There’s nothing new about using maps in education—they engage students and help them visualize location-based information. With the rise of digital e-learning platforms, they remain an important resource. Today’s educators need a mapping tool that is attractive and intuitive, easy to customize, can be accessed online and on mobile devices, and makes sharing with students simple. And if the maps are 3D, so much the better.

I’ve just described WRLD. And while it’s great for developers, the company’s online Map Design tools (“a mapping tool for everyone”) open the door for those with absolutely no coding skills to create powerful custom maps.
WRLD invites anyone to design and manage custom 3D maps through our cloud-based mapping tool without extensive coding, optimized for both modern web and mobile applications.
Unlike Google Maps, WRLD is completely 3D. That will make anyone familiar with modern gaming feel completely at home. WRLD also prioritizes privacy, control and developer extensibility. It’s a product that ticks all the boxes. How would a teacher go about using it?
Create Custom 3D Maps with WRLD
Here’s the idea: WRLD provides you with a complete 3D map of the planet. You select the location you’re teaching about, select a suitable theme, add points of interest, and create cards that communicate your location-based content. You can then share a link of your map that opens a web browser or mobile app, embed it on a web page, or even include it in your own e-learning software.
Our goal is to build the most intelligent representation of the world in 3D.
WRLD is a work in progress. Rendering the entire world in 3D is a huge task, and it doesn’t yet offer maps of every country (although users can vote for new areas to be included in WRLD). Features are still being added, and documentation is still being created. But despite those limitations, it’s a compelling mapping product that will already meet many of your needs.
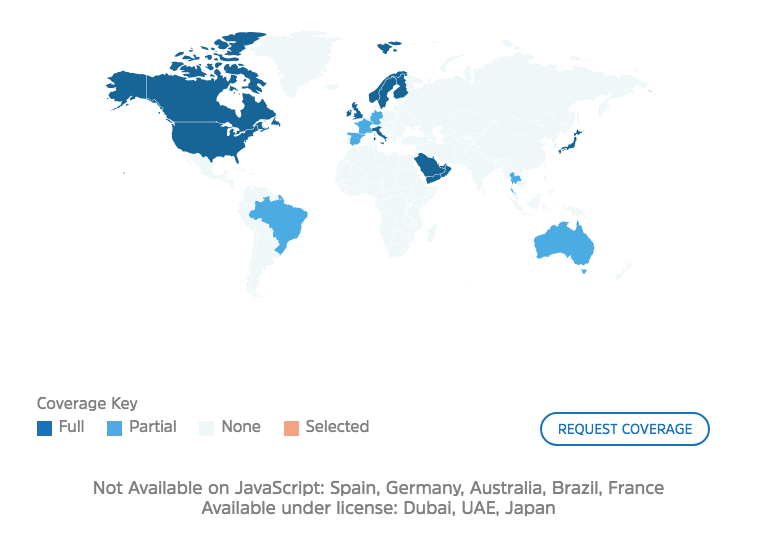
Currently over 300 million square meters of maps are available. There is full coverage of the US, Canada, UK, Ireland, Scandinavia, the Arab Peninsula, Italy and more, as well as partial coverage of Spain, Australia and Thailand. That should cover a lot of your syllabus!

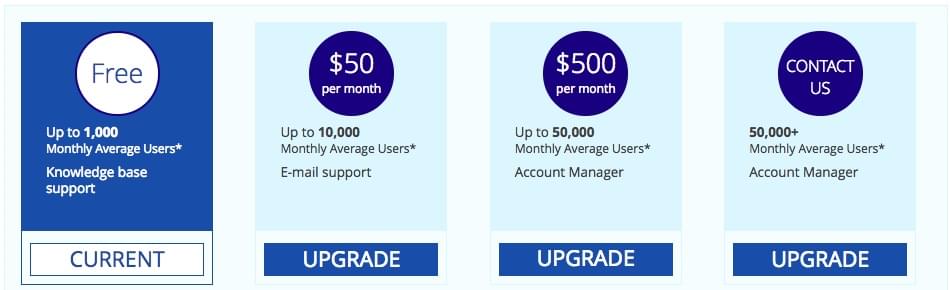
The cost should be quite attractive to most educators. WRLD is completely free if you have 1,000 monthly users or less, which will be most teachers and small training organizations. Larger educational institutions and e-learning platforms may need to pay a modest fee, as indicated in the screenshot below.

So how do you go about creating a 3D map for education? We’ll show you by creating a map about The Great Fire of London. You can view it in your web browser here, or explore the embed below.
Map Designer: Create a 3D Map Without Coding
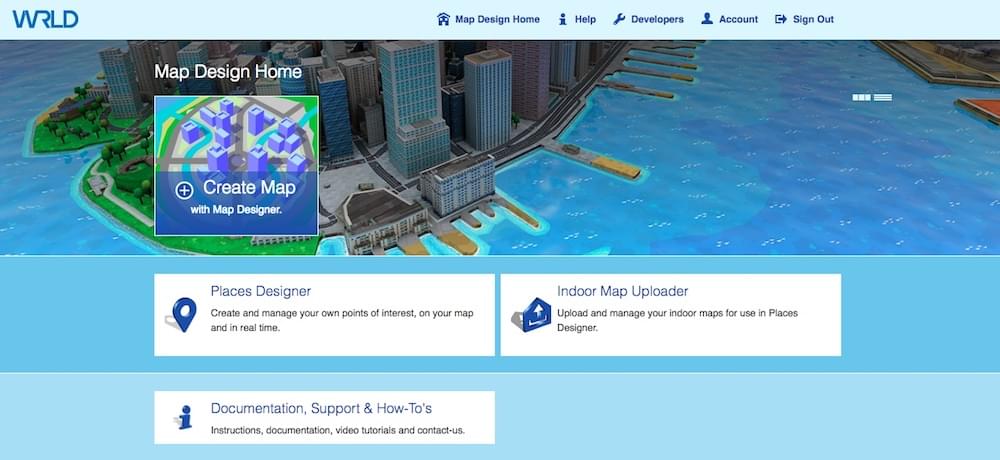
Non-developers will use WRLD’s Map Designer, an online tool that is designed for both pros and beginners. Create and manage your own 3D maps, selecting simple or sophisticated styles.

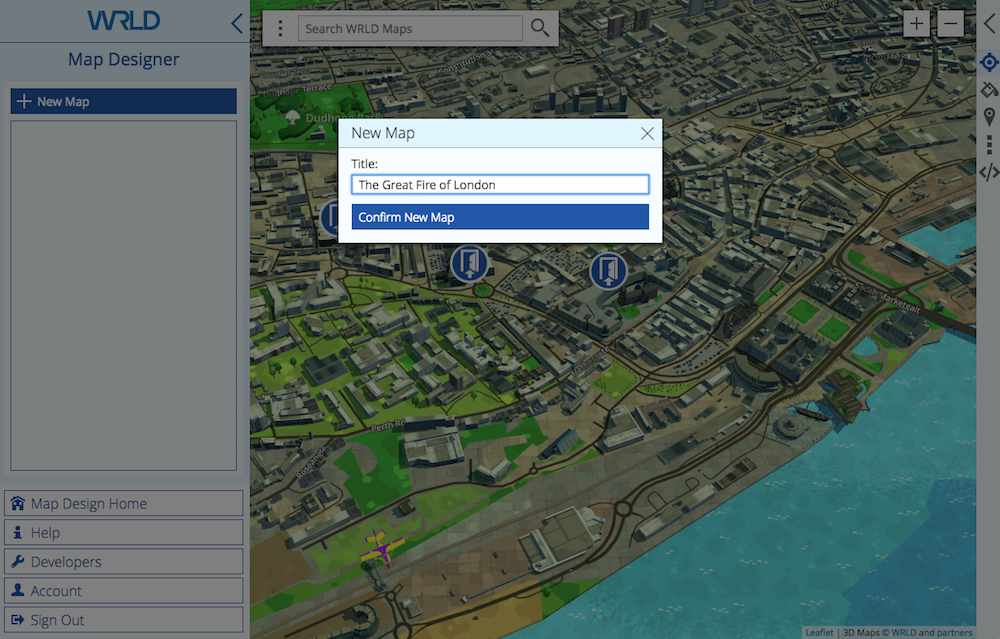
Once you create an account, you can create your first map. Give the map a name, and you’ll be given a URL. You may like to paste the address into a different browser tab so you can monitor your progress from your students’ point of view.


Navigating the map is intuitive. Left click and drag to move the map around, scroll to zoom in and out, and right click and drag to rotate. As you zoom in the display changes from 2D to 3D automatically.
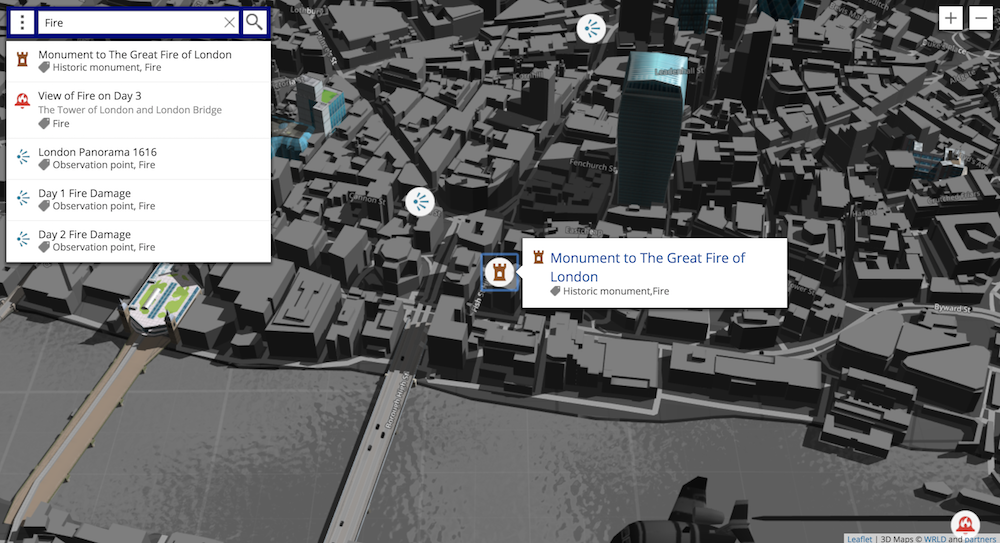
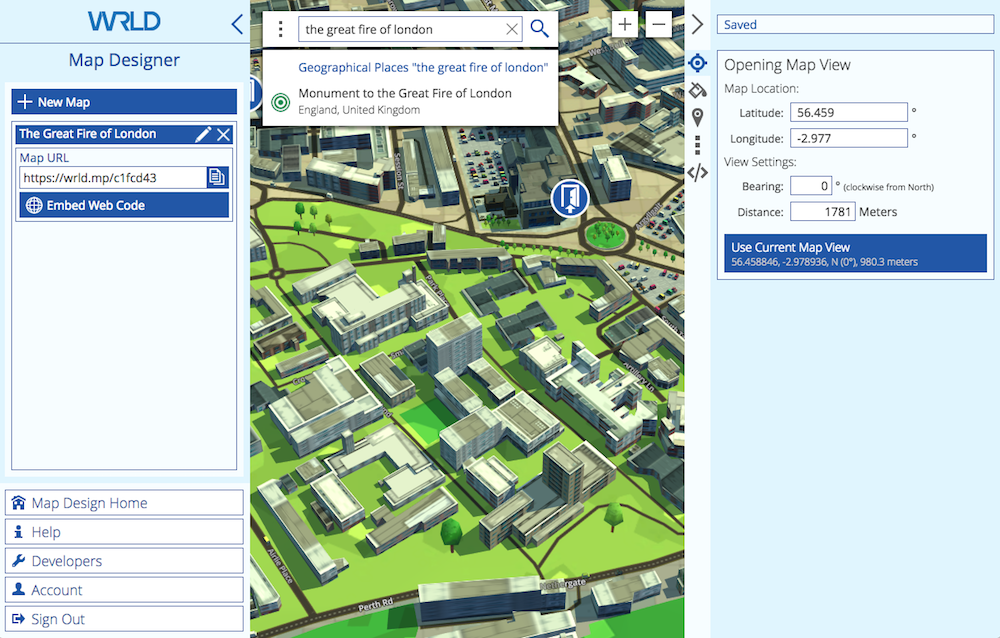
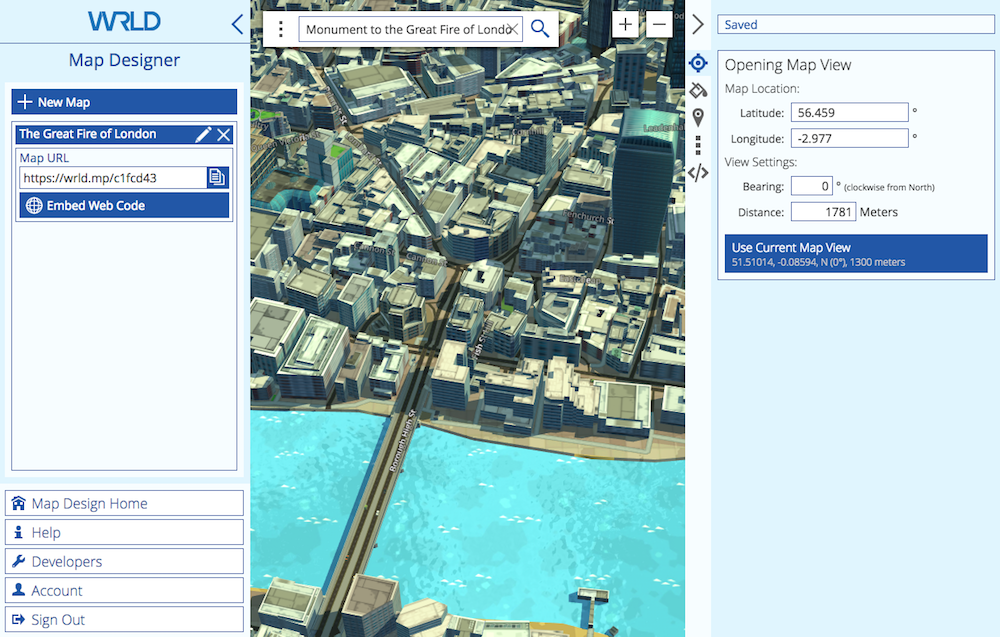
Our first job is to define the initial view that your students will see when they open the map. The Great Fire of London happened north of the Thames, adjacent to London Bridge. I start with a search for “the great fire of london” and discover that there is a monument at the site. That should get me close.


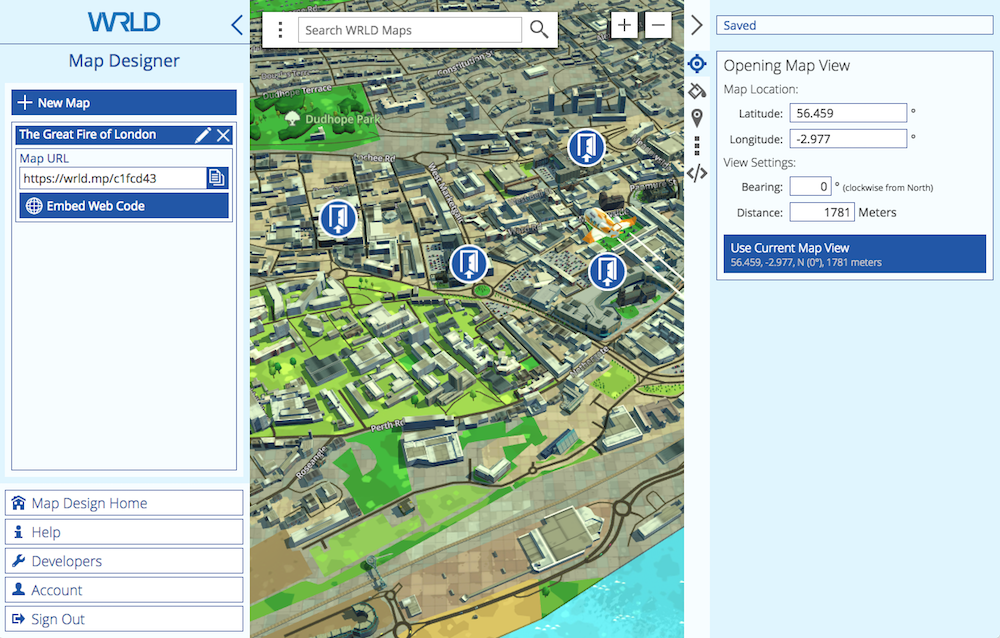
That’s perfect, and I’d like this to be what the map displays when it is opened. I click Use Current Map View in the right pane.
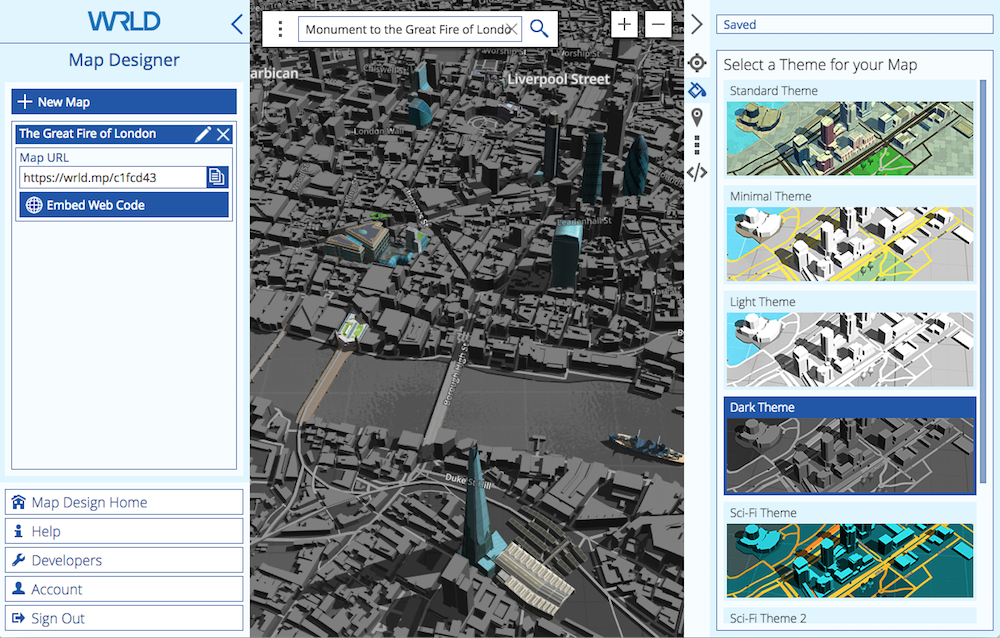
We now need to select a theme, so I click the paint can icon in the right pane. I like the look of the dark theme.

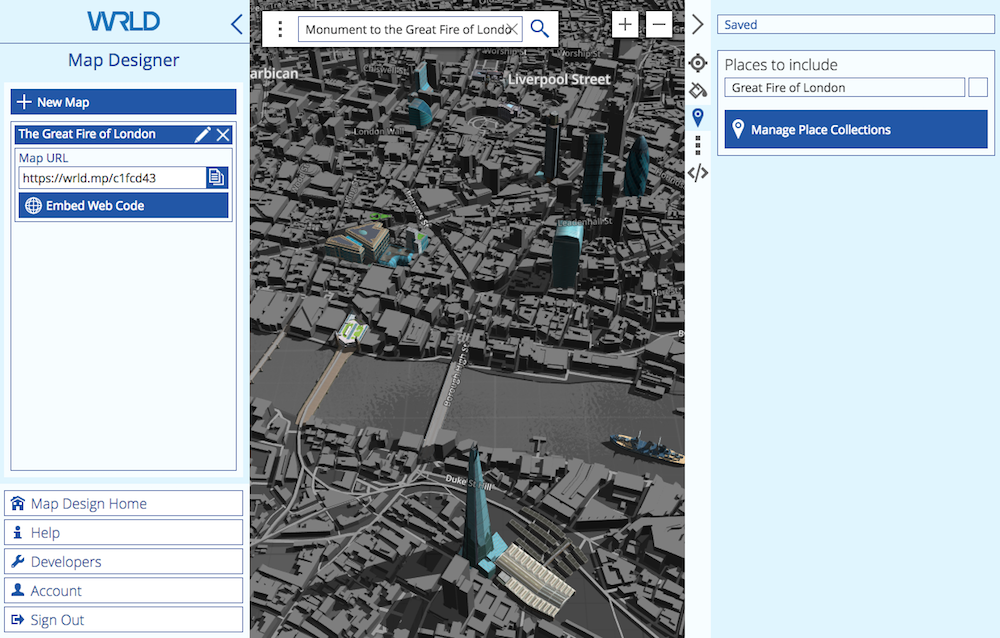
Now it’s time to add some places of interest. We do that from the Places Designer, which I can open (in a new browser tab) by clicking on the Places icon, then clicking Manage Place Collections.

Places Designer: Add Places of Interest and Location-Based Content
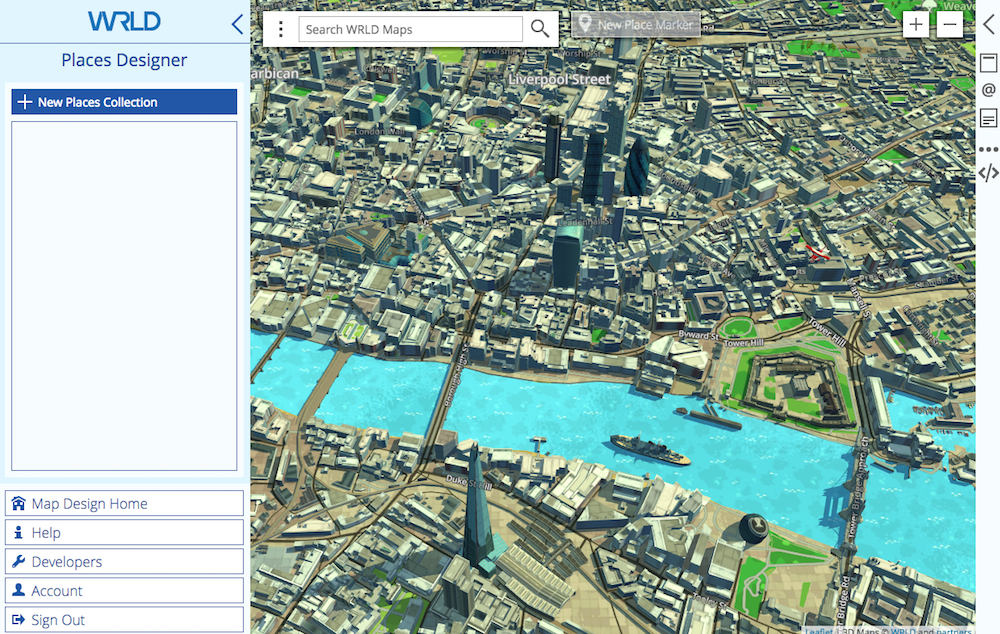
The Places Designer is now open. I can switch between it and the Map Designer simply by switching tabs in my browser.

Before I add some places of interest to the map, I first need to create some Places Collections. These are containers for our places, and help us keep things organized.
I first need to have an idea about the content I’d like to add to the map. There’s a lot of interesting material about The Great Fire of London available online. Because the tragedy happened in 1666, there are obviously no photographs, but there are a surprising number of paintings available. To keep things simple for the purpose of this article, I’ll just use Wikipedia as a source.
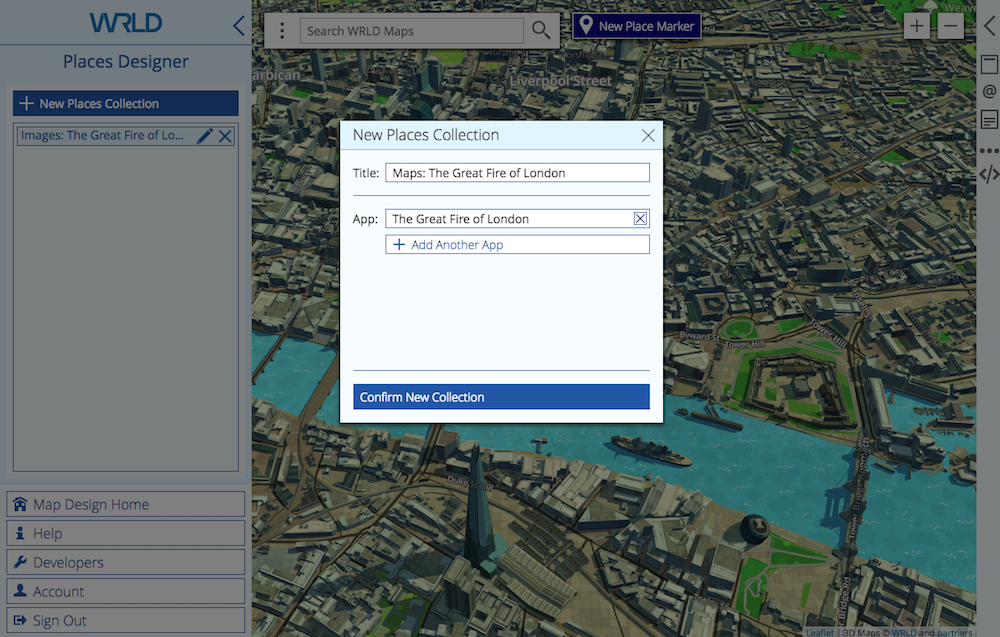
The article includes a few maps of the spread of the fire over the four days, some contemporary paintings of the fire, and more. I decide to create just two collections, and make them available for my map by choosing “The Great Fire of London” under “app”:
- Images: The Great Fire of London
- Maps: The Great Fire of London

Now we’ll add some places of interest to each collection. Each place will add a pin to the map, and selecting the pin will display a card with additional content, including text and an image.
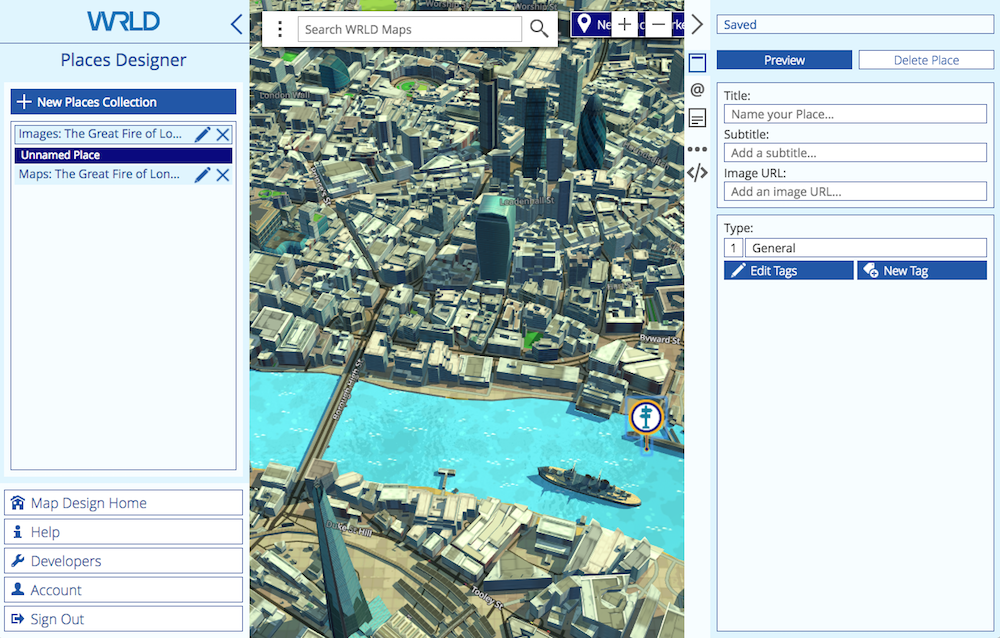
I’ll start with the first painting found in the Wikipedia article, which shows how the fire looked on the third day from near Tower Wharf on the Thames, just to the east of the fire. I want this to be in the “Images” collection, so I click on it, then New Place Marker. A pin is placed at the centre of the map, and I drag it to the vicinity of the wharf.

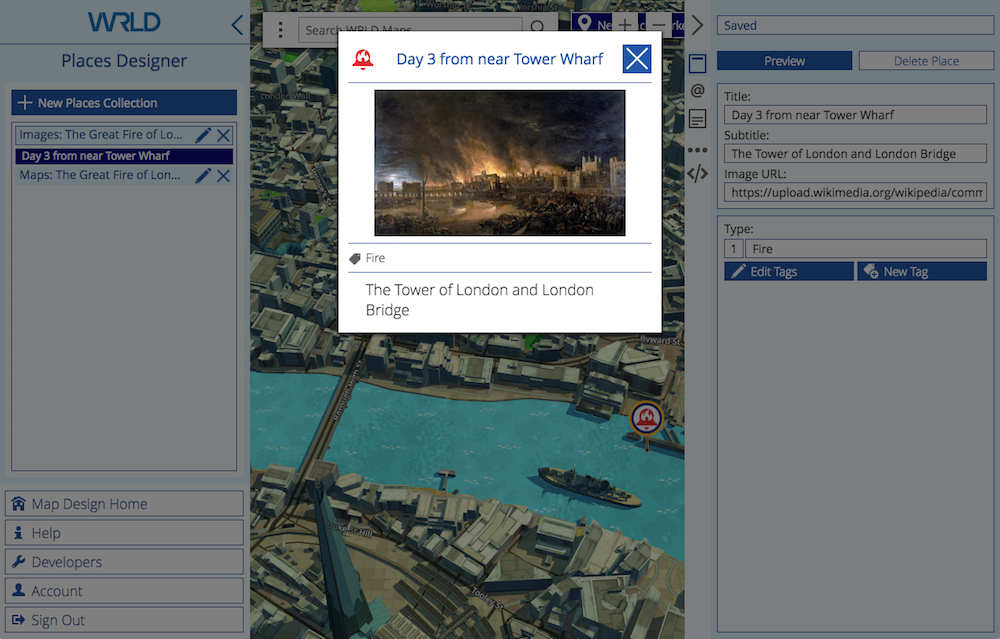
Now I fill in the form in the right pane, including a title, subtitle and URL to the image. I change the tag to “Fire”, which modifies the image on the pin. I preview the card, and it appears as in the screenshot below.

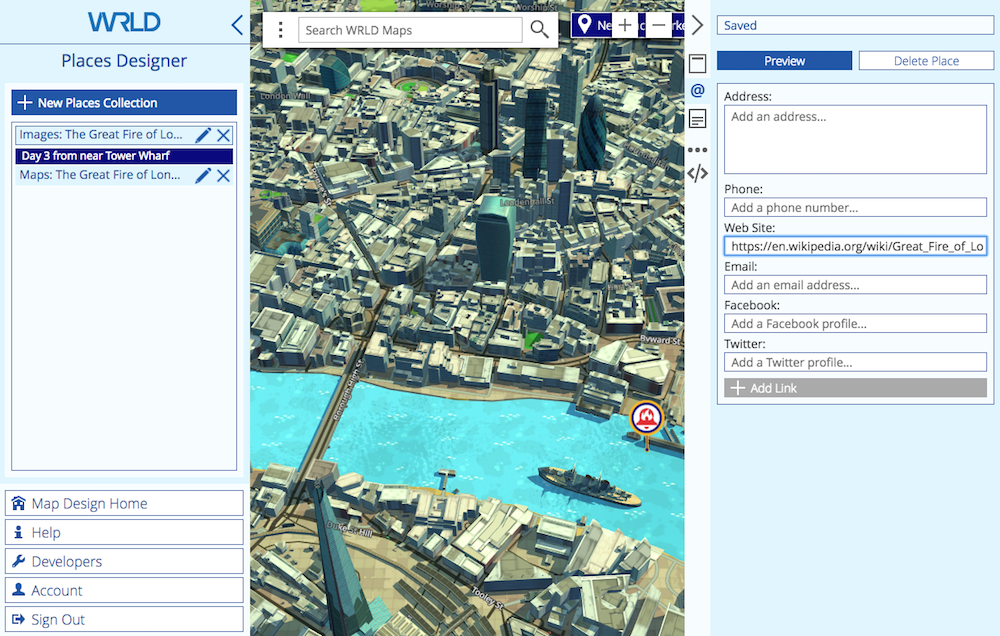
The next form in the right panel is for contact information. That’s not really needed for our use, but I did add a link to the Wikipedia article.

Next we can enter a description, which is a single paragraph of text content. I add the image description from Wikipedia, and preview the card.
Continue reading %How to Build an Interactive History Map with WRLD%
by Adrian Try via SitePoint
No comments:
Post a Comment