This article was created in partnership with GoGetSSL. Thank you for supporting the partners who make SitePoint possible.
Over the last decade, the rate of cyber crime has risen sharply. Already, many reputable business organizations and government agencies that haven't implemented sufficient online security have been caught with their pants down. Google has started taking a strong stand against websites that don’t use HTTPS. Website visitors will be notified if they’re about to submit any information over an unsecured connection.
In this article, you’ll learn how to protect your customers and your business from privacy invasion and data theft. You’ll learn how to use SSL technology to secure your websites and your applications from leaking sensitive data to eavesdroppers.
I won't be able to show you how to install SSL, as that's an advanced topic. You can find more information on the installation process here.
How SSL Works in Plain English
Imagine you're in your hotel room, on your laptop, connected to the hotel's WIFI. You're about to log in to your bank's online portal. Meanwhile, a nefarious hacker has cleverly booked a room next to yours and has set up a simple workstation that listens to all network traffic in the hotel building. All traffic using the HTTP protocol can be seen by the hacker in plain text.
Assuming the bank's website is using only HTTP, form details such as user name and password will be seen by the hacker as soon you press submit. So how do we protect this data? The answer is obviously encryption. Encryption of data involves converting plain text data to something that looks garbled — aka encrypted data. To encrypt plain text data, you need what's called an encryption algorithm and a cipher key.
Let's say you were to encrypt the following data:
Come on over for hot dogs and soda!
It will look something like this in encrypted form:
wUwDPglyJu9LOnkBAf4vxSpQgQZltcz7LWwEquhdm5kSQIkQlZtfxtSTsmaw
q6gVH8SimlC3W6TDOhhL2FdgvdIC7sDv7G1Z7pCNzFLp0lgB9ACm8r5RZOBi
N5ske9cBVjlVfgmQ9VpFzSwzLLODhCU7/2THg2iDrW3NGQZfz3SSWviwCe7G
mNIvp5jEkGPCGcla4Fgdp/xuyewPk6NDlBewftLtHJVf
=PAb3
Decrypting the above message without the cipher key can take more than a lifetime using current computing power. No one can read it unless they have the cipher key that was used to encrypt it. This type of encryption is known as symmetric encryption. Now that we've figured out how to protect data, we need a safe way to transmit the cipher key to the recipient of the message safely. We can do this by using an asymmetric encryption system known as public key cryptography.
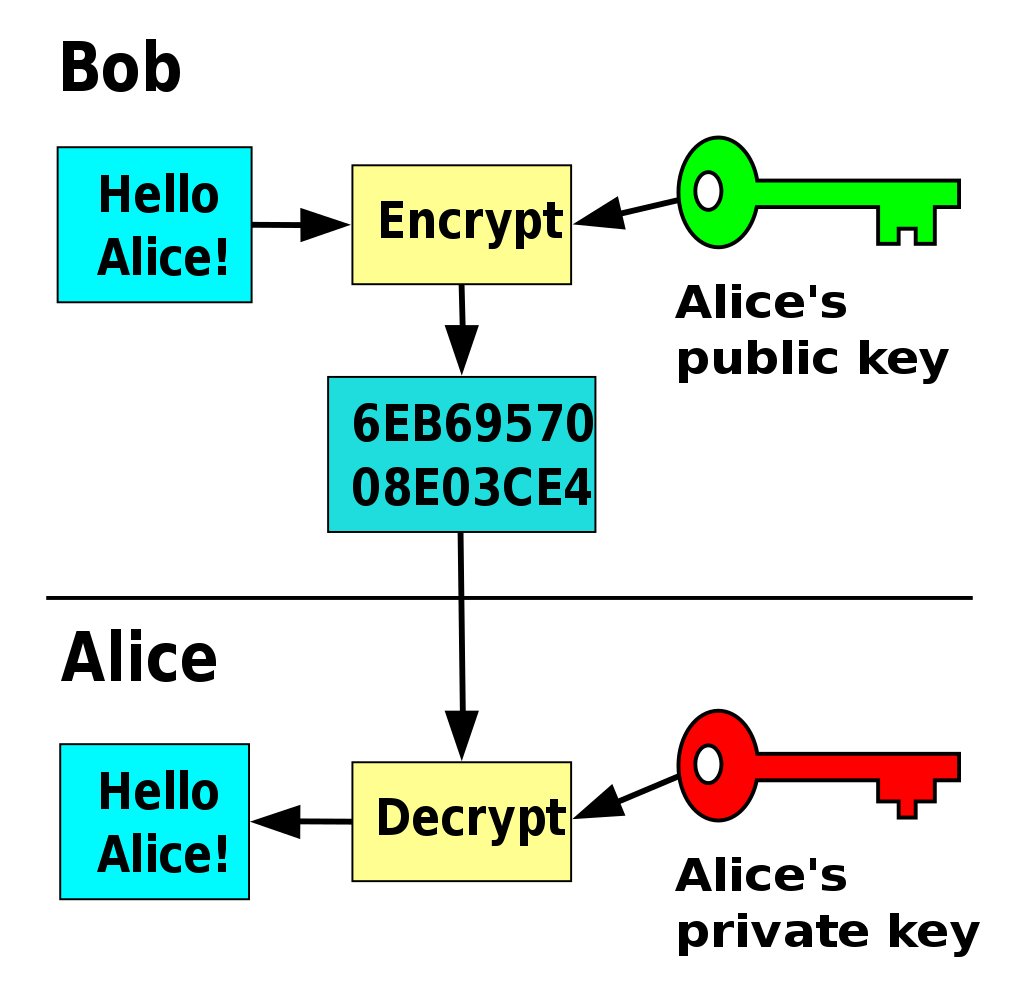
Public Key Cryptography uses a pair of mathematically related cipher keys:
- Public key: can be safely shared with anyone
- Private key: must never be transmitted, stored in secret
When one key is used to encrypt, the other one is used to decrypt. The same key can't be used to decrypt what it encrypted. Below is a depiction of how it works:

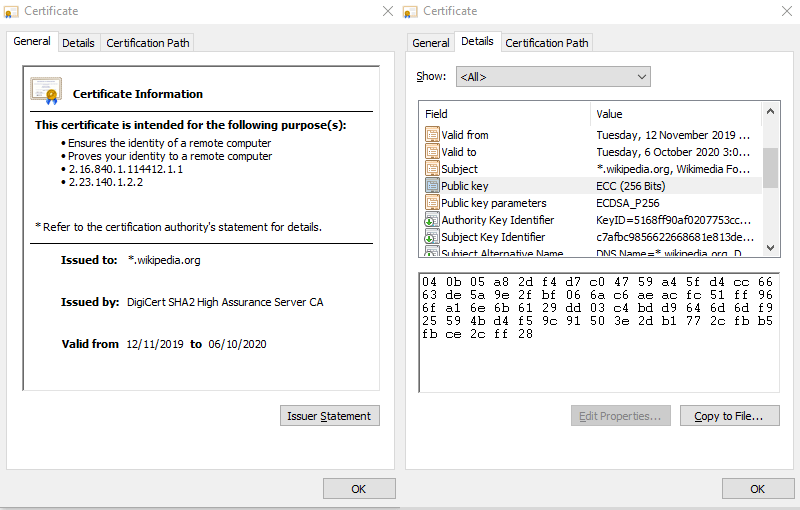
However, we can't trust any public key issued to us since they can be generated by anyone. To ensure authenticity of public keys, they need to be packaged in what's called an SSL certificate. This is a signed digital file that contains the following information:
- Subject's name: individual, organization or machine name
- Public Key
- Digital Signature (certificate's fingerprint)
- Issuer (the entity that signed the certificate)
- Valid dates (start and expiry)
I've only listed the necessities. SSL certificates usually contain more information. Here's a real-world example:

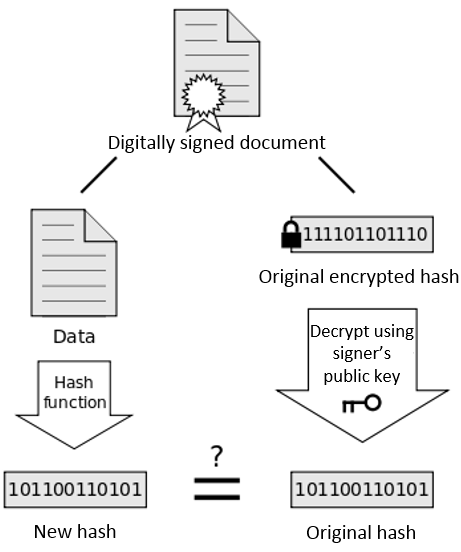
As you can see, the above certificate has been signed (see thumbnail section). A digital signature is simply an encrypted hash of a file. Let's first explain what a hash is. Say you have a 100-word document, and you run it through a hashing program. You'll get the following hash:
46798b5cfca45c46a84b7419f8b74735
If you change anything in the document, even if it's adding single full stop, a completely new hash will be generated when you run the hashing function again:
bc527343c7ffc103111f3a694b004e2f
A mismatch in the hash between the hash sent and the one generated means that the file has been altered. This is the first line of defense for ensuring that an SSL certificate hasn’t been altered. However, we need to verify that sent hash was created by the issuer of the certificate. This is done by encrypting the hash using the issuer's private key. When we perform a local hash of the certificate, then decrypt the certificate's signature to obtain the sent hash, we can compare the two. If there’s a match, it means:
- the certificate hasn’t been altered by someone else
- we have proof the certificate came from the issuer, since we've successfully decrypted the signature using their public key
- we can trust the authenticity of the public key attached in the SSL certificate.

Now, you may be wondering where we get the issuer's public key and why we should trust it. Well, the issuer's public key already comes pre-installed inside our operating systems and browsers. An issuer is a trusted certificate authority (CA) that signs certificates in compliance with the official CA/Browser Forum guidelines and NIST recommendations. For example, here’s a list of trusted issuers/CAs that you’ll find on Microsoft's Operating System. Even smartphones and tablets have a similar list pre-installed on the OS and browser.
According to a survey conducted by W3Techs on May 2018, the following issuers account for about 90% of valid certificates signed globally:
- IdenTrust
- Comodo
- DigiCert (acquired by Symantec)
- GoDaddy
- GlobalSign
Now that you have an understanding of encryption and SSL technology, it's best to go over how you can safely sign in to your bank's portal using HTTPS without the hacker next door reading your traffic.
- Your laptop's browser starts by requesting the bank's servers for its SSL certificate.
- The server sends it. Then the browser checks the certificate is authentic against a list of trusted CAs. It also checks that it hasn’t expired and hasn’t been revoked.
- If everything checks out, the browser generates a new cipher key (also known as the session key). Using the public key found on the SSL certificate, it’s encrypted and then sent to the server.
- The server decrypts the session key using its private key.
- From now on, all communication sent back and forth will be encrypted using the session key. Symmetric encryption is faster than asymmetric.
This means both form data going from the laptop, and HTML data coming from the server, will be encrypted using a cipher key that the hacker won't have access to. All that will be seen in the captured traffic logs will be garbled letters and numbers. Your information has now been protected and kept private from prying eyes.
Now that you understand how SSL in general works, let's move on to the next section an look at the different types of SSL certificates we can use.
The post What SSL Is, and Which Certificate Type is Right for You appeared first on SitePoint.
by Michael Wanyoike via SitePoint