"Mr Branding" is a blog based on RSS for everything related to website branding and website design, it collects its posts from many sites in order to facilitate the updating to the latest technology.
To suggest any source, please contact me: Taha.baba@consultant.com
Tuesday, July 4, 2017
Crash Course: Optimizing and Exporting SVGs in Adobe Illustrator
When you start working with SVG, one of the most important things is to learn how to create, export, and optimize your graphic files for the Web correctly. Coding SVG by hand can be slow and tedious process, so it’s much better to create your graphic in a visual manner with program like Illustrator (Inkscape, Sketch, SVG-Edit, etc.) and then to export the generated code.
Before we start you need to understand one thing clearly. The optimization of an SVG file begins with its creation and continues all the way to export. As is the case with an HTML web page, it’s difficult to fix a poorly built file after its finished.
Of course, you can use optimization tools after export, but this automated approach can be unsafe as it you can break your file in unexpected ways. That’s why I'd advise you to use manual optimization wherever you can. And this is exactly what you will learn today.
Creating SVGs in Illustrator
When you create a graphic in Illustrator—which is intended for SVG export—you need to perform some steps and considerations required to make the final output properly optimized for web. Let’s explore them now.
Set the Correct Color Space
- Illustrator — as most vector illustration software — was originally designed for print production, and therefore its color space is set to CMYK by default. RGB is much more appropriate for web and screen use, and has a wider gamut (range of colors) than CMYK. So, when you create new document make sure the color mode is set to RGB as you can see in the image below.
Give your drawing a proper structure
An SVG file is not like a regular bitmap image — a grid of pixels. It’s a text document that has a specific structure.
Like an HTML document, you can select and manipulate individual elements separately. To do this, you'll need to use their names as a reference. I've found it’s always much easier to create these labels during visual editing in Illustrator, rather than later.
For that reason, it’s important to give a meaningful name to each graphic element as you make it. Here is what you need to know when you create a graphic in Illustrator:
-
Layers and Layers Groups names are used as IDs for SVG groups
-
Symbols names are used as IDs for SVG symbols
-
Graphic Styles names are used as CSS classes
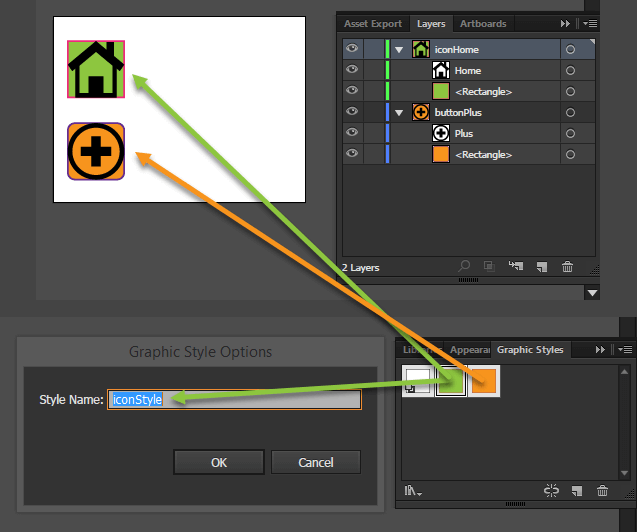
In the images below, you can see in action how names from an Illustrator file reflect to the exported SVG.

e shapes in an SVG drawing are described with coordinate points. More points means larger file size and harder editing and maintaining. To solve this issues, you need to use the fewest possible number of points to create the shapes. This can be achieved in several ways.
- Use simple shape elements instead of paths, when it’s possible. Using simple elements like
line,rect,circle, etc. have some significant advantages. They are much more readable. They produce smaller file sizes and less code, which make them easier for maintain and edit. You can control them a lot easier with their direct attributes such asx,y,cx,cy, instead of point coordinates as it is with paths.
In the image below, you can see one and the same shape defined as a shape and as a path. It’s obvious that the shape is much easier for edit.
m>. A path is just an array of coordinate points. To simplify a path means to cut out some of its points, which will lead to less path data and smaller file size. To do so you can use Object > Path > Simplify… command or Warp Tool. In both cases the main point is to reduce the path’s points maximally without loosing the quality of visual appearance.
In the images below you can see how simplifying process reduces path’s points from 32 to 23—which is about 25%—and how this reflects to the path’s data. Its length is decreased while the visual quality still remains at a good level.
and easily editable. This is great, but to keep it looking the way you designed on the web you need to be sure that the end user has the correct fonts. You can use only common fonts—which limits your creativity—or provide web fonts.
If precise text rendering is more important than editability—for example, in a logo—you can convert it into paths by using Type > Create Outlines command or by setting this option in the export panel as you’ll see later on.
Bear in mind that when convert to paths a lot of text the file size can increase drastically.
Continue reading %Crash Course: Optimizing and Exporting SVGs in Adobe Illustrator%
by Alex Walker via SitePoint
SVG 101: What is SVG? (and what is it actually good for?)
Though it was conceived back in the late 1990's, SVG is, in many ways, the 'ugly duckling' file format that grew up to become a swan. Poorly supported and mostly ignored for most of the 2000s, in 2017 all modern web browsers can render SVG – and most vector drawing programs export it.
It turned out that SVG was the one graphic format that most closely responds to current web development demands of scalability, responsiveness, interactivity, programmability, performance, and accessibility.
So, What Is SVG and Why Should You Use It?
SVG is a vector graphic format—based on XML and is used to display a variety of graphics on the Web and other environments.
At their heart, SVG documents are plain text files describing lines, curves, shapes, colors, and text. As they are human-readable and easily understood and modified, this code can be manipulated via CSS or JavaScript. This makes SVG much more flexible and versatile than any PNG, GIF or JPG.
SVG is an W3C standard, which means it can inter-operate easily with other open standard languages and technologies including JavaScript, DOM, CSS, and HTML. As long as the W3C sets the global industry standards, it seems likely SVG will continue to be the de-facto standard for vector graphics in the browser.
The real value of SVG is it solves many of the most vexing problems in modern web development. Let’s see what they are.
-
Scalability and Responsiveness
Behind the scene, SVG uses numbers and coordinates — rather than a pixel grid — to render graphics in the browser, which makes it resolution-independent and infinitely scalable. After all, the instructions for tracing a circle on a sketchpad or on the sky essentially the same.
With SVG, you can combine different shapes, paths and text elements to create all kinds of visuals and to be sure that they will look clear and crisp at any size.
In contrast, raster-based formats like GIF, JPG, and PNG have fixed dimensions, which causes them to pixelate when they are scaled. Although various responsive image techniques have proved valuable for pixel graphics, they will never be able to truly compete with SVG’s ability to scale infinitely.
-
Programmability and Interactivity
SVG is fully editable and scriptable. All kinds of animations and interactions can be added to a drawing via CSS and/or JavaScript.
-
Accessibility
SVG files are text-based and do can be searched and indexed. This make them readable by screen readers, search engines and other devices. By contrast, a chart
-
Performance
One of the most important aspects impacting web performance is the size of the used files on a web page. SVG graphics are routinely smaller file sizes compared to their raster graphics brethren.
Common Use Cases and Browser Support
SVG has an avalanche of practical use cases. Let’s explore the most significant of them.
-
Plain Illustrations and Diagrams
Any traditional drawing that may have been produced with pens and pencils should translate perfectly into the SVG format.
-
Logos and Icons
Logos and icons often share the same need to be clear and sharp at any size – from button to billboard – making them an ideal candidate for SVG. SVG icons are more accessible and are much easier to position. For more detail, see Inline SVG vs Icon Fonts.
-
Animations
You can create appealing animations, and even special kinds of animation, including SVG line drawings. SVG can interact with CSS animation, as well as its own built-in SMIL animation ability.
-
Interactivity (Charts, Graphs, Infographics, Maps)
SVG can be used to plot data and update it dynamically based on user actions or some events – Interactive SVG Infographic, SVG Interactive Roadtrip Map.
-
Special Effects
Many live effects can be achieved by using SVG, including shape morphing or different gooey effects
-
Building Interfaces and Applications
SVG enables you can make challenging interfaces and incorporate it with HTML5, web-based applications, and rich Internet applications (RIAs).
-
And many more…
Continue reading %SVG 101: What is SVG? (and what is it actually good for?)%
by Ivaylo Gerchev via SitePoint
3 Things That Make Go Different
Go is a special language. It is very refreshing in its approach to programming and the principles it promotes. It helps that some of the language inventors were early C pioneers. The overall feeling of Go is 21st-century C.
In this tutorial, you'll learn about three of the features that make Go unique: its simplicity, the concurrency model via goroutines, and the error handling mechanism.
1. Simplicity
Many successful modern languages like Scala and Rust are very rich and provide advanced type systems and memory management systems. Those languages took the mainstream languages of their time like C++, Java and C# and added or improved capabilities. Go took a different route and eliminated a lot of features and capabilities.
No Generics
Generics or templates are a mainstay of many programming languages. They often add complexity, and the error messages associated with generics can sometimes be obscure. Go designers decided to just skip it.
This is arguably the most controversial design decision of Go. Personally, I find a lot of value in generics and believe that it can be done properly (see C# for a great example of generics done right). Hopefully, generics will be incorporated into Go in the future.
No Exceptions
Golang's error handling relies on explicit status codes. To separate status from the actual result of a function, Go supports multiple return values from a function. This is pretty unusual. I'll cover it in much more detail later, but here is a quick example:
package main
import (
"fmt"
"errors"
)
func div(a, b float64) (float64, error) {
if b == 0 {
return 0, errors.New(fmt.Sprintf("Can't divide %f by zero", a))
}
return a / b, nil
}
func main() {
result, err := div(8, 4)
if err != nil {
fmt.Println("Oh-oh, something went wrong. " + err.Error())
} else {
fmt.Println(result)
}
result, err = div(5, 0)
if err != nil {
fmt.Println("Oh-oh, something iswrong. "+err.Error())
} else {
fmt.Println(result)
}
}
2
Oh-oh, something is wrong. Can't divide 5.000000 by zero
Single Executable
Go has no separate runtime library. It generates a single executable, which you can deploy just by copying (a.k.a. XCOPY deployment). This is as simple as it gets. No need to worry about dependencies or version mismatches. It is also a great boon for container-based deployments (Docker, Kubernetes and friends). The single standalone executable makes for very simple Dockerfiles.
No Dynamic Libraries
OK. This just changed recently in Go 1.8. You can now actually load dynamic libraries through the plugin package. But, since this capability wasn't introduced from the get go, I still consider it an extension for special situations. The spirit of Go is still a statically compiled executable. It is also available on Linux only.
2. Goroutines
Goroutines are probably the most attractive aspect of Go from a practical standpoint. Goroutines let you harness the power of multicore machines in a very user-friendly way. It is based on solid theoretical foundations, and the syntax to support it is very pleasant.
CSP
The foundation of Go's concurrency model is C. A. R. Hoare's Communicating Sequential Processes. The idea is to avoid synchronization over shared memory between multiple threads of execution, which is error-prone and labor-intensive. Instead, communicate through channels that avoid contention.
Invoke a Function as a Goroutine
Any function can be invoked as a goroutine by calling it via the go keyword. Consider first the following linear program. The foo() function sleeps for several seconds and prints how many seconds it slept. In this version, each call to foo() blocks before the next call.
package main
import (
"fmt"
"time"
)
func foo(d time.Duration) {
d *= 1000000000
time.Sleep(d)
fmt.Println(d)
}
func main() {
foo(3)
foo(2)
foo(1)
foo(4)
}
The output follows the order of calls in the code:
3s 2s 1s 4s
Now, I'll make a slight change and add the keyword "go" before the first three invocations:
package main
import (
"fmt"
//"errors"
"time"
)
func foo(d time.Duration) {
d *= 1000000000
time.Sleep(d)
fmt.Println(d)
}
func main() {
go foo(3)
go foo(2)
go foo(1)
foo(4)
}
The output is different now. The 1 second call finished first and printed "1s", followed by "2s" and "3s".
1s 2s 3s 4s
Note that the 4 second call is not a goroutine. This is by design, so the program waits and lets the goroutines finish. Without it, the program will immediately complete after launching the goroutines. There are various ways besides sleeping to wait for a goroutine to finish.
Synchronize Goroutines
Another way to wait for goroutines to finish is to use sync groups. You declare a wait group object and pass it to each goroutine, which is responsible for calling its Done() method when it's done. Then, you wait for the sync group. Here is the code that adapts the previous example to use a wait group.
package main
import (
"fmt"
"sync"
"time"
)
func foo(d time.Duration, wg *sync.WaitGroup) {
d *= 1000000000
time.Sleep(d)
fmt.Println(d)
wg.Done()
}
func main() {
var wg sync.WaitGroup
wg.Add(3)
go foo(3, &wg)
go foo(2, &wg)
go foo(1, &wg)
wg.Wait()
}
Channels
Channels let goroutines (and your main program) exchange information. You can create a channel and pass it to a goroutine. The creator can write to the channel, and the goroutine can read from the channel.
The opposite direction works too. Go also provides sweet syntax for channels with arrows to indicate the flow of information. Here is yet another adaptation of our program, in which the goroutines receive a channel they write to when they are done, and the main program waits to receive messages from all goroutines before terminating.
package main
import (
"fmt"
"time"
)
func foo(d time.Duration, c chan int) {
d *= 1000000000
time.Sleep(d)
fmt.Println(d)
c <- 1
}
func main() {
c := make(chan int)
go foo(3, c)
go foo(2, c)
go foo(1, c)
<- c
<- c
<- c
}
Write a Goroutine
That's sort of a trick. Writing a goroutine is the same as writing any function. Check out the foo() function above, which is called in the same program as a goroutine as well as a regular function.
3. Error Handling
As I mentioned earlier, the error handling of Go is different. Functions can return multiple values, and by convention functions that can fail return an error object as their last return value.
There is also a mechanism that resembles exceptions via the panic() and recover() functions, but it is best suited for special situations. Here is a typical error handling scenario where the bar() function returns an error, and the main() function checks if there was an error and prints it.
package main
import (
"fmt"
"errors"
)
func bar() error {
return errors.New("something is wrong")
}
func main() {
e := bar()
if e != nil {
fmt.Println(e.Error())
}
}
Mandatory Checking
If you assign the error to a variable and don't check it, Go will get upset.
func main() {
e := bar()
}
main.go:15: e declared and not used
There are ways around it. You can just not assign the error at all:
func main() {
bar()
}
Or you can assign it to the underscore:
func main() {
_ = bar()
}
Language Support
Errors are just values you can pass around freely. Go provides little error support by declaring the error interface that just requires a method named Error() that returns a string:
type error interface {
Error() string
}
There is also the errors package that lets you create new error objects. The fmt package provides an Errorf() function to create formatted error objects. That's about it.
Interaction with Goroutines
You can't return errors (or any other object) from a goroutine. Goroutines can communicate errors to the outside world through some other medium. Passing an error channel to a goroutine is considered good practice. Goroutines can also write errors to log files or the database or call remote services.
Conclusion
Go has seen tremendous success and momentum over the last years. It is the go-to (see what I did there) language for modern distributed systems and databases. It got a lot of Python developers converted.
A big part of it is undoubtedly due to Google's backing. But Go definitely stands on its own merits. Its approach to basic language design is very different from other contemporary programming languages. Give it a try. It's easy to pick up and fun to program in.
by Gigi Sayfan via Envato Tuts+ Code
Parsley – Ultimate JavaScript Form Validation Library
Parsley is a javascript form validation library that helps you provide your users with feedback on their form submission before sending it to your server. It saves you bandwidth, server load and it saves time for your users.
by via jQuery-Plugins.net RSS Feed
How to Repurpose Videos Into Many Forms of Valuable Content
Want to create a wide range of content without a lot of effort? Is it easier for you to create videos than the written word? In this article, you’ll discover how to use video to produce up to eight different types of content for your business. #1: Plan Your Video Campaign Style and Outline an [...]
This post How to Repurpose Videos Into Many Forms of Valuable Content first appeared on .
- Your Guide to the Social Media Jungle
by Ann Smarty via