This article was created in partnership with BAWMedia. Thank you for supporting the partners who make SitePoint possible.
A well-designed website can serve as a powerful marketing tool. These days, creating one for a small business is not distressing or expensive at all. However, it was just a few short years ago.
Today, you can take advantage of the features provided by the best WordPress themes. There are special themes for small business-oriented websites. It's not difficult to find a website-building theme that matches a specific business. This can be a startup, a service provider, or some other venture.
You undoubtedly want nothing but the best business theme, right? Check out those described below. Each possesses functional designs loaded with amazing features. They will help you create a thoroughly engaging website to promote a business.
1. Be Theme
We'll start with Be Theme, a responsive, multipurpose WordPress theme that takes every small business need into account with its more than 370 pre-built websites. There's a multiplicity of small business WordPress themes in this pre-built website collection — each one embedded with the functionality you need to establish an effective online presence, and fully customizable to meet your business and marketing needs.
The range of business niches covered is impressive, With more pre-built websites being added every month it's destined to become even more so. Web designers like Be Theme because it allows them to create a website for most small business types in as little as four hours.
Clients appreciate the rapid turnaround they receive and the ease in which changes or additions they have in mind can be accommodated.
Be Theme, one of the best WordPress themes for small business websites is a ThemeForest top 5 best seller whose core features include easy to work with page-building tools, a multiplicity of design features and options, and great support.
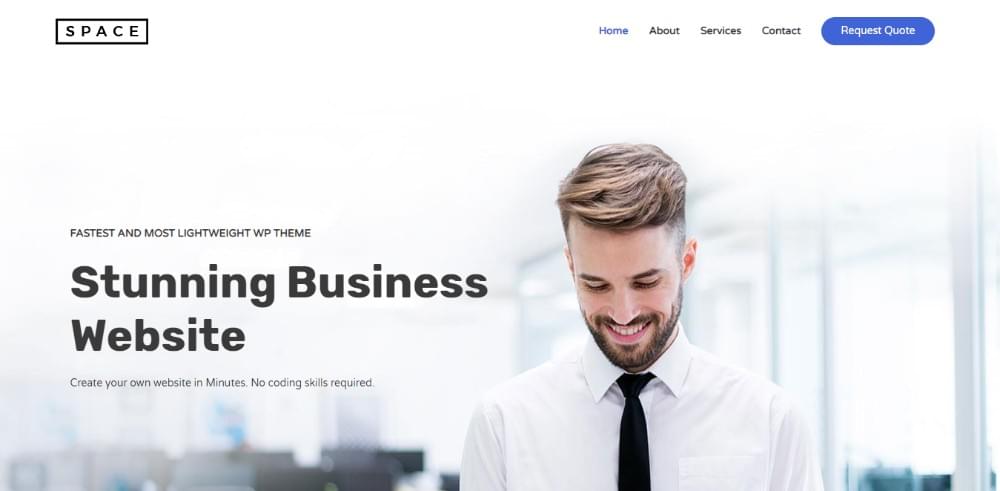
2. Astra
Astra is fast, fully customizable, and one of the best WordPress themes for business websites as well as for blogs and personal portfolios. Built with SEO in mind, Astra is responsive and WooCommerce ready — mandatory features in today's online business environment. Its capabilities are easily extendible with premium addons and Astra can be used with most of the popular page builders. This free WP-based theme is definitely worth considering.
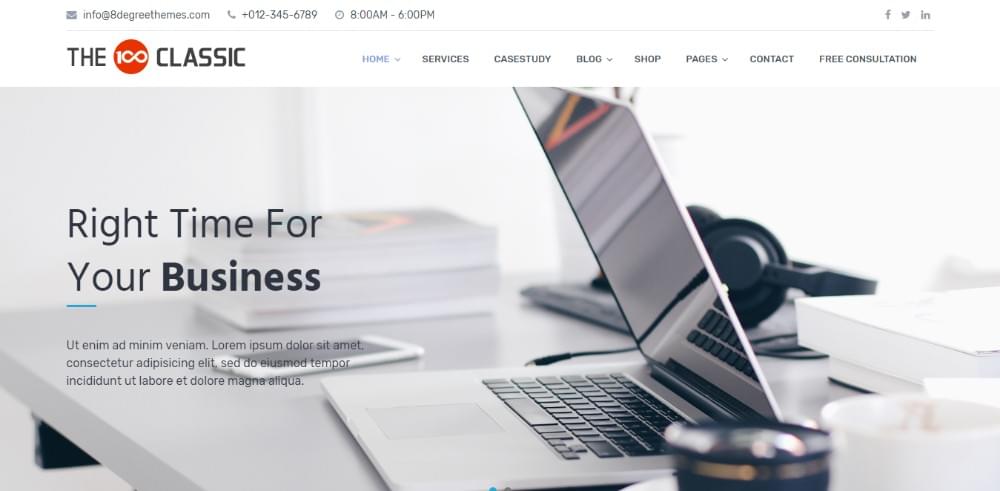
3. The100
A theme selected for WordPress for small businesses can be free or it can be a premium theme requiring an expenditure on your behalf. There are several excellent free themes on the market, and one of them is The100. While it is advertised as having premium-like features, bear in mind that free themes like this one generally can't compete with premium themes. Nevertheless, The100 is an easy-to-use WP theme that features a multiplicity of layouts and plenty of customization options.
4. Uncode – Creative Multiuse WordPress Theme
Uncode has proven to be one of the best WordPress themes for business websites. It's a multipurpose theme featuring 30+ homepage concepts designed to get designers and their clients off to a fast start on any small business website. Features include an enhanced version of the popular Visual Composer page builder, and an Adaptive Images System that enables mobile users to see what you want and expect them to see.
The post The 8 Best WordPress Themes for Small Business Websites appeared first on SitePoint.
by SitePoint Team via SitePoint