[ This is a content summary only. Visit our website https://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Irfan Ahmad via Digital Information World
"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com

Awesome One Page Website using the parallax effect and beautiful illustrations for Dutch Valley Farms – a sustainable cannabis farm in the Oregon Wilderness. I love the simplicity combined with great photography and illustrations on this with the subtle animated smoke clouds drifting around the tree layers. Reminds us of the Garden Estúdio one pager we featured in 2014. Nice work Wick & Mortar!
There’s something about nostalgia that makes us feel grounded. It’s the time we take to look back and reminisce that gives us the foundation to move forward with crystal clear direction and commitment. We are not a cultivator purely focused on innovation, we are refined craftsmen who achieve excellence by honoring the tradition of growers that came before us. Our harvest is the result of this dedication to perfection and will forever honor the originals.
The post Dutch Valley Farms appeared first on One Page Mania.
In this guide, we’ll look at how we can write automated tests in Angular 5 projects. Angular Testing is a core feature available in every project that was set up with either the Angular CLI or the Angular quick start project.
The subject of Angular testing is vast, as it’s a complex and very involved topic. It would require several chapters or a full-length course to cover it fully. So in this guide, I’ll show you just the basics to get you started.
At the time of writing, Angular 5.2 is the current stable version — which is what we’ll be using here. This guide assumes you at least have a solid grasp of Angular 4+ fundamentals. It’s also assumed you at least understand the concept or have some skills writing automated tests.
We’ll base our testing examples on Angular’s official beginner tutorial to demonstrate how to write tests for components and services. You can find the completed code with tests on our GitHub repository. At the end of this guide, you should have the skills to implement several passing tests in Angular 5.

As you already know, an Angular project is made up of templates, components, services and modules. They all run inside what’s known as the Angular environment. While it’s possible to write isolated tests, you won’t really know how your code will interact with other elements within the Angular environment.
Luckily, we have several technologies that can help us write such unit tests with the least amount of effort.
This is a set of classes and functions that are needed to build a test environment for Angular code. You can find them on Angular’s api documentation. The most important of all is the TestBed. It’s used to configure an Angular module just the same way as the @NgModule — except that it prepares the module for testing. It has a configureTestingModule function where you provide all the necessary dependencies for your component to function in a test environment. Here’s an example of the dashboard component being prepared to run in a test environment. Several dependencies are needed by this component for the test to run:
TestBed.configureTestingModule({
imports: [ RouterTestingModule ],
declarations: [ DashboardComponent ],
schemas: [ NO_ERRORS_SCHEMA ],
providers: [
{
provide: HeroService,
useClass: MockHeroService
}
],
})
.compileComponents();
We’ll look more closely at what’s going on here a little further below.
Jasmine is the de facto framework for writing Angular tests. Basically, it’s a testing framework that uses the behavior-driven notation. Writing a test in Jasmine is quite simple:
describe('createCustomer' () => {
it('should create new customer',(customer) => {
...
expect(response).toEqual(newCustomer)
});
it('should not create customer with missing fields', () => {
...
expect(response.error.message).toEqual('missing parameters')
});
it('should not create customer with existing record', () => {
...
expect(response.error.message).toEqual('record already exists')
});
});
The anatomy of a Jasmine test is made up of at least two elements: a describe function, which is a suite of tests, and an it function, which is the test itself. We normally use describe to indicate the function we’re focusing on — for example, createCustomer(). Then, within the suite, we create multiple it tests. Each test puts the target function under a different condition in order to ensure it behaves as expected. You can refer to the Jasmine docs for more information.
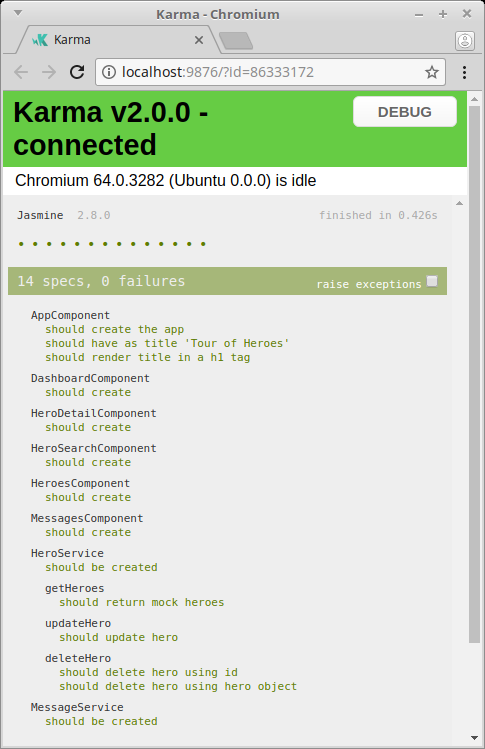
Karma is a tool for executing source code against test code inside a browser environment. It supports the running of tests in each browser it’s configured for. Results are displayed on both the command line and on the browser for the developer to inspect which tests have passed or failed. Karma also watches the files and can trigger a test rerun whenever a file changes. At the root of the Angular project, we have the file karma.conf that’s used to configure Karma. The contents should look something like this:
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular/cli'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular/cli/plugins/karma')
],
client:{
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
coverageIstanbulReporter: {
reports: [ 'html', 'lcovonly' ],
fixWebpackSourcePaths: true
},
angularCli: {
environment: 'dev'
},
reporters: ['progress', 'kjhtml'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
singleRun: false
});
};
Do check out Karma’s configuration documentation to learn how to customize it. As you can see, Chrome is listed as the browser to use for running tests. You’ll need to define an environment variable called CHROME_BIN that points to the location of your Chrome browser executable. If you’re using Linux, just add this line to your .bashrc file:
export CHROME_BIN="/usr/bin/chromium-browser"
In order for Karma to run your tests, you must ensure the test files end with .spec.ts. You should note that Karma was designed to mostly run unit tests. To run end-to-end tests, we’ll need another tool, Protractor, which we’ll look into next.
Protractor is an end-to-end test framework for Angular. It runs your tests inside a real browser, interacting with it as real person would. Unlike unit tests, where we test individual functions, here we test the entire logic. Protractor is able to fill in forms, click buttons and confirm that the expected data and styling is displayed in the HTML document. Just like Karma, Protractor has its own configuration file at the root of your Angular project, protractor.conf:
const { SpecReporter } = require('jasmine-spec-reporter');
exports.config = {
allScriptsTimeout: 11000,
specs: [
'./e2e/**/*.e2e-spec.ts'
],
capabilities: {
'browserName': 'chrome'
},
directConnect: true,
baseUrl: 'http://localhost:4200/',
framework: 'jasmine',
jasmineNodeOpts: {
showColors: true,
defaultTimeoutInterval: 30000,
print: function() {}
},
onPrepare() {
require('ts-node').register({
project: 'e2e/tsconfig.e2e.json'
});
jasmine.getEnv().addReporter(new SpecReporter({ spec: { displayStacktrace: true } }));
}
};
You can find the documentation for its configuration here. Unlike Jasmine/Karma tests, Protractor tests are located outside the src folder, in a folder called e2e. We’ll look into writing end-to-end tests later down the road. For now, let’s start writing unit tests.
Continue reading %Angular Testing: A Developer’s Introduction%
Minimal One Pager with a beautiful initial load transition for the Unreel.fm app – a curation of experimental mixtapes. The device in my opinion could be a tad bigger but a lovely first impression.
Jest is an open JavaScript testing library from Facebook. Its slogan is "Delightful JavaScript Testing". While Jest can be used to test any JavaScript library, it shines when it comes to React and React Native.
This is no surprise as both React and Jest come from Facebook, which is a major user of both. In this tutorial I'll show you eight different aspects of Jest that make it such a delight for testing React applications.
Jest is pretty simple to install on its own. You can just install it in an empty directly using either npm or yarn. I prefer yarn. See 6 Things That Make Yarn the Best JavaScript Package Manager to understand why. It's as simple as:
yarn add --dev jest
If you prefer npm, then type:
npm install --save-dev jest
Before we can test, let's write some code to test. Here is palindrome.js:
function isPalindrome(s) {
const count = s.length - 1
if count < 2 {
return true
}
for (i = 0; i < (count + 1) / 2; ++i) {
if (s[i] !== s[count - i])
return false
}
return true
}
module.exports = isPalindrome
Here is a jest test in a file called palindrome.test.js:
const isPalindrome = require('./palindrome')
test('it detects palindromes', () => {
expect(isPalindrome('palindrome')).toBe(false)
expect(isPalindrome('')).toBe(true)
expect(isPalindrome('a')).toBe(true)
expect(isPalindrome('gg')).toBe(true)
expect(isPalindrome('pop')).toBe(true)
expect(isPalindrome('1212')).toBe(false)
})
To run the tests, add this to package.json:
"scripts": {
"test": "jest"
}
You can now run the tests with yarn test or npm test:
> yarn test yarn run v1.1.0 warning package.json: No license field $ jest PASS ./palindrome.test.js ✓ it detects palindromes (6ms) Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 1.667s Ran all test suites. ✨ Done in 3.15s.
This is pretty simple. But if you use react-create-app to create your React project, you don't even have to do that. The jest package comes bundled in, and you can just start writing tests immediately.
Jest is fast. Very fast. When your tests are CPU bound, it can shave significant time from your test runs. Airbnb switched from Mocha to Jest, and their total test runtime dropped from more than 12 minutes to only 4.5 minutes on a heavy-duty CI machine with 32 cores. Local tests used to take 45 minutes, which dropped to 14.5 minutes.
What makes Jest so fast? It's a combination of several factors:
Jest comes with built-in matchers, spies, and its own extensive mocking library. It used to be based on Jasmine, so it inherited all of Jasmine's goodness. But in more recent versions Jest departed from Jasmine, yet kept the same functionality and added its own flavor and improvements.
When comparing it to a bespoke testing solution based on Mocha, it's clear that ease of use is a major concern of Jest design.
Mocking is an incredibly important part of unit testing. This is especially important if you care about fast tests (and who doesn't?).
Mocking allows you to replace irrelevant dependencies that may be slow and even control time for code that relies on timing. Jest lets you fully control your dependencies and master time.
Mocking dependencies is a long-time tradition of unit tests. If your code is reading a file, writing to a file, calls some remote service or is accessing a database, it may be slow and it may be complicated to configure and clean up after the test. When running in parallel, it may not even be possible to control properly.
In these cases, it is better to replace the real dependency with a mock function that does nothing but just records the fact it was called, so you can verify the workflow. The jest.fn() mock function lets you provide canned return values (for multiple consecutive calls), and it records how many times it was called and what the parameters were in each call.
Sometimes you may need to replace a whole module with its data rather than a couple of functions. Jest lets you do that by placing your own module with the same name in a __mocks__ sub-directory.
Whenever your code is using the target module, it will access your mock rather than the real module. You can even selectively choose for some tests to use the original module by calling jest.Unmock('moduleName').
Timing is the bane of unit tests. What if you want to test code that times out after a minute? Code that fires every 30 seconds? Special code that runs a reconciliation algorithm at the end of the month?
Those are difficult to test. You can either succumb to the timing requirements of the original code (and then your tests will be very slow), or you can manipulate time, which is much more useful. Jest lets you control the following timer-related functions:
Jest fully supports ES6 classes and provides various ways to mock them:
__mocks__ sub-directory.mockImplementation() or mockImplementationOnce().TypeScript is a popular typed superset of JavaScript that compiles to plain JavaScript. Jest supports TypeScript via the ts-jest package. It describes itself as a TypeScript preprocessor with source map support for Jest and has a very active community.
Jest has built-in coverage reports. Your tests are only as good as their coverage. If you test only 80% of your code, then bugs in the other 20% will be discovered only in production.
Sometimes, it makes sense from a business perspective to skip testing for some parts of the system. For example, internal tools that your own expert engineers use and change frequently may not need the same level of rigorous testing as your production code. But, at any rate, this should be a conscious decision, and you should be able to see exactly the test coverage of different parts of your system.
Here is how to generate a coverage report for the simple palindrome example:
> yarn test --coverage yarn run v1.1.0 warning package.json: No license field $ jest "--coverage" PASS ./palindrome.test.js ✓ it detects palindromes (4ms) -------------- |----------|----------|----------|----------| File | % Stmts | % Branch | % Funcs | % Lines | -------------- |----------|----------|----------|----------| All files | 100 | 100 | 100 | 100 | palindrome.js | 100 | 100 | 100 | 100 | -------------- |----------|----------|----------|----------| Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 1.712s Ran all test suites. ✨ Done in 3.41s.
Snapshot testing is great. It lets you capture a string that represents your rendered component and store it in a file. Then you can compare it later to ensure that the UI didn't change. While it is ideal for React and React Native apps, you can use snapshots for comparing serialized values of other frameworks. If you actually change your UI then you need to update your snapshot files to reflect it of course.
Jest can run in watch mode, where it runs the tests automatically whenever you change the code. You run it with the --watchAll command-line argument, and it will monitor your application for changes. I ran jest in watch mode and introduced a bug on purpose to palindrome.js, and here is the result:
FAIL ./palindrome.test.js
✕ it detects palindromes (11ms)
● it detects palindromes
expect(received).toBe(expected) // Object.is equality
Expected value to be:
true
Received:
false
6 | expect(isPalindrome('a')).toBe(true)
7 | expect(isPalindrome('gg')).toBe(true)
> 8 | expect(isPalindrome('pop')).toBe(true)
9 | expect(isPalindrome('1212')).toBe(false)
10 | })
11 |
at Object.<anonymous>.test (palindrome.test.js:8:30)
Test Suites: 1 failed, 1 total
Tests: 1 failed, 1 total
Snapshots: 0 total
Time: 0.598s, estimated 1s
Ran all test suites.
Watch Usage: Press w to show more.
Jest is a fast testing framework that's easy to set up. It is actively developed and used by Facebook to test all their React applications as well as by many other developers and companies.
It has all you need in one convenient package, supports TypeScript, and IMO is the best option for React and React Native application testing. It is also very to migrate from other testing solutions.
Remember, React has grown in popularity. In fact, we have a number of items in the Envato Market that are available for purchase, review, implementation, and so on. If you’re looking for additional resources around React, don’t hesitate to check them out.