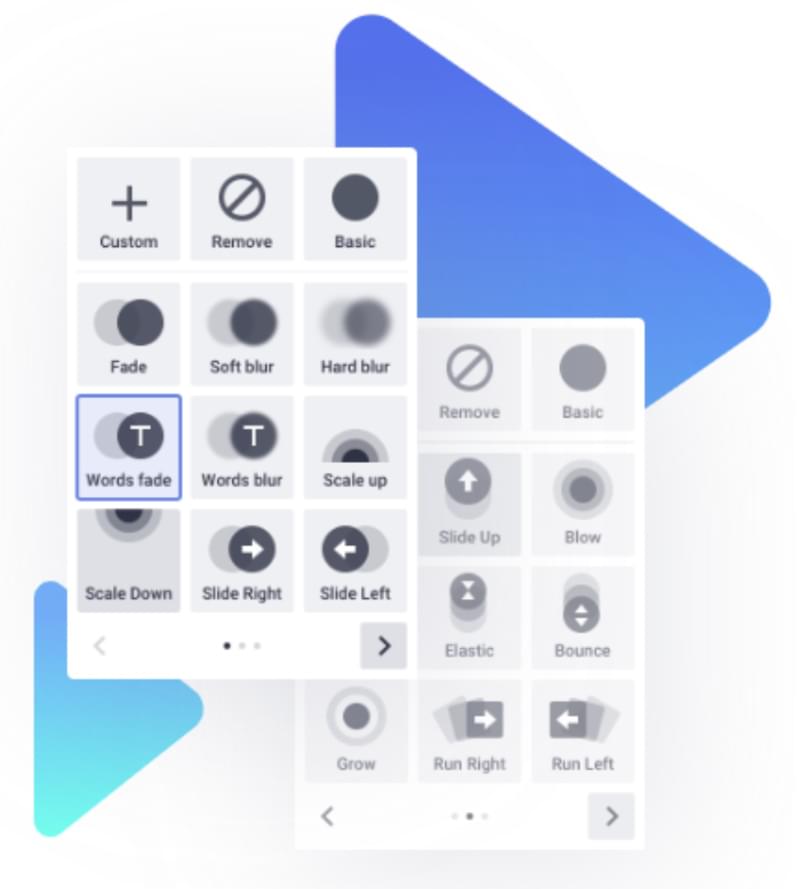
Bannersnack’s HTML5 editor has an intuitive and user-friendly interface and slide management system to make animation simple. Try one of the 32 pre-made animation presets to animate any part of your ad:
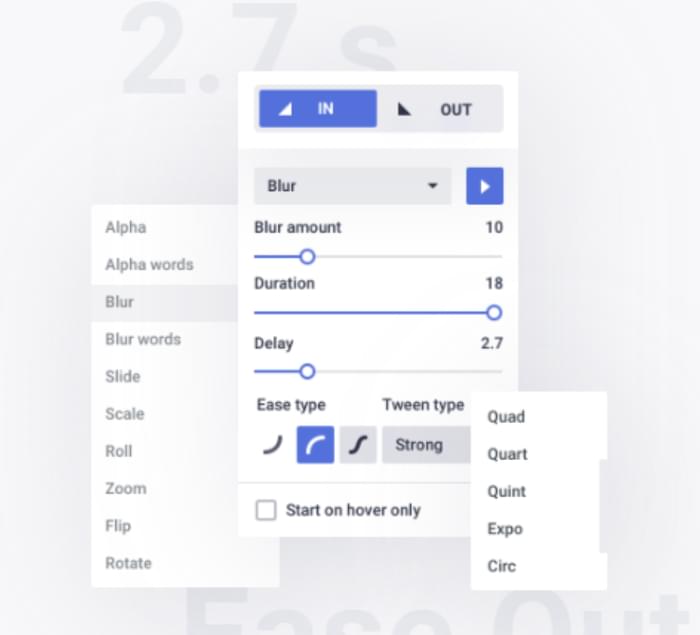
Or, create custom animations and adjust things like duration, delay, and transitions.

The post How to Use Bannersnack to Generate Amazing Banners in Seconds appeared first on SitePoint.
by Gal Shachar via SitePoint

No comments:
Post a Comment