"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
Monday, July 30, 2018
How to Apply CSS3 Transforms to Background Images
CSS transformations are really cool, but they don't yet apply to background images. This article presents a neat workaround for those times when you really do want to rotate a background image, or to keep a background image fixed while its container element is rotate.
This article was updated in 2018.
Interested in mastering CSS3 like a pro? CSS Master, by Tiffany Brown, is available for download to all SitePoint Premium members. Alternatively, you can grab your copy of the book for just $19.
Scaling, skewing and rotating any element is possible with the CSS3 transform property. It's supported in all modern browsers without vendor prefixes. (I've added in the -webkit- just in case you want to support some older browsers.)
[code language="css"]
#myelement {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
[/code]
Great stuff. However, this rotates the whole element — its content, border and background image. What if you only want to rotate the background image? Or what if you want the background to remain fixed while the element is rotated?
Currently, there's no W3C proposal for background-image transformations. It would be incredibly useful, so I suspect one will appear eventually, but that doesn't help developers who want to use similar effects today.
Fortunately, there is a solution. In essence, it's a hack which applies the background image to a before or after pseudo element rather than the parent container. The pseudo element can then be transformed independently.
The post How to Apply CSS3 Transforms to Background Images appeared first on SitePoint.
by Craig Buckler via SitePoint
This Week in Social Media: from Facebook to Twitter to Instagram, We Have it All Covered!
[ This is a content summary only. Visit our website https://ift.tt/1b4YgHQ for full links, other content, and more! ]
by Neha Zaidi via Digital Information World
Web Design Weekly #328
Headlines
Page Lifecycle API
Philip Walton goes into great detail about the new Page Lifecycle API, which allows browsers to better manage resources if you have a crazy amount of tabs open. (developers.google.com)
Getting to Know a Legacy Codebase
Harry Roberts gives some sound tips about getting to know a codebase that is unfamiliar. (csswizardry.com)
Sponsor Web Design Weekly and reach over 30,151 passionate designers and developers
Articles
React Suspense
Andrew Clark discusses React’s vision for how async rendering can improve data fetching, code delivery, prefetching, view transitions, and more. (youtube.com)
Fractional
A short concise post by Ethan Marcotte about why the ‘fr’ unit has become one of his favourite parts of the CSS Grid specification. (ethanmarcotte.com)
Lessons learned by creating a design system at a start-up
Anthony Zhang shares 6 lessons on how to successfully communicate, create, and organise a team to build a design system. (medium.com)
On Designing and Building Toggle Switches
An epic post by Sara Soueidan that has arisen from doing research from her talk. If you want to go deep into toggle switches this is for you. A great insight into how a developer thinks and works. (sarasoueidan.com)
If You Learn to Code… (indiehackers.com)
Tools / Resources
Art of debugging with Chrome DevTools
A good post that sheds some light on the lesser-known features in Chrome DevTools. (medium.com)
Northwestern’s MS: Information Design & Strategy
Learn to blend information architecture and experience design with branding and messaging in Northwestern’s online master’s program for designers. (northwestern.edu)
VSCode Themes
Preview themes from the VSCode marketplace. (vscodethemes.com)
Streamline 3.0
The world’s largest icon library just got even better. (streamlineicons.com)
OneGraph
Build robust integrations 10x to 100x faster. (onegraph.com)
Designing a GraphQL API (github.com)
React Select V2 (react-select.com)
Inspiration
Advice For Beginners – Syntax Episode 58 (syntax.fm)
The Next Chapter – Storybook (medium.com)
Jobs
Product Designer at Pixlee
Pixlee is seeking a hungry and empathetic Product Designer to join the team at our NYC office! As one of the members of product design team, your work will impact and drive the future of our product and how it shapes the behavior of both marketing professionals and everyday consumers around the world. (pixlee.com)
Design Curator at Creative Market
As a Design Curator on the Design Team, you will be the embodiment of the design team’s mission and vision. These will be reflected in all aspects of your shop and product curation work. (creativemarket.com)
Need to find passionate developers or designers? Why not advertise in the next newsletter
Last but not least…
GitHub User Dashboard (github.com)
The post Web Design Weekly #328 appeared first on Web Design Weekly.
by Jake Bresnehan via Web Design Weekly
5 Great HTML5 Video Players
There has been an increasing demand for creators to develop their own custom video platform which they can use to advance their own advertising, marketing or branding goals. Although YouTube and other similar platforms are generally more promising, hosting videos on your own and using a video player of your choice offers more control over how your videos are used.
Irrespective of whether you are a YouTube video creator or social media influencer, we've compiled a list of 5 of the greatest HTML5 video players. This list has been compiled after taking into consideration a few important needs, such as:
- Fast and responsive
- Easy to install and use
- Compatibility quotient across browsers
- Robust and all round playlist options
- Ability to include an advertisement at various stages of the video – before, during or after
- Ability to integrate self-hosted videos with those from channels like YouTube, Dailymotion, Vimeo, etc.
Now that we have an idea what to look for, here is a list of the top 5 HTML5 Video Players.
VideoJS

VideoJS, an open source HTML5 video player is built using JavaScript and CSS. It's an HTML5 video player with optional support for Flash. Having Flash as a fallback option is especially helpful when you're using it on browsers that do not support HTML5. It can extend its support to Vimeo and YouTube.
Launched in the year 2010, VideoJS currently serves more than 400,000 websites across the internet. VideoJS is equally compatible on mobile devices as well as desktops.
Some of the top features of VideoJS include:
- Plugin Support: VideoJS supports multiple plugins like analytics, advertising, playlists as well as support for advanced formats such as HLS and DASH. A full list of supported plugins can be found VideoJS plugin page.
- Skinning: Everything about VideoJS is customizable. You can easily customize the way it looks by editing the CSS style. Steve Heffernan has a codepen demo for customizing VideoJS skin that should help you get started.
- Ready adaptability to various plugins makes this player much more useful. Some sample plugins include:
- Analytics: Ability to track Google Analytics events from the VideoJS player
- Brand: You can add the logo of your brand to the player
- Playlist: Support for playlists
- Chromecast: Ability to cast a video to a device using a Chromecast device
JW Player

JW Player has been around for ages and was one of the most popular Flash video players for the web. Later on, it extended its support for HTML5 video playback. JW Player is completely customizable, has a responsive HTML5 video and has a large variety of features right from analytics support to accessibility and full HTML5 video controls.
It has perhaps the best website video player with its wide array of video supported solutions. JW player also works very well as an HTML5 video player for WordPress websites. It can also be used as an alternate option for YouTube's video player. Interestingly, before Google purchased YouTube, the original YouTube video player was based on JW Player.
One of the key reasons that the JW Player is above its peers in this category because of the sheer amount of features it provides via a number of different add-ons. These can range from advertising partnerships to closed captions as well as popular social networking tools.
As mentioned earlier, the player is completely customizable and supports a number of custom user-defined themes. It also comes with an integrated API. It has a number of different plugins to support the more popular CMSs, which makes integration fairly simple.
Kaltura HTML5 Video Player

Kaltura Player is a free-to-use, open source HTML5 video player that can be used to create multiple and custom inter-browser and inter-device skins that can match or complement the design of your website. The Kaltura player comes with numerous player templates to choose from.
Some of the key features include:
- Robust, all-round Performance
- Multi-platform support
- Advertising & Analytics: It supports most ad formats including VAST v. 3.0 as well as integrated plugins that can be used across a wide range of video ad networks. These include Google's Doubleclick Ad Platform, FreeWheel, Eye Wonder, Ad Tech, Tremor Video, AdapTV and many more.
Flowplayer

Flowplayer is an extremely simple video player for creators who wish to include video playback on their websites. Integrating and the markup process for Flowplayer is decidedly straightforward, which is one of its major benefits.
At the outset, it is important to note that Flowplayer is primarily aimed at those creators who host video files independently. In case creators are using a streaming service such as Vimeo or YouTube, both streaming services provide code that can be used to embed the player itself onto the website or landing page.
Flowplayer is 100% customizable as well as skinnable and comes with support for including subtitles, modifying the playback speed, including video analytics and monetization opportunities.
The post 5 Great HTML5 Video Players appeared first on SitePoint.
by Gilad Maayan via SitePoint
Bellevoye
Elegant One Pager for Bellevoye French Whisky featuring slick load transitions, parallax scrolling elements and beautifully styled product images in the info modals.
by Rob Hope @robhope via One Page Love
Speed Up Your WordPress Website with YOOtheme Pro
This article was created in partnership with YOOtheme. Thank you for supporting the partners who make SitePoint possible.
Starting July 2018, Google started ranking their mobile search results according to mobile page speed. This makes PageSpeed optimization even more important than before. Fortunately, there are tools that can help you speed-up your website. YOOtheme Pro, a new WordPress theme and page builder, ensures a high page speed ranking of your website thanks to its small, clean code base and the use of latest web technologies. Here is how it works.
What is YOOtheme Pro?
For those of you who are not familiar with YOOtheme Pro, it is a powerful theme and page builder for WordPress and Joomla. These are its main features:
- Intuitive drag & drop page builder
- Element Library with 30+ elements (including Slider, Slideshow, etc.)
- Layout Library with 100+ pre-built premium layouts
- Style Library with 70+ handcrafted styles
- Integrated Unsplash Library
- WooCommerce support
- Footer Builder
- Fast and lightweight code base
How does YOOtheme Pro speed up your website?
YOOtheme Pro is built with the JavaScript library Vue.js and the front-end framework UIkit. Thanks to these two libraries, YOOtheme Pro is extremely modular and extendable, and its fast and lightweight JavaScript provides a great user experience. The page builder generates small, clean and semantic markup, which is optimized for fast loading times. So let's take a closer look at the technologies YOOtheme Pro uses to speed up your browser's rendering time.
Lazy Loading Images
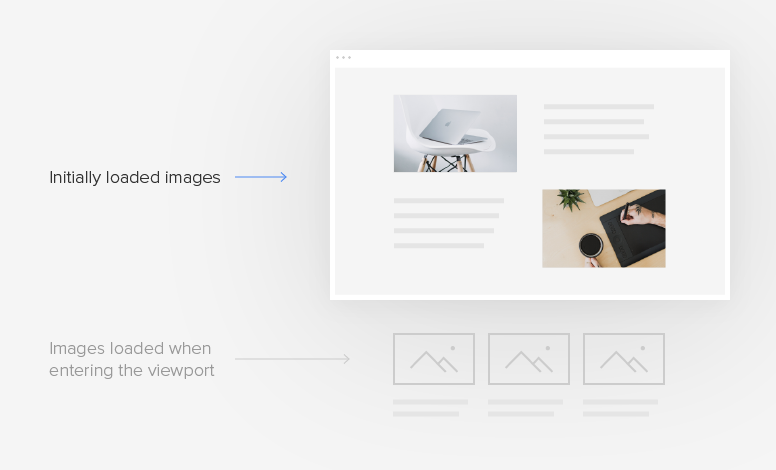
Images make up most of your website's total size, which can significantly impact the loading times. To improve page speed and decrease server traffic, YOOtheme Pro uses lazy loading. This means that initially only above-the-fold images are fully loaded. Other images are loaded as they enter the viewport. To prevent content from jumping, an empty placeholder image is generated instantly. Your visitors will not even notice that images are lazy loaded, and the first meaningful paint will get faster on the screen. You can also lazy load video elements.

Auto-generated srcsets
To make sure you get the best resolution on every device, YOOtheme Pro auto-generates srcsets. These are multiple versions of the same image in different sizes each used for a specific device. When you upload an image in YOOtheme Pro’s page builder and set a width or a height value, YOOtheme Pro generates seven srcset images. The first two are 100% and 200% of the target size. Other five images have the most frequently used device resolutions: 768, 1024, 1366, 1600 and 1920. Of course, these are only generated if the image size allows it, which is why you should always upload images with the highest resolution possible. This feature will guarantee the best user experience from mobiles to retina displays.
While srcsets really improve performance, they are usually not served for background images used as section or column backgrounds. These images extend to the full width and are often quite large, so loading them on mobiles takes a lot of bandwidth. To solve this problem, YOOtheme Pro also generates srcsets for background images, which is great for your mobile page speed rank.
Next-gen Image Format
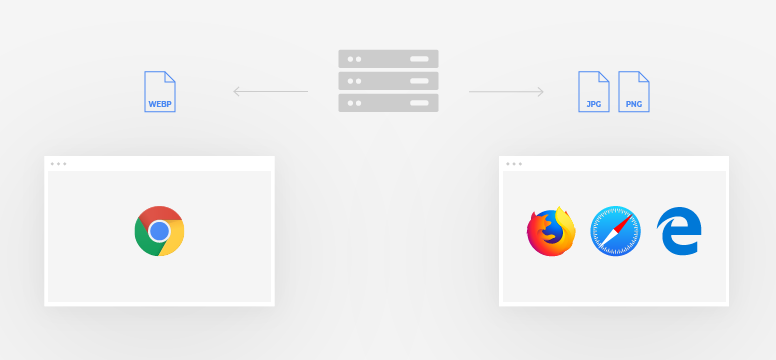
To save bandwidth, Google also recommends using next-generation image formats like WebP. This format has a superior compression and quality characteristics as compared to the most common used image formats JPEG and PNG. Using WebPs saves size and consumes less cellular data. YOOtheme Pro automatically generates and serves images in WebP format for Chrome browsers. In case a visitor uses other browsers, the original JPEG or PNG images will be served.

Local Google Fonts
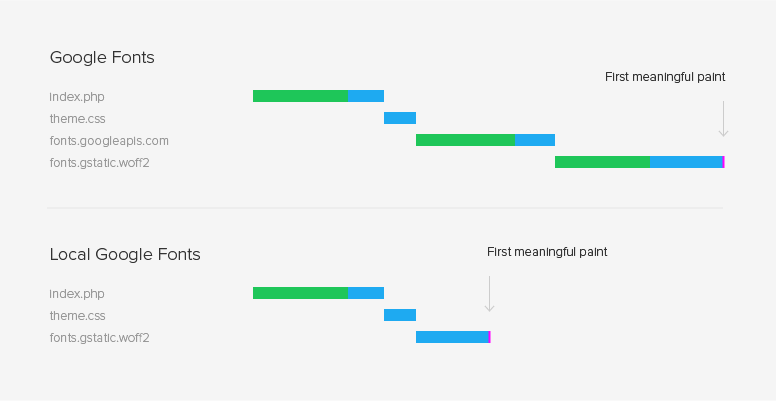
YOOtheme Pro stores Google Fonts locally. When you select a Google font in YOOtheme Pro, the `woff` and `woff2` font files are downloaded to your server and included into the CSS. This is not only helps with GDPR compliance, but it also largely improves the speed of your website since there is no round-trip to Google servers anymore. And if your web server supports HTTP/2, there is no round-trip at all.

Other Advanced Features
Apart from providing a fast user experience, YOOtheme Pro is also very developer-friendly. It allows you to override and extend everything, add custom elements, CSS, JavaScript and even create new theme settings. YOOtheme offers an extensive documentation on YOOtheme Pro, which includes a section specifically written for developers. There you will find information, tutorials and examples on custom assets, child themes, custom elements and much more.
Conclusion
As you can see, YOOtheme Pro is a very versatile theme and page builder for WordPress that really cares about speed. It integrates more optimizations for your Google PageSpeed rank than any other page builder on the WordPress market right now. It is a great tool for designers that gives them the power to create with none of the coding. But it was also built with developers in mind giving them the possibility to customize everything. YOOtheme Pro regularly releases theme packages on a particular topic including a thought-through content structure. Beautiful layouts, various styles and free-to-use images along with regular feature updates make YOOtheme Pro the next WordPress theme and page builder to watch for. So get YOOtheme Pro and try it out for yourself.
The post Speed Up Your WordPress Website with YOOtheme Pro appeared first on SitePoint.
by SitePoint Team via SitePoint
