There’s been a lot of buzz around Progressive Web Apps (PWAs) lately, with many people questioning whether they represent the future of the (mobile) web.
I’m not going to get into the whole native app vs PWA debate, but one thing’s for sure: they go a long way to enhancing mobile and improving its user experience.
With mobile web access destined to surpass that of all other devices combined, can you afford to ignore this trend?

The good news is that making a PWA is not hard. In fact, it’s quite possible to take an existing website and convert it into a PWA. And that’s exactly what I’ll be doing in this tutorial. By the time you’re finished, you’ll have a website that behaves like a native web app. It will work offline and have its own home-screen icon.
[ToC]
What Are Progressive Web Apps?
Progressive Web Apps (referred to as PWAs) are an exciting innovation in web technology. PWAs comprise a mixture of technologies to make a web app function like a native mobile app. The benefits for developers and users overcome the constraints imposed by web-only and native-only solutions:
- You only need one app developed with open, standard W3C web technologies. There’s no need to develop separate native codebases.
- Users can discover and try your app before installation.
- There’s no need to use an AppStore, abide with arcane rules or pay fees. Application updates occur automatically without user interaction.
- Users are prompted to “install”, which adds an icon to their home screen.
- When launched, the PWA displays an attractive splash screen.
- The browser chrome options can be modified if necessary to provide a full-screen experience.
- Essential files are cached locally so PWAs respond faster than standard web apps. (They can even be faster than native apps.)
- Installation is lightweight — perhaps a few hundred KB of cached data.
- All data exchanges must occur over a secure HTTPS connection.
- PWAs function offline and can synchronize data when the connection returns.
It’s early days, but case studies are positive. Flipkart, India’s largest ecommerce site, experienced a 70% increase in sales conversions and trebled on-site time when they abandoned their native app for a PWA. Alibaba, the world’s largest business trading platform, experienced a similar conversion rate increase of 76%.
Solid PWA technology support is available in Firefox, Chrome and the other Blink-based browsers. Microsoft is working on an Edge implementation. Apple remains silent, although there are promising comments in the WebKit five-year plan. Fortunately, browser support is mostly irrelevant …
Progressive Web Apps are Progressive Enhancements
Your app will still run in browsers that don’t support PWA technology. The user won’t get the benefits of offline functionality, but everything will continue to work as before. Given the cost-to-benefit rewards, there’s little reason not to add PWA technologies to your system.
It’s Not Just Apps
Google has led the PWA movement, so most tutorials describe how to build a Chrome-based, native-looking mobile app from the ground up. However, you don’t need a special single-page app or have to follow material interface design guidelines. Most websites can be PWA-ized within a few hours. That includes your WordPress or static site.
Demonstration Code
Demonstration code is available from GitHub.
It provides a simple, four-page website with a few images, one stylesheet and a single main JavaScript file. The site works in all modern browsers (IE10+). If the browser supports PWA technologies, the user can read previously viewed pages when they’re offline.
To run the code, ensure Node.js is installed, then start the provided web server in your terminal with:
node ./server.js [port]
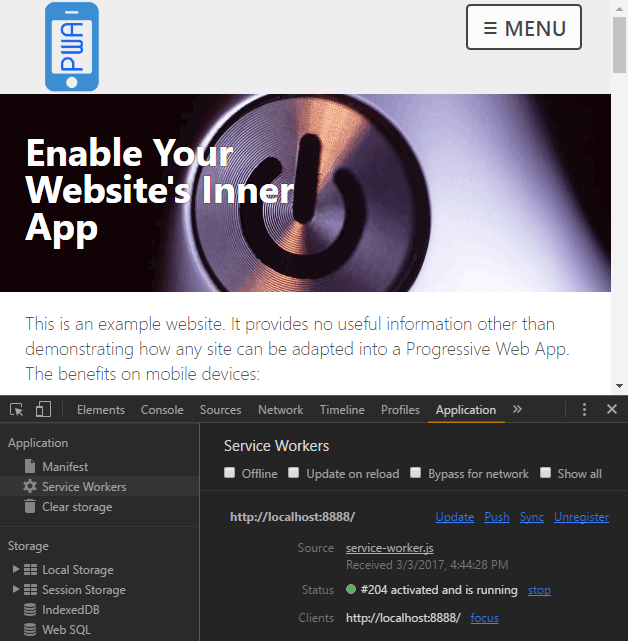
In the above code, [port] is optional, and defaults to 8888. Open Chrome or another Blink-based browser such as Opera or Vivaldi, then navigate to http://localhost:8888/ (or whichever port you specified). You can also open the Developer Tools (F12 or Cmd/Ctrl + Shift + I) to view various console messages.

View the home page, and perhaps one other, then go offline by either:
- stopping the web server with Cmd/Ctrl + C, or
- check the Offline checkbox in the Network or Application - Service Workers tab of the Developer Tools.
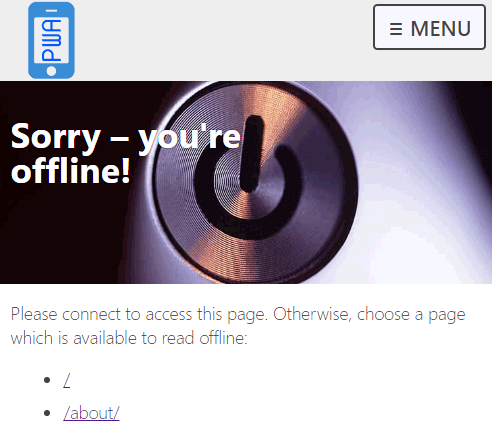
Revisit any of the pages you viewed earlier and they’ll still load. Visit a page you’ve not seen to be presented with a “you’re offline” page containing a list of viewable pages:

Connect a Device
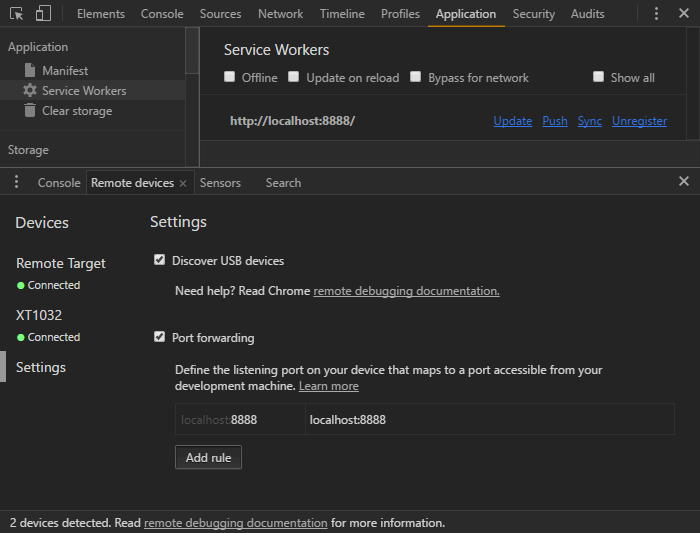
You can also view the demonstration page on an Android smartphone connected to your PC/Mac via USB. Open the Remote devices panel from More tools in the top-left three-dot menu.

Select Settings on the left and click Add Rule to forward port 8888 to localhost:8888. You can now open Chrome on the smartphone and navigate to http://localhost:8888/.
You can use the browser menu to “Add to Home screen”. Make a couple of visits and the browser should prompt you to “install”. Both options create a new icon on your home screen. Browse a few pages, then close Chrome and disconnect your device. You can then launch the PWA Website app. You’ll see a splash screen and be able to view pages you read previously, despite having no connection to the server.
There are three essential steps to transform your website into a Progressive Web App …
Continue reading %Retrofit Your Website as a Progressive Web App%
by Craig Buckler via SitePoint
No comments:
Post a Comment